项目实战
是一个基于 Redux 的 轻量级数据流方案,概念来自 elm,支持 side effects、热替换、动态加载、react-native、SSR 等,已在生产环境广泛应用。
umi 则是一个可插拔的企业级 react 应用框架。umi 以路由为基础的,支持,以及各种进阶的路由功能,并以此进行功能扩展,比如支持路由级的按需加载。然后配以完善的,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求,同时提供 Umi UI 通过可视化辅助编程(VAP)提高开发体验和研发效率。
本文会引导你使用 Umi UI、dva 和 antd 从 0 开始创建一个简单应用。
推荐使用 yarn 安装 Umi UI,执行以下命令。
确保 umi 版本在 2.10.0 以上。
创建新应用
启动 Umi UI,
$ umi ui🚀 Starting Umi UI using umi@2.10.4...🧨 Ready on http://localhost:3000/
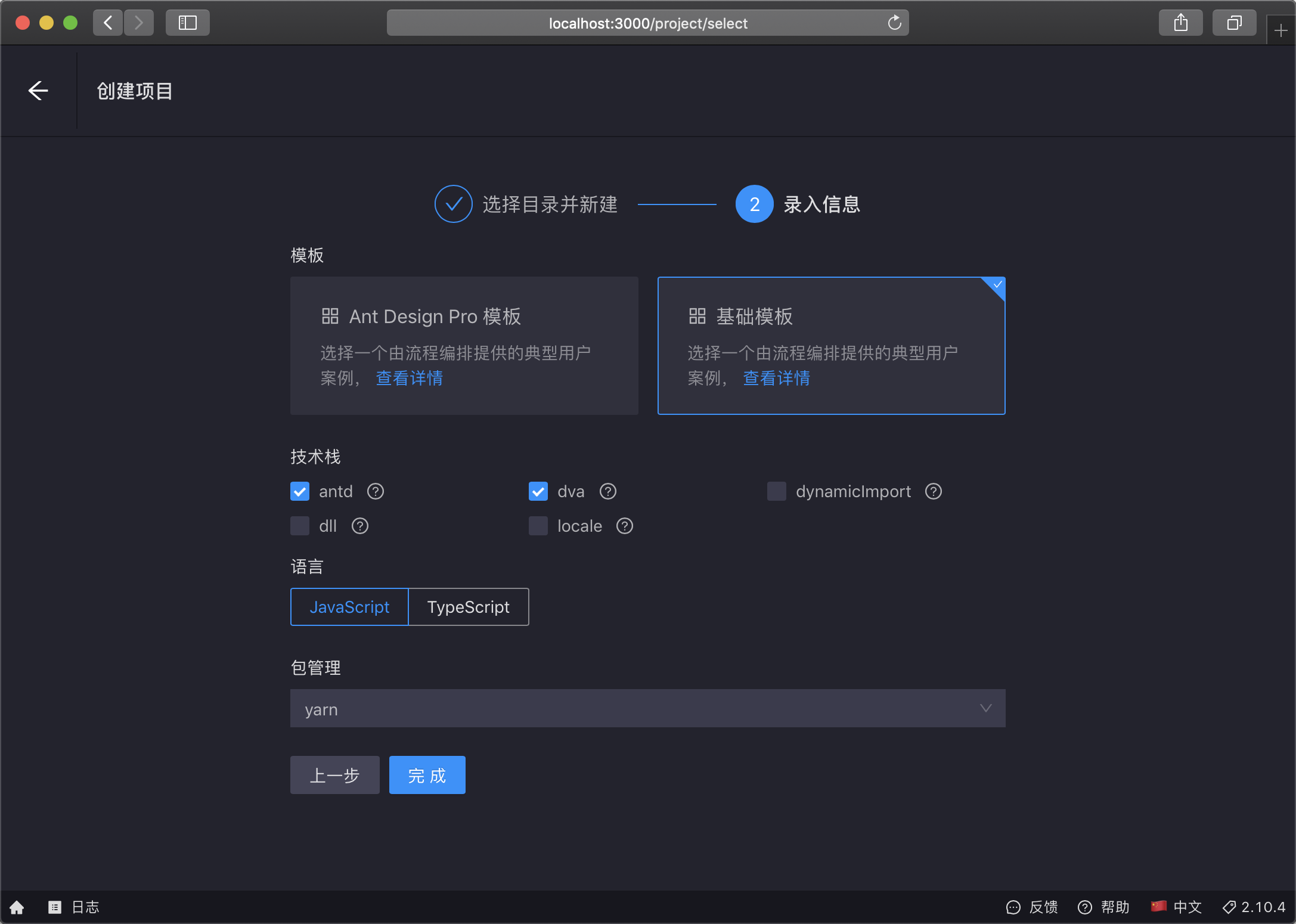
启动后, Umi UI 会自动打开浏览器,点击 创建项目,选择路径并输入 应用名,如下图:
点击 下一步,选择 基础模板,技术栈选上 antd 和 dva,然后点击 完成。

进入到项目创建流程,等待几分钟,
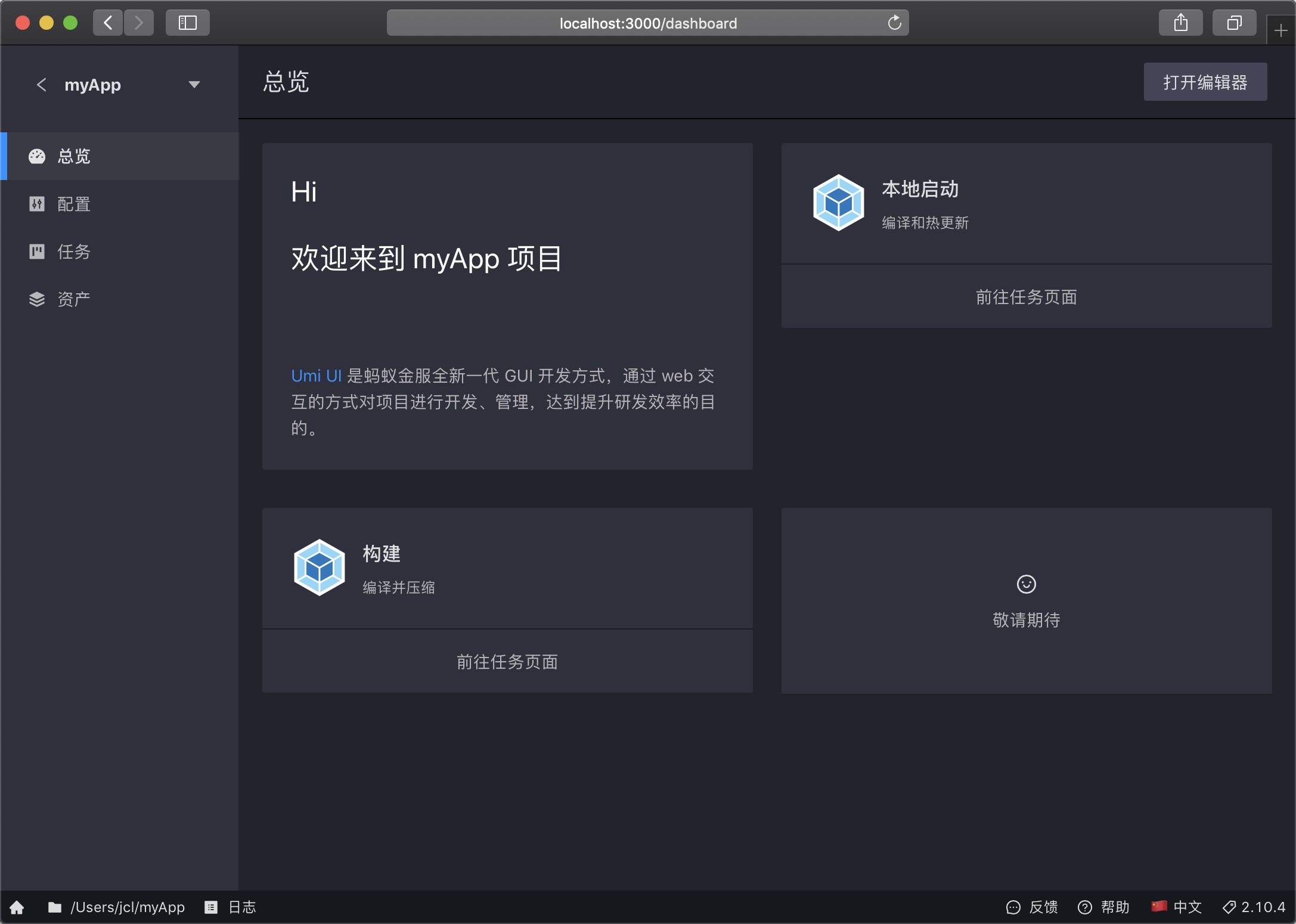
创建完成后,进入到 总览,点击快捷入口 本地启动,

