百度图表库标准(1.0)
同时,希望通过这次标准化,推动创建出可用的标准图表库,使之能更快捷地应用到各个项目中。
林志峰、赵庶、erik、刘阳、杨冬
本文档由与商业运营体系前端技术组联合审校发布。
要求
在本文档中,使用的关键字会以中文+括号包含的关键字英文表示: 必须(MUST) 。关键字”MUST”, “MUST NOT”, “REQUIRED”, “SHALL”, “SHALL NOT”, “SHOULD”, “SHOULD NOT”, “RECOMMENDED”, “MAY”, and “OPTIONAL”被定义在rfc2119中。
名词解析
基本名词
图表名词
| 名词 | 描述 |
| line | 折线图,堆积折线图,面积图,堆积面积图 |
| bar | 柱形图,堆积柱形图,条形图,堆积条形图 |
| scatter | 散点图,气泡图 |
| pie | 饼图,圆环图 |
| radar | 雷达图,填充雷达图 |
图表库标准包含单图表类型的标准图表以及多图表类型混合的混搭图表:
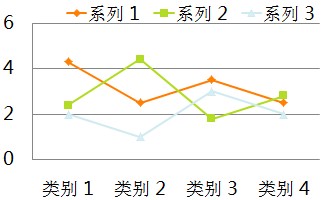
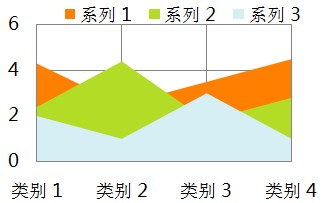
line
| 折线图 | 堆积折线图 | 面积图 | 堆积面积图 |
 |  |
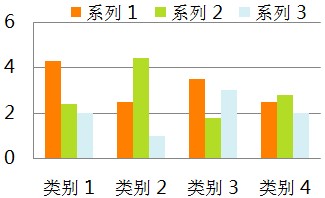
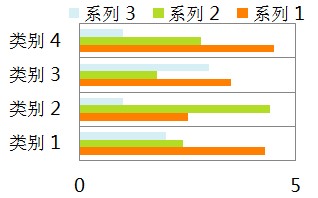
bar
| 柱形图 | 堆积柱形图 | 条形图 | 堆积条形图 |
 |  |
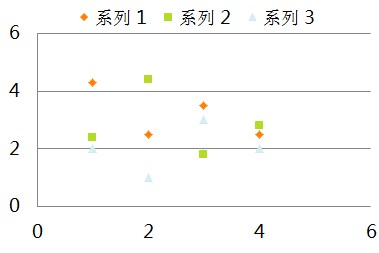
scatter
| 散点图 | 气泡图 |
 |
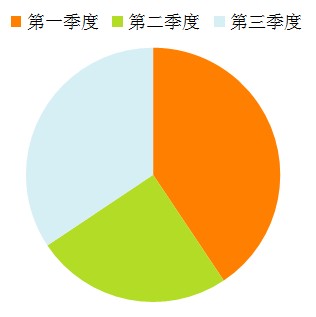
| 饼图 | 圆环图 |
 |
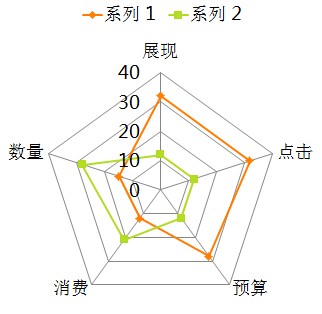
radar
| 雷达图 | 填充雷达图 |
 |
初始化
图表库实现 必须(MUST) 为多实例的,实例选项 应当(SHOULD) 在新建时传入,同时 可选(OPTIONAL) 的在实例新建后通过实例方法setOption(见)传入,两种初始化方式最终产出效果 必须(MUST) 是等价的,即如下两组代码产出效果相同。
同时,在实例中任何个性化选项 不得(MUST NOT) 影响其他已存在或未来生成的实例。
| 名称 | 描述 |
| {void} setOption( {Object} option ) | 万能接口,配置图表实例任何可配置选项(详见 option ),多次调用时option选项 必须(MUST) 是合并(merge)的 |
| {void} setSeries( {Array} series ) | 数据接口,驱动图表生成的数据内容(详见 ),效果 应当(SHOULD) 等同调用setOption({series:{…}}) |
| {void} on( {string} eventName, {Function} eventListener ) | 事件绑定, 必须(MUST) 支持事件有:click,hover |
| {void} un( {string} eventName, {Function} eventListener ) | 事件解绑定 |
| {void} showLoading( {Object} loadingOption) | 过渡控制(详见 loadingOption ),显示loading(读取中) |
| {void} hideLoading( {void} ) | 过渡控制,隐藏loading(读取中) |
| {void} clear( {void} ) | 清空绘画内容,清空后实例可用 |
| {void} dispose( {void} ) | 释放图表实例,释放后实例不再可用 |
选项
option
图表选项,包含图表实例任何可配置选项
legend
图例,每个图表最多仅有一个图例
| 名称 | 默认值 | 描述 |
| {string} orient | ‘horizontal’ | 布局方式,默认为水平布局,可选为:’horizontal’ ¦ ‘vertical’ |
| {string} ¦ {number} x | ‘center’ | 水平安放位置,默认为全图居中,可选为:’center’ ¦ ‘left’ ¦ ‘right’ ¦ {number}(x坐标,单位px) |
| {string} ¦ {number} y | ‘top’ | 垂直安放位置,默认为全图顶端,可选为:’top’ ¦ ‘bottom’ ¦ ‘center’ ¦ {number}(y坐标,单位px) |
| {string} backgroundColor | ‘#fff’ | 图例背景颜色 |
| {string} borderColor | ‘#333’ | 图例边框颜色 |
| {number} borderRadius | 4 | 图例边框圆角,单位px,默认为4 |
| {number} borderWidth | 0 | 图例边框线宽,单位px,默认为0(无边框) |
