代码块分为Tag代码块、JS代码块,如在 script 标签内输入 uShowToast 回车,会自动生成如下代码:
uni.showToast({title: '',duration: 1500});
uni-app已支持代码块见下方列表。
Tag代码块
- uButton
- uCheckbox
- uGrid:宫格,需引用uni ui
- uListMedia
- uRadio
- uSwiper
- ……几乎各种组件不管是内置组件还是uni ui的组件,均已封装为代码块,在HBuilderX的vue代码template区域中敲u,代码助手会提示所有可见列表。也可在HBuilderX菜单工具-代码块设置-vue代码块的左侧列表查阅所有。
除组件外,其他常用代码块包括:
- viewfor:生成一段带有v-for循环结构的视图代码块
- vbase:生成一段基本的vue代码结构
JS代码块
uni api代码块
- uRequest
- uGetLocation
- uShowToast
- uShowLoading
- uHideLoading
- uShowModal
- uShowActionSheet
- uNavigateTo
- uNavigateBack
- uRedirectTo
- uStartPullDownRefresh
- uStopPullDownRefresh
- uLogin
- uPay
- ……几乎各种常用js api,均已封装为代码块,在HBuilderX的js代码中敲u,代码助手会提示所有可见列表。也可在HBuilderX菜单工具-代码块设置-js代码块的左侧列表查阅所有。
vue js代码块
- vImport:导入文件
- ed:export default
- vData:输出 data(){return{}}
- vMethod:输出 methods:{}
- vComponents:输出 components: {}
其他常用js代码块
- iff:简单if
