开发插件
插件类型的项目可以在开发者工具中直接创建。
新建插件类型的项目后,如果创建示例项目,则项目中将包含三个目录:
- 目录:插件代码目录。
doc目录:用于放置插件开发文档。
miniprogram 目录内容可以当成普通小程序来编写,用于插件调试、预览和审核。下面的内容主要介绍 plugin 中的插件代码及 doc 中的插件开发文档。
我们提供了一个可以直接在微信开发者工具中查看的完整插件示例,开发者可以和本文互相对照以便理解。请注意:
- 由于插件需要 appid 才能工作,请填入一个 appid;
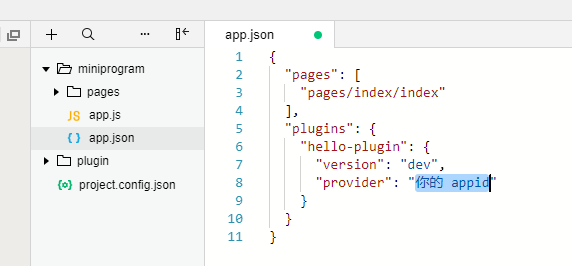
- 由于当前代码片段的限制,打开该示例后请 手动将 appid 填写到
miniprogram/app.json中(如下图)使示例正常运行。
插件目录结构
一个插件可以包含若干个自定义组件、页面,和一组 js 接口。插件的目录内容如下:
向第三方小程序开放的所有自定义组件、页面和 js 接口都必须在插件配置文件 plugin.json 列出,格式如下:
代码示例:
{"publicComponents": {"hello-component": "components/hello-component"},"pages": {"hello-page": "pages/hello-page"},"main": "index.js"}
这个配置文件将向第三方小程序开放一个自定义组件 hello-component,一个页面 hello-page 和 index.js 下导出的所有 js 接口。
进行插件开发
请注意:在插件开发中,只有可以直接调用;另外还有部分能力(如 获取用户信息 和 发起支付 等)可以通过插件功能页的方式使用。
除去接口限制以外,自定义组件的编写和组织方式与一般的自定义组件相同,每个自定义组件由 wxml, wxss, js 和 四个文件组成。具体可以参考。
插件从小程序基础库版本 2.1.0 开始支持页面。插件可以定义若干个插件页面,可以从本插件的自定义组件、其他页面中跳转,或从第三方小程序中跳转。所有页面必须在配置文件的 pages 段中列出(参考上文)。
除去接口限制以外,插件的页面编写和组织方式与一般的页面相同,每个页面由 wxml, wxss, js 和 json 四个文件组成。具体可以参考其他关于页面的文档。
插件执行页面跳转的时候,可以使用 navigator 组件。当插件跳转到自身页面时, url 应设置为这样的形式:plugin-private://PLUGIN_APPID/PATH/TO/PAGE 。需要跳转到其他插件时,也可以这样设置 url 。
代码示例:
自基础库版本 开始,在插件自身的页面中,插件还可以调用 wx.navigateTo 来进行页面跳转, url 格式与使用 navigator 组件时相仿。
插件可以在接口文件(在配置文件中指定,详情见上文)中 export 一些 js 接口,供插件的使用者调用,如:
代码示例:
module.exports = {console.log('Hello plugin!')}}
插件可以像小程序一样预览和上传,但插件没有体验版。
插件会同时有多个线上版本,由使用插件的小程序决定具体使用的版本号。
- (建议的方式)如果当前开发者有,则会使用这个测试号;在测试号的设置页中可以看到测试号的
appid、appsecret并设置域名列表。 - 否则,将使用“插件开发助手”,它具有一个特定的
appid。
插件开发文档
在第三方小程序使用插件时,插件代码并不可见。因此,除了插件代码,我们还支持插件开发者上传一份插件开发文档。这份开发文档将展示在插件详情页,供其他开发者在浏览插件和使用插件时进行阅读和参考。插件开发者应在插件开发文档中对插件提供的自定义组件、页面、接口等进行必要的描述和解释,方便第三方小程序正确使用插件。
插件开发文档必须放置在插件项目根目录中的 doc 目录下,目录结构如下:
其中,README.md 的编写有一定的 限制条件,具体来说:
- 引用到的图片资源不能是网络图片,且必须放在这个目录下;
- 文档中的链接只能链接到:
- 微信开发者社区(developers.weixin.qq.com)
- 微信公众平台(mp.weixin.qq.com)
- GitHub(github.com)编辑
README.md之后,可以使用开发者工具打开 ,并在编辑器的右下角预览插件文档和单独上传插件文档。发布上传文档后,文档不会立刻发布。此时可以使用帐号和密码登录 管理后台 ,在 小程序插件 > 基本设置 中预览、发布插件文档。
插件不能直接引用其他插件。但如果小程序引用了多个插件,插件之间是可以互相调用的。
一个插件调用另一个插件的方法,与插件调用自身的方法类似。可以使用 plugin-private://APPID 访问插件的自定义组件、页面(暂不能使用 plugin:// )。对于 js 接口,可使用 requirePlugin 。
插件在使用 等 API 发送网络请求时,将会额外携带一个签名 HostSign ,用于验证请求来源于小程序插件。这个签名位于请求头中,形如:
X-WECHAT-HOSTSIGN: {"noncestr":"NONCESTR", "timestamp":"TIMESTAMP", "signature":"SIGNATURE"}
其中, NONCESTR 是一个随机字符串, TIMESTAMP 是生成这个随机字符串和 SIGNATURE 的 UNIX 时间戳。它们是用于计算签名 SIGNATRUE 的参数,签名算法为:
其中,APPID 是 所在小程序 的 AppId (可以从请求头的 referrer 中获得);TOKEN 是插件 Token,可以在小程序插件基本设置中找到。
网络请求的 referer 格式固定为 https://servicewechat.com/{appid}/{version}/page-frame.html,其中 {appid} 为小程序的 appid,{version} 为小程序的版本号,版本号为 0 表示为开发版、体验版以及审核版本,版本号为 devtools 表示为开发者工具,其余为正式版本。
插件开发者可以在服务器上按以下步骤校验签名:
sort对APPIDNONCESTRTIMESTAMPTOKEN四个值表示成字符串形式,按照字典序排序(同 JavaScript 数组的 sort 方法);join将排好序的四个字符串直接连接在一起;