| {number} ¦ {Array} padding | 5 | 图例内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css |
| {number} itemGap | 10 | 各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔 |
| {string} itemRender | null | 默认item渲染器(详见 中itemRender描述) |
| {Object} itemStyle | null | 默认item渲染样式(详见 series 中itemStyle描述) |
| {Array} data | null | 图例内容(详见 ,数组中每一项代表一个item |

legend.data
图例内容数组,数组中每一项代表一个item,数组项可为{Object},可以完整指定一个图例item的内容:
[{name:'xxx', //图例名称itemRender:'yyy', //item渲染器,详见series中itemRender描述itemStyle:{...} //item渲染样式,详见series中itemStyle描述}/*,{...}*/]
当不指定itemRender或itemStyle时,则会根据name值索引series中同名name所用的itemRender或itemStyle,如果上述两项都不指定则数组项可退化为{string},即
[{name:'xxx'},{name:'zzz'}]
和
['xxx','zzz']
是等价的。
tooltip
提示框,鼠标悬浮交互时的信息提示
| 名称 | 默认值 | 描述 |
| {string} trigger | ‘item’ | 触发类型,默认数据触发,见下图,可选为:’item’ ¦ ‘axis’ |
| {boolean} show | true | 显示策略,可选为:true(显示) ¦ false(隐藏) |
| {string} ¦ {Function} formatter | null | 内容格式器:{string}(Template) ¦ {Function},见表格下方 |
| {string} backgroundColor | ‘rgba(0,0,0,0.7)’ | 提示背景颜色,默认为透明度为0.7的黑色 |
| {string} borderColor | ‘#333’ | 提示边框颜色 |
| {number} borderRadius | 4 | 提示边框圆角,单位px,默认为4 |
| {number} borderWidth | 0 | 提示边框线宽,单位px,默认为0(无边框) |
| {number} ¦ {Array} padding | 5 | 提示内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css |
| {Object} textStyle | null | 文本样式(详见 ) |
内容格式器formatter:
- {string},模板(Template),其变量为:
- {a} ¦ {a0}
- {b} ¦ {b0}
- {c} ¦ {c0}
- {d} ¦ {d0} (部分图表类型无此项)
- 多值下则存在多套{a1}, {b1}, {c1}, {d1}, {a2}, {b2}, {c2}, {d2}, …
- 其中变量a、b、c在不同图表类型下代表数据含义为:
- 折线(面积)图、柱状(条形)图、散点图 : a(系列名称),b(横轴值),c(纵轴值), d(无)
- 气泡图 : a(系列名称),b(横轴值),c(纵轴值), d(数值)
- 饼图、雷达图 : a(系列名称),b(数据项名称),c(数值), d(百分比)
- {Function},传递参数为数组,数组项同模板变量:
- [[a, b, c, d], [a1, b1, c1, d1], …]
触发类型
| item触发 | axis触发 |
 |
grid
直角坐标系内绘图网格
| 名称 | 默认值 | 描述 |
| {number} x | 80 | 直角坐标系内绘图网格起始横坐标,数值单位px |
| {number} y | 40 | 直角坐标系内绘图网格起始纵坐标,数值单位px |
| {number} width | 600 | 直角坐标系内绘图网格宽度,数值单位px |
| {number} height | 250 | 直角坐标系内绘图网格高度,数值单位px |
xAxis
直角坐标系中横轴数组,数组中每一项代表一条横轴坐标轴。
标准(1.0)中规定最多同时存在2条横轴,单条横轴时可指定安放于grid的底部(默认)或顶部,2条同时存在时则默认第一条安放于底部,第二天安放于顶部。
坐标轴有两种类型,类目型和数值型(区别详见),横轴通常为类目型,但条形图时则横轴为数值型,散点图时则横纵均为数值型,具体参数详见axis。
直角坐标系中纵轴数组,数组中每一项代表一条纵轴坐标轴。
标准(1.0)中规定最多同时存在2条纵轴,单条纵轴时可指定安放于的左侧(默认)或右侧,2条同时存在时则默认第一条安放于左侧,第二天安放于右侧。
坐标轴有两种类型,类目型和数值型(区别详见axis),纵轴通常为数值型,但条形图时则纵轴为类目型,具体参数详见。
axis
坐标轴有两种类型,类目型和数值型,他们的区别在于:
