图表类型
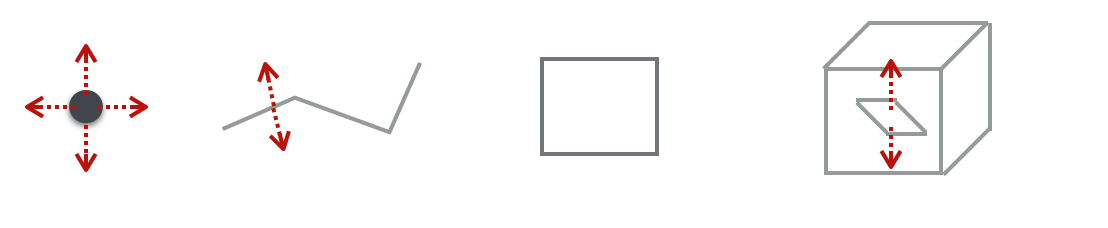
- 零维,点是常见的零维几何标记,点仅有位置信息
- 一维,常见的一维几何标记有线
- 二维,二维平面
- 三维,常见的立方体、圆柱体都是三维的几何标记
前面我们介绍过坐标系,坐标系代表了图形所在的空间维度,而图形空间的自由度是在不改变图形性质的基础下可以自由扩展的维度,自由度 = 空间维度 - 几何标记的维度,那么:
- 点在二维空间内的自由度是2,就是说可以沿x轴、y轴方向进行扩展
- 线在二维空间内的自由度是1,也就说线仅能增加宽度,而无法增加长度
- 面在二维空间内的自由度是0,我们以一个多边形为示例,在不改变代表多边形的数据前提下,我们无法增加多边形的宽度或则高度
- 面在三维空间的自由度是1,我们可以更改面的厚度

几何标记的自由度与数据能够映射到图形的视觉通道size(大小)相关,这个角度上来讲:
- 点可以映射两个数据字段字段到点的大小上(当然现实中我们仅仅映射一个)
- 线可以映射一个数据字段字段到线的宽度
- 封闭的多边形无法使用数据映射到大小
我们根据图形本身的维度和其自由度将几何标记在可视化框架中的实现进行了分类:
- point(点图),虽然点的自由度是2,但是我们一般只映射一个字段到点的size上,x轴和y轴方向同时扩展大小;
- path(路径图)、line(线图),x轴方向上无序的的线是path,x轴方向有序的线是线图,线图又分为折线图和曲线图;
- area(区域图),填充折线和x轴闭合的区域,构建成为区域图,区域图是二维的,其自由度是0,无法进行size的扩展;
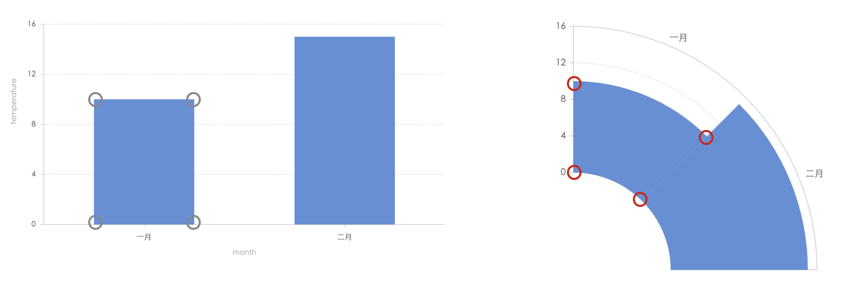
- interval(区间图)、常见的柱状图、玫瑰图、饼图都是区间图,其图形是以y轴方向的长度表示数据的大小,x轴方形可以自由扩展,其自由度是1;
- polygon(多边形),多个点构建的封闭的多边形,自由度是0,无法进行size的扩展;
- heatmap(热力图),热力图使用颜色来代表数据分布,绘制的过程根据数据点在画布上的影响范围进行颜色的设置,其自由度是2,但是我们往往只指定一个常量字段,指定点的影响范围;
- schema (自定义),无法被上面覆盖的几何标记都放到这个分类下,常见的k线图,箱型图,其自由度与其表达的数据相关。
我们说图表类型是几何标记在可视化框架中的一种实现方式,这是一种非常粗粒度的划分,对于每一种图表类型来说,图形在绘制的时候有不同的形状,视觉通道跟图形属性的映射方式不一样也会生成不同的图形:
- 点图,可以使用圆点、三角形、正方形、十字符号等表示点
- 线图,可以有折线、曲线、点线等
- 多边形,可以是实心的多边形,也可以是空心的仅有边框的多边形
这就产生了我们在前面提到的视觉通道中Shape(图形形状),图形形状决定了各个视觉通道和图形属性的映射,使用边框颜色还是填充颜色、使用点线还是实线,使用平滑线还是折线,都是由图形形状Shape决定的。
Shape 是 G2 中最灵活、内容最丰富的模块,下图是各个图表的shape 实现:
对于每个 Shape 的实现,我们需要确定以下内容:
- 支持的视觉通道
- 映射到各个视觉通道的数据格式
- 图形对应的数据条数
- 图形的点的个数
- position(位置),所有的图表类型的Shape都支持这个属性
- color(颜色), 所有的图表类型的Shape都支持这个属性,但是映射到图形的边框还是填充图形,由各个Shape自己决定
- size(大小),由上面介绍的几何标记的自由度决定
- opacity(透明度),跟颜色类似
对于 G2 来说,接收的数据都是标准的 JSON 数组,单条数据字段的格式支持 2 种类型:
- 数组,多个标量值构成的数组
所以对于一个Shape来说需要定义好各个视觉通道支持的数据字段格式,下面的示例说明这个问题
柱状图
柱状图是图表类型 interval 的一个 Shape ‘rect’ 定义的,各个视觉通道支持的数据格式:
position 支持3种数据类型:
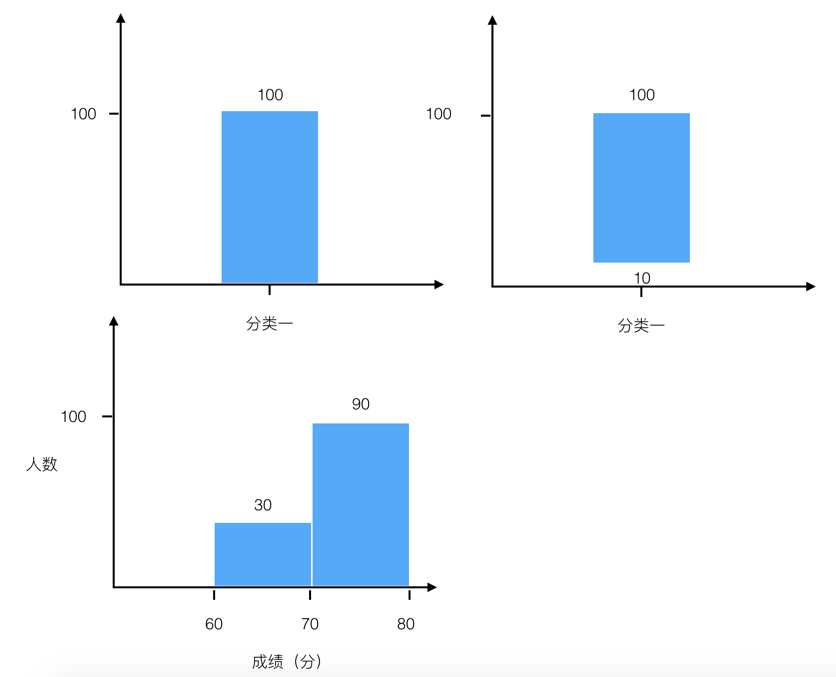
- x,y都是单个标量值,如 {name: '分类一',value: 100}
- x是单个标量值,y是一个数组 ,如 {name: '分类一',range: [10, 100]}
- x是数组,y是单个标量值,例如学生成绩分布 {score: [70, 80],count: 90}

