6 数据绑定第 2 部分(属性)
在我们的中,我给了您一些思考。 记得? 属性绑定! 是时候深入了解它了。 众所周知,示例有助于我们更轻松地理解概念。 那么,我们还等什么呢?
假设我们有一个锚标记,我们想将链接绑定到属性。 让我们尝试使用文本插值技术(模板语法)来执行此操作,然后检查结果。
失望了吗?这是发生了什么事。 正如预期的那样,“Vue 官方网站”文本已显示为超链接。 单击它会打开一个新选项卡,因为我们使用了_blank作为目标(这里没什么疯狂的)。 现在,查看地址栏中的 URL。 不会像在 Vue 实例的数据对象中指定的那样导航到 ,而是将href属性的双引号内的值当做字符串,并解析为 URL {{ vueLink }}。 这就是普通 HTML href属性的工作方式,这就是您在新打开的标签页的地址栏中看到的内容。 显然,绑定从未发生过。
因此,这就是 Vue 的工作方式。 我们不能将模板语法/大括号括起来用于 HTML 属性绑定。 但是,如果我们仍然想将某些东西动态绑定到属性上怎么办? 不要担心! Vue 附带了另一个用于此目的的指令v-bind。 只要我们花时间寻找指令,指令就在我们周围。
在这种情况下,使用v-bind指令告诉 Vue.js 将data属性的值绑定到该指令后面的属性名称。
v-bind:html_attribute=”data_to_be_bound
示例
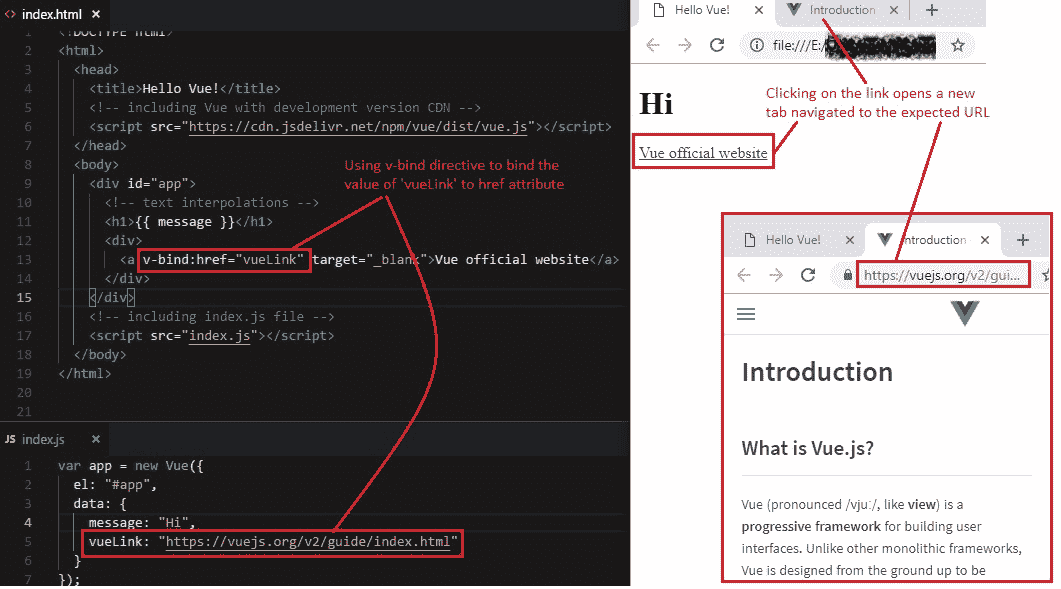
v-bind:href="vueLink"
奇迹般有效! 单击呈现的链接将打开一个新标签,该标签具有预期的指定链接。
- 在网页上动态显示图片,即,当在 Vue 实例的数据对象中更改图片位置时,应该在网页上自动更新图片。
- 根据绑定到该字段的数据值启用或禁用输入字段。
让我们一次处理一种情况。 到最后,您将对 Vue.js 表现出超出预期的表现。
让我们将 Vue 的徽标图像放置在与代码相同的文件夹中,并将其在数据对象中的位置指定为logo。 将标记的src属性绑定到logo属性的值。
图像将按预期渲染到 DOM。 将您的帽子戴上戒指,并尝试更改图像位置是否动态更新渲染的图像。 如果您在执行此操作时遇到任何挑战,请在评论部分给我大喊。 输出如下,
2.根据绑定的值启用或禁用输入字段
是时候做同样的歌舞了!
在 Vue 实例的数据对象中,让我们拥有isInputDisabled属性,并将其值设置为true
isInputDisabled: true
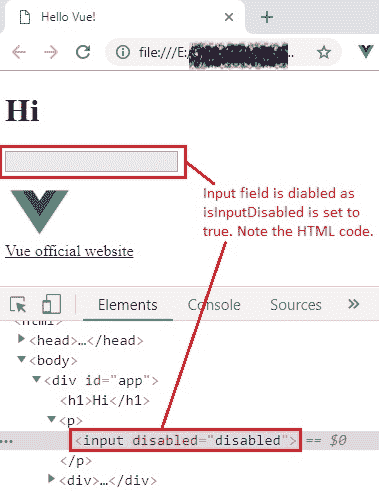
这会将禁用的属性绑定到所提到的属性的值,并禁用输入字段。 使用 Chrome 开发者工具检查该元素会显示其相应的 HTML 代码,如下所示,
现在让我们将isInputDisabled的值更改为false。
isInputDisabled: false
有趣的是,如果禁用的属性值为false,或undefined,则甚至不包含在呈现的<input>元素中(使用开发人员工具检查该元素)。
完整的代码如下,
Index.js
var app = new Vue({el: "#app",message: "Hi",isInputDisabled: false,logo: "vueLogo.png",vueLink: "https://vuejs.org/v2/guide/index.html"}
上面讨论的所有代码都可以在 GitHub 仓库中找到。
启动您喜欢的 IDE,并编写一些自己的方案! 如有任何疑问,请随时在“评论”部分中进行提问。 另一个有趣的概念很快见!