在任务页中,点击 启动,
按提示,点击 ,你会看到 umi 的欢迎界面。
使用 antd
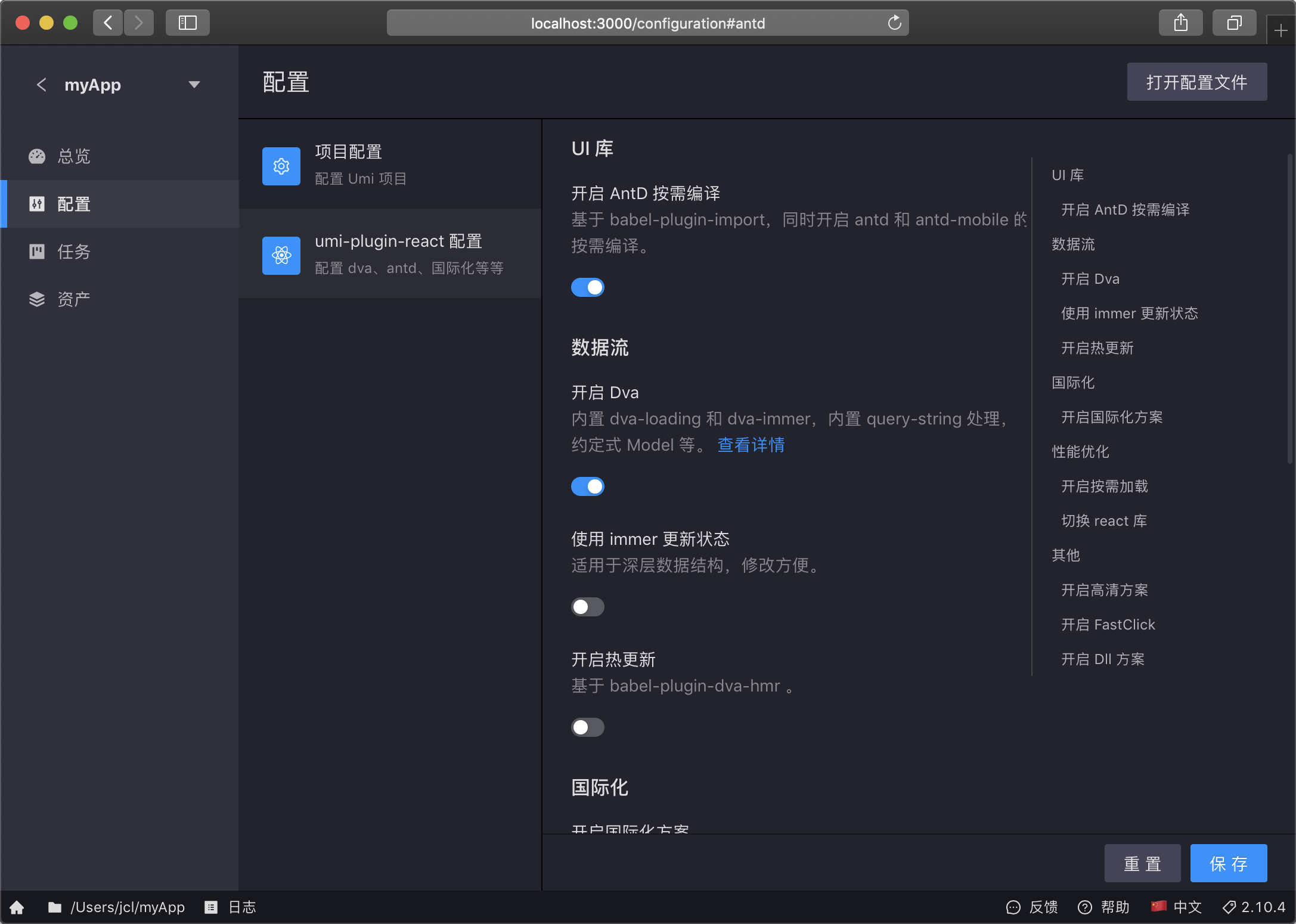
前面选择 antd 之后,会自动处理 antd 的依赖以及按需加载。你可以检查 配置,确保 antd 已开启。

我们要写个应用来先显示产品列表。首先第一步是创建路由,路由可以想象成是组成应用的不同页面。
然后通过命令创建 /products 路由,
然后在浏览器里打开 http://localhost:8000/products,你应该能看到对应的页面。
编写 UI Component
随着应用的发展,你会需要在多个页面分享 UI 元素 (或在一个页面使用多次),在 umi 里你可以把这部分抽成 component 。
我们来编写一个 ProductList component,这样就能在不同的地方显示产品列表了。
点击 在编辑器中打开,
然后新建 src/components/ProductList.js 文件:
import { Table, Popconfirm, Button } from 'antd';const ProductList = ({ onDelete, products }) => {const columns = [{dataIndex: 'name',},{render: (text, record) => {return (<Popconfirm