- 类目型:需要指定类目列表,坐标轴内有且仅有这些指定类目坐标
下面是坐标轴的全部选项,其中个别选项仅在类目型或数值型时有效,请注意适用类型:
| 名称 | 默认值 | 适用类型 | 描述 |
| {string} type | ‘category’ ¦ ‘value’ | 通用 | 坐标轴类型,横轴默认为类目型’category’,纵轴默认为数值型’value’ |
| {string} position | ‘bottom’ ¦ ‘left’ | 通用 | 坐标轴类型,横轴默认为类目型’bottom’,纵轴默认为数值型’left’,可选为:’bottom’ ¦ ‘top’ ¦ ‘left’ ¦ ‘right’ |
| {boolean} boundaryGap | true | 类目型 | 类目起始和结束两端空白策略,见下图,默认为true留空,false则顶头 |
| {Array} boundaryGap | [0, 0] | 数值型 | 数值轴两端空白策略,数组内数值代表百分比,[原始数据最小值与最终最小值之间的差额,原始数据最大值与最终最大值之间的差额] |
| {number} min | null | 数值型 | 指定的最小值,eg: 0,默认无,会自动根据具体数值调整,指定后将忽略boundaryGap[0] |
| {number} max | null | 数值型 | 指定的最大值,eg: 100,默认无,会自动根据具体数值调整,指定后将忽略boundaryGap[1] |
| {number} precision | 0 | 数值型 | 小数精度,默认为0,无小数点 |
| {number} power | 100 | 数值型 | 整数精度,默认为100,个位和百位为0 |
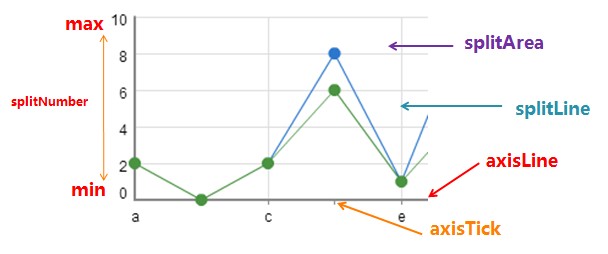
| {number} splitNumber | 5 | 数值型 | 分割段数,默认为5 |
| {Object} axisLine | {show : true} | 通用 | 坐标轴线,默认显示,属性show控制显示与否,属性lineStyle(详见 lineStyle )控制线条样式 |
| {Object} axisTick | {show : false} | 通用 | 坐标轴小标记,默认不显示,属性show控制显示与否,属性length控制线长,属性lineStyle(详见 )控制线条样式 |
| {Object} axisLabel | {show : true} | 通用 | 坐标轴文本标签,详见 axis.axisLabel |
| {Object} splitLine | {show : true} | 通用 | 分隔线,默认显示,属性show控制显示与否,属性lineStyle(详见 )控制线条样式 |
| {Object} splitArea | {show : false} | 通用 | 分隔区域,默认不显示,属性show控制显示与否,属性areaStyle(详见 areaStyle )控制区域样式 |
| {Array} data | [] | 类目型 | 类目列表,同时也是label内容,详见 |
boundaryGap端空白策略
| 设置 | 效果 |
| boundaryGap: true |  |
| boundaryGap: false |
axis属性说明

axis.axisLabel
坐标轴文本标签选项
| 名称 | 默认值 | 适用类型 | 描述 |
| {boolean} show | true | 通用 | 是否显示,默认为true,设为false后下面都没意义了 |
| {string} ¦ {number} interval | ‘auto’ | 类目型 | 标签显示挑选间隔,默认为’auto’,可选为:’auto’(自动隐藏显示不下的) ¦ 0(全部显示) ¦ {number}(用户指定选择间隔) |
| {number} rotate | 0 | 通用 | 标签旋转角度,默认为0,不旋转,正直为逆时针,负值为顺时针,可选为:-90 ~ 90 |
| {number} margin | 2 | 通用 | 坐标轴文本标签与坐标轴的间距,默认为2 |
| {string} ¦ {Function} formatter | null | 通用 | 间隔名称格式器:{string}(Template) ¦ {Function} |
| {Object} textStyle | null | 通用 | 文本样式(详见 textStyle ) |
间隔名称格式器formatter:
- {string},模板(Template),其变量为:
- {value}: 内容或值
- {Function},传递参数同模板变量:
- eg:function(value){return “星期” + “日一二三四五六”.charAt(value);’}
axis.data
类目型坐标轴文本标签数组,指定label内容。
数组项通常为文本,如:
['Jav', 'Feb', 'Mar',{value:'Apr', //文本内容,如指定间隔名称格式器formatter,则这个值将被作为模板变量值或参数传入textStyle:{ //详见textStylecolor : 'red'...}},'May', '...']
