2D 转换
注意: Internet Explorer 10, Firefox, 和 Opera支持transform 属性。Chrome 和 Safari 要求前缀 -webkit- 版本。
Internet Explorer 9 要求前缀 -ms- 版本.
常用 2D 变换方法:
- rotate()
- scale()
- skew()
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动
rotate()
rotate()方法,在一个给定度数沿着元素中心顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
skew()
skew()方法,该元素会根据横向(X轴)和垂直(Y轴)线参数给定角度:
skewX(30deg) 如下图:
skewY(10deg) 如下图:
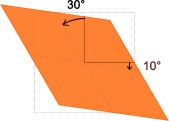
skew(30deg, 10deg) 如下图:

matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。