title="Delete?" onConfirm={() => onDelete(record.id)}><Button>Delete</Button></Popconfirm>);},},];return <Table dataSource={products} columns={columns} />;};export default ProductList;
定义 dva Model
完成 UI 后,现在开始处理数据和逻辑。
dva 通过 model 的概念把一个领域的模型管理起来,包含同步更新 state 的 reducers,处理异步逻辑的 effects,订阅数据源的 subscriptions 。
新建 model src/models/products.js,
这个 model 里:
namespace表示在全局 state 上的 keystate是初始值,在这里是空数组reducers等同于 redux 里的 reducer,接收 action,同步更新 state
umi 里约定 src/models 下的 model 会被自动注入,你无需手动注入。
dva 提供了 connect 方法。如果你熟悉 redux,这个 connect 来自 react-redux。
编辑 ,替换为以下内容:
import { connect } from 'dva';import ProductList from '../components/ProductList';const Products = ({ dispatch, products }) => {function handleDelete(id) {dispatch({payload: id,});}return (<div><h2>List of Products</h2><ProductList onDelete={handleDelete} products={products} /></div>);};export default connect(({ products }) => ({products,}))(Products);
最后,我们还需要一些初始数据让这个应用 run 起来。编辑 src/app.js:
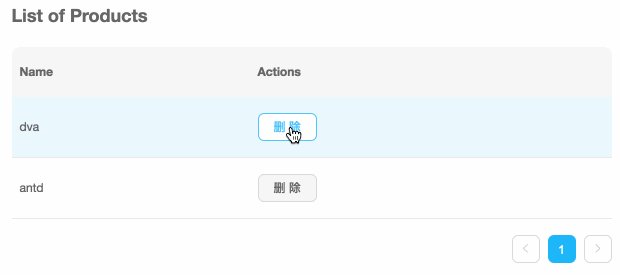
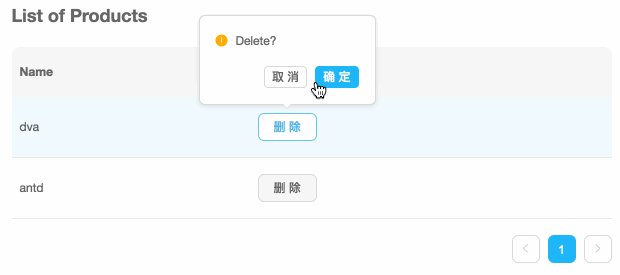
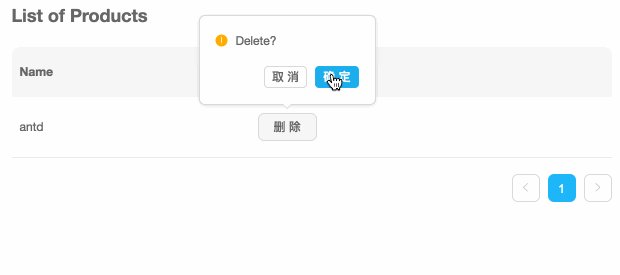
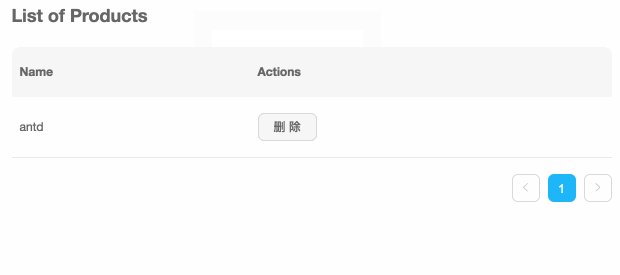
刷新浏览器,应该能看到以下效果:

构建应用
完成开发并且在开发环境验证之后,就需要部署给我们的用户了。点击 构建,
构建会打包所有的资源,包含 JavaScript, CSS, web fonts, images, html 等。你可以在 dist/ 目录下找到这些文件。
下一步
我们已经完成了一个简单应用,你可能还有很多疑问,比如:
如何统一处理出错?
如何处理更多路由,比如动态路由,嵌套路由,权限路由等?
如何 mock 数据?
如何部署?
等等
你可以:
访问 和 dva 官网
理解
理解 如何部署 umi 应用