series
驱动图表生成的数据内容,数组中每一项代表一个系列的特殊选项及数据,其中个别选项仅在部分图表类型中有效,请注意适用类型:
series.data
系列中的内容数组,折线图以及柱状图中当前数组长度 必须(MUST) 等于所使用类目轴文本标签数组的长度,并且他们间是一一对应的,。
数组项通常为数值,如:
[12, 34, 56, ..., 10, 23]
当某类目对应数据不存在(’不存在’ != 0)时,可用’-‘表示,无数据在折线图中表现为折线在该点断开,在柱状图中表现为该点无柱形,如:
[12, '-', 56, ..., 10, 23]
当需要对个别内容进行个性化定义时,数组项可用对象,如:
特别的,当图表类型为scatter(散点图或气泡图)时,其数值设置比较特殊,他的横纵坐标轴都可能为数值型,并且气泡图时需要指定气泡大小,所以scatter型图表 应当(SHOULD) 设置为:
[{value : [10, 25, 5] //[xValue, yValue, rValue],数组内依次为横值,纵值,大小},...,{value : [30, 128, 15], //同上tooltip:{}, //自定义特殊tooltip,仅对该item有效,详见tooltipitemRender:{}, //自定义特殊itemRender,仅对该item有效,同itemRenderitemStyle:{} //自定义特殊itemStyle,仅对该item有效,详见itemStyle}]
再特别的,当图表类型为饼图时,需要说明每部分数据的名称name,所以 应当(SHOULD) 设置为:
[{value : 12,},...,{value : 23, //同上name : 'orange' //同上tooltip:{}, //自定义特殊tooltip,仅对该item有效,详见tooltipitemRender:{}, //自定义特殊itemRender,仅对该item有效,同itemRenderitemStyle:{} //自定义特殊itemStyle,仅对该item有效,详见itemStyle}]
itemStyle
图形样式,可设置图表内图形的默认样式和强调样式(悬浮悬浮时样式):
itemStyle: {normal: {...},emphasis: {...}}
其中normal和emphasis属性为对象,其包含:
| 名称 | 默认值 | 适用类型 | 描述 |
| {string} color | 图表各异 | 通用 | 颜色 |
| {Object} lineStyle | 图表各异 | 折线图 | 线条样式,详见 lineStyle |
| {Object} areaStyle | 图表各异 | 堆积折线图,柱状图,饼图,填充雷达图 | 区域样式,详见 |
| {Object} label | {show: true, position:’outer’} | 饼图 | 饼图标签,默认悬浮时显示 |
| {Object} labelLine | {show: true} | 饼图 | 饼图标签视觉引导线,当饼图标签位置(label.position)为’outer’时有效 |
其中饼图标签label属性为对象,其包含:
| 名称 | 默认值 | 描述 |
| {boolean} show | true | 标签显示策略,可选为:true(显示) ¦ false(隐藏) |
| {string} position | ‘outer’ | 标签显示位置,可选为:’outer’(外部) ¦ ‘inner’(内部) |
| {Object} textStyle | null | 标签的文本样式(详见 textStyle ) |
其中饼图标签视觉引导线labelLine属性为对象,其包含:
| 名称 | 默认值 | 描述 |
| {boolean} show | true | 饼图标签视觉引导线显示策略,可选为:true(显示) ¦ false(隐藏) |
| {number} length | 50 | 线长 |
| {Object} lineStyle | 各异 | 线条样式,详见 |
通过有效设置itemStyle的normal和emphasis选项可实现个性化的显示策略,比如希望饼图文字标签默认隐藏,并在鼠标悬浮时通过一条红色的视觉引导线显示在饼图外部区域,可以如下设置:
lineStyle
线条(线段)样式
| 名称 | 描述 |
| {string} color | 颜色 |
| {string} type | 线条样式,可选为:’solid’ ¦ ‘dotted’ ¦ ‘dashed’ |
| {number} width | 线宽 |
areaStyle
区域填充样式
| 名称 | 描述 |
| {string} color | 颜色 |
| {string} type | 填充样式,标准(1.0)目前仅支持’default’(实填充) |
textStyle
文字样式
| 名称 | 描述 |
| {string} color | 颜色 |
| {string} decoration | 修饰,可选为:’none’ ¦ ‘underline’ |