color 仅支持一个标量值字段
size 仅支持数字标量值
opacity 支持数字标量值,范围 0-1
各个图形对数据格式的支持,我们在后面章节中一一介绍。
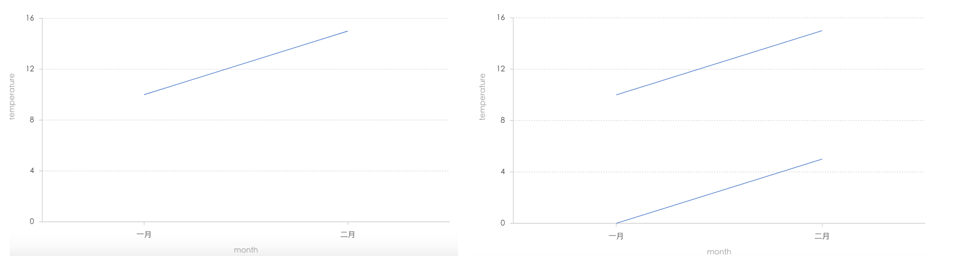
- point(点图), 点图的数据条数和图形的对应关系,可以是1:1,也可以是1:n。如果对应位置的映射字段x,y都是单个标量,那么就是1:1,如果y是数组,那么就是1:n。
// 1: 1的数据
const data = [ { month: '一月', temperature: 10 }, { month: '二月', temperature: 15 } ];
// 1: 2的数据
const data = [ { month: '一月', temperature: [ 0, 10 ] }, { month: '二月', temperature: [ 5, 15 ] } ];
line(线图)和path(路径图),如果对应位置的映射字段x,y都是单个标量多条记录对应一条线,对应关系是n:1。如果y是数组,那么会生成多条记录对应关系是 n: n。同上面point的数据:

interval 一条记录生成一个图形,1:1
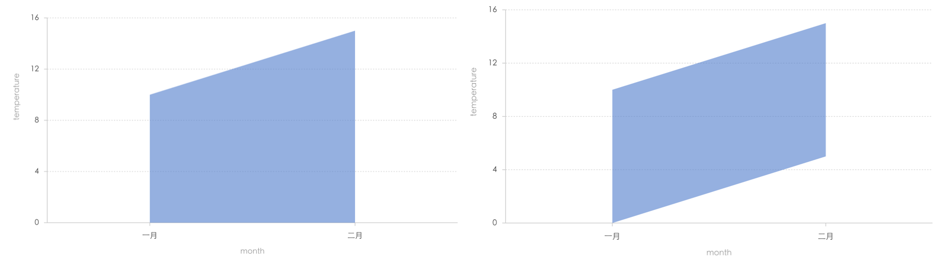
area(区域图), 多条数据生成一个图形,无论对应位置的对应字段的格式如何

polygon,一条数据对应一个图形, 1: 1。
- heatmap,多条记录生成一张图 n: 1
- contour, 多条记录生成多条等高线 m: n
绘制图形时,需要根据当前的数据生成图形的点,然后使用线或者弧连接起来,不同的图形需要点的个数不同:
- point,点图绘制时只需要一个点即可
- line,path,绘制折线图/路径图时需要折线图上的多个点
- area,绘制区域图时,需要代表数据的点与x轴上点
- interval,绘制柱状图、玫瑰图、饼图时,需要知道四个顶点

- heatmap,绘制热力图时需要多个点


