简单的步骤条。
设置属性,接受一个Number,表明步骤的 index,从 0 开始。需要定宽的步骤条时,设置space属性即可,它接受Number,单位为px,如果不设置,则为自适应。设置finish-status属性可以改变已经完成的步骤的状态。
含状态步骤条
每一步骤显示出该步骤的状态。

<el-steps :space="200" :active="1" finish-status="success"><el-step title="已完成"></el-step><el-step title="进行中"></el-step><el-step title="步骤 3"></el-step>
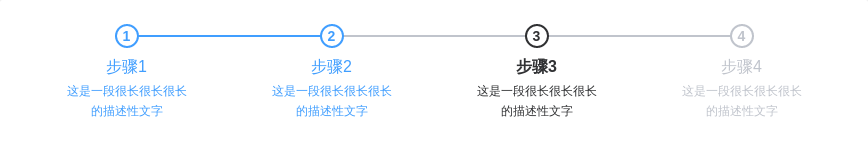
有描述的步骤条
每个步骤有其对应的步骤状态描述。
标题和描述都将居中。

<el-steps :active="2" align-center><el-step title="步骤1" description="这是一段很长很长很长的描述性文字"></el-step><el-step title="步骤3" description="这是一段很长很长很长的描述性文字"></el-step><el-step title="步骤4" description="这是一段很长很长很长的描述性文字"></el-step></el-steps>
带图标的步骤条
步骤条内可以启用各种自定义的图标。
通过icon属性来设置图标,图标的类型可以参考 Icon 组件的文档,除此以外,还能通过具名slot来使用自定义的图标。
竖式步骤条
竖直方向的步骤条。
只需要在el-steps元素中设置direction属性为vertical即可。
<el-steps direction="vertical" :active="1"><el-step title="步骤 1"></el-step><el-step title="步骤 2"></el-step><el-step title="步骤 3" description="这是一段很长很长很长的描述性文字"></el-step></div>
设置 simple 可应用简洁风格,该条件下 align-center / description / direction / space 都将失效。