| {string} align | 对齐方式,可选为:’left’ ¦ ‘right’ ¦ ‘center’ ¦ ‘justify’ |
| {string} fontFamily | 字体系列 |
| {string} fontSize | 字号 |
| {string} fontStyle | 样式,可选为:’normal’ ¦ ‘italic’ |
| {string} fontWeight | 粗细,可选为:’normal’ ¦ ‘bold’ ¦ ‘bolder’ ¦ ‘lighter’ |
过渡显示,loading(读取中)的选项
| 名称 | 默认值 | 描述 |
| {string} text | ‘’ | 显示话术 |
| {string} ¦ {number} x | ‘center’ | 水平安放位置,默认为全图居中,可选为:’center’ ¦ ‘left’ ¦ ‘right’ ¦ {number}(x坐标,单位px) |
| {string} ¦ {number} y | ‘center’ | 垂直安放位置,默认为全图居中,可选为:’center’ ¦ ‘bottom’ ¦ ‘top’ ¦ {number}(y坐标,单位px) |
| {Object} textStyle | null | 显示话术的文本样式(详见 textStyle ) |
多级控制设计
- 通过 option.* 设置全局统一配置;
- 通过 option.series.* 设置特定系列特殊配置,其优先级高于 option 内的同名配置;
- 通过 option.series.data.* 设置特定数据项的特殊配置,最高优先级;
// 图表实例化------------------var myChart = new echarts();// 图表使用-------------------var option = {// 图例配置legend: {padding: 5, // 图例内边距,单位px,默认上下左右内边距为5itemGap: 10, // Legend各个item之间的间隔,横向布局时为水平间隔,纵向布局时为纵向间隔data: ['ios', 'android']// 气泡提示配置tooltip: {trigger: 'item', // 触发类型,默认数据触发,可选为:'axis'},// 直角坐标系内绘图网格grid: {width: 500, // 直角坐标系内绘图网格宽度,数值单位px,并不包括坐标labelheight: 300 // 直角坐标系内绘图网格高度,数值单位px,并不包括坐标label},// 直角坐标系中横轴数组xAxis: [{type: 'category', // 坐标轴类型,横轴默认为类目轴,数值轴则参考yAxis说明data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']],// 直角坐标系中纵轴数组yAxis: [{type: 'value', // 坐标轴类型,纵轴默认为数值轴,类目轴则参考xAxis说明boundaryGap: [0.1, 0.1], // 坐标轴两端空白策略,数组内数值代表百分比splitNumber: 4 // 数值轴用,分割段数,默认为5}]};myChart.setOption(option);//ajax getting data...............// 过渡---------------------myChart.showLoading({text: '正在努力的读取数据中...', //loading话术x: 'center', //水平安放位置,默认为 'center',可选为:'left' || 'right' || Number可指定x坐标y: 'center' //垂直安放位置,默认为'center',可选为: 'top' || bottom' || Number可指定y坐标});//ajax returnmyChart.hideLoading();// 数据数组,data from ajaxvar series = [{name: 'ios', // 系列名称type: 'line', // 图表类型,折线图line、散点图scatter、柱状图bar、饼图pie、雷达图radardata: [112, 23, 45, 56, 233, 343, 454, 89, 343, 123, 45, 123]},{name: 'android', // 系列名称type: 'line', // 图表类型,折线图line、散点图scatter、柱状图bar、饼图pie、雷达图radardata: [45, 123, 145, 526, 233, 343, 44, 829, 33, 123, 45, 13]}];myChart.setSeries(series);// 图表清空-------------------myChart.clear();// 图表释放-------------------myChart.dispose();