- forr:for循环结构体
- fori:for循环结构体并包含i
- funn:函数
- funa:匿名函数
- rt:return true
- clog:输出:"console.log()"
- clogvar:增强的日志输出,可同时把变量的名字打印出来
- varcw:输出:"var currentWebview = this.$mp.page.$getAppWebview()"
- ifios:iOS的平台判断
- ifAndroid:Android的平台判断预置代码块不满足需求的话,可以自定义代码块,教程参考
进入 uni-app 项目,点击工具栏的运行 -> 运行到浏览器 -> 选择 Chrome,即可将 uni-app运行到 浏览器,可参考 运行uni-app,运行到浏览器后,就能和普通 web 项目一样进行预览和调试了。
注意:Chrome调试只能保证样式一致,部分原生能力是不支持的。
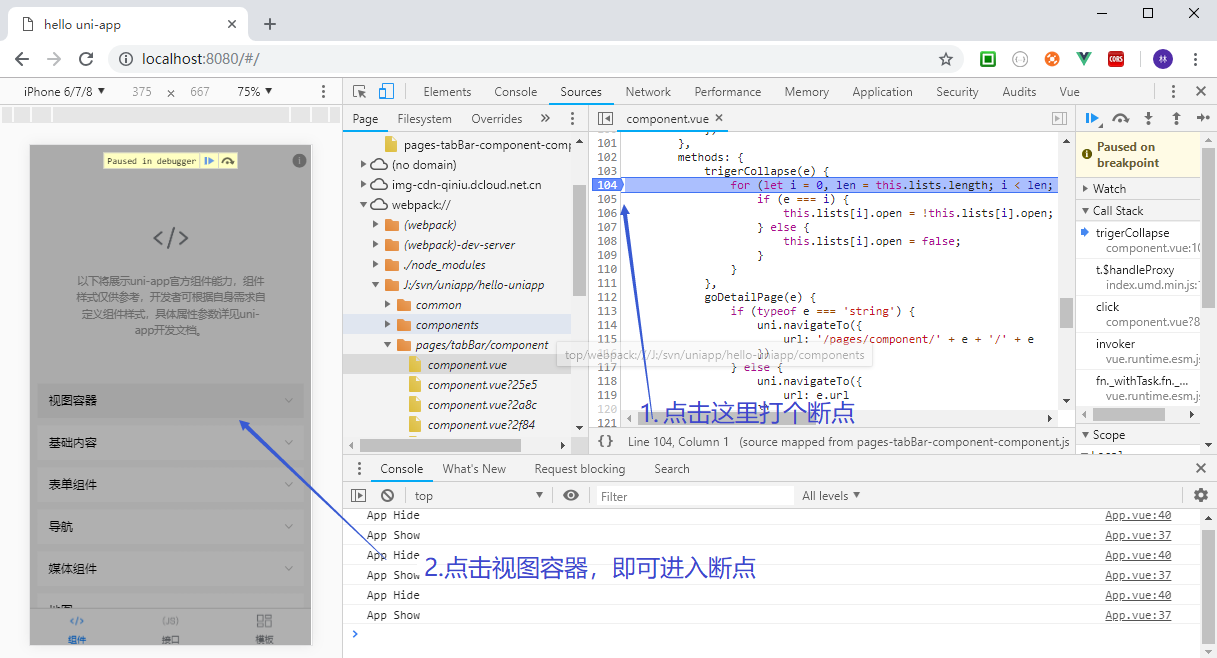
点 Chrome 控制台的 Sources 栏,可以给 js 打断点调试。
在 Page 下找到 webpack 里的工程目录,可直接找到对应的vue页面进行断点调试;或按 Ctrl+P搜文件名,进入页面调试;也可点击控制台的 log 信息,进入对应的页面进行调试。

页面样式调试和一般的web项目一样,通过调试的箭头选中元素即可查看相应的节点和样式,如下图:
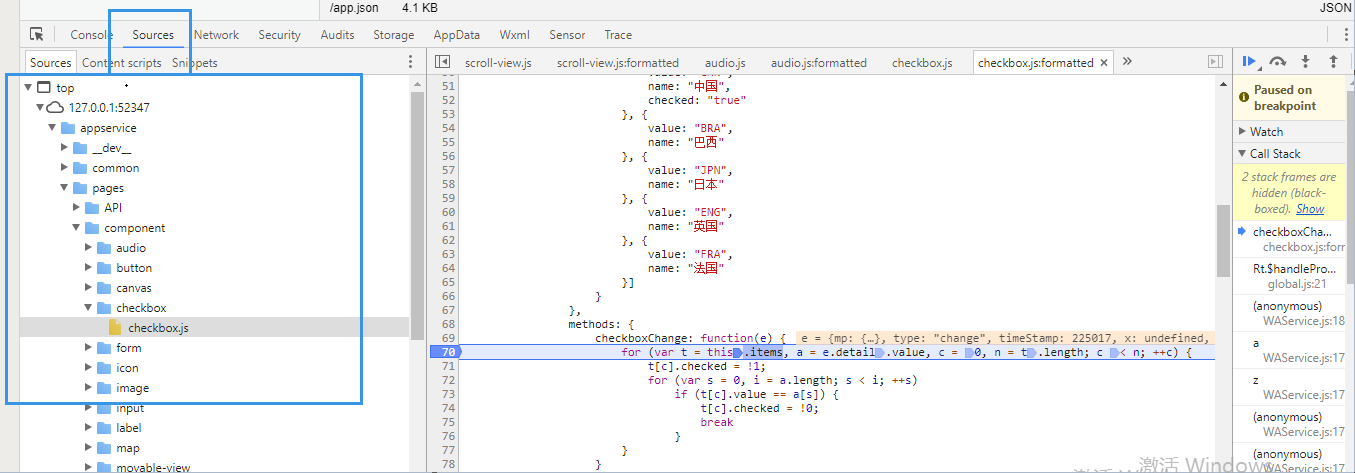
调试 js 时需要切换到 Sources 栏,选中想要调试的那个页面的js,进行调试(如果js代码是压缩过的,点击右下角的{}可格式化代码),如下图:

自 HBuilderX 2.0.3+ Alpha 版本起开始支持 端的调试
打开调试窗口
在 HBuilderX 中,正确运行项目: 运行 —> 运行到手机或模拟器 —> 选择设备,项目启动后,在下方的控制台选择 debug 图标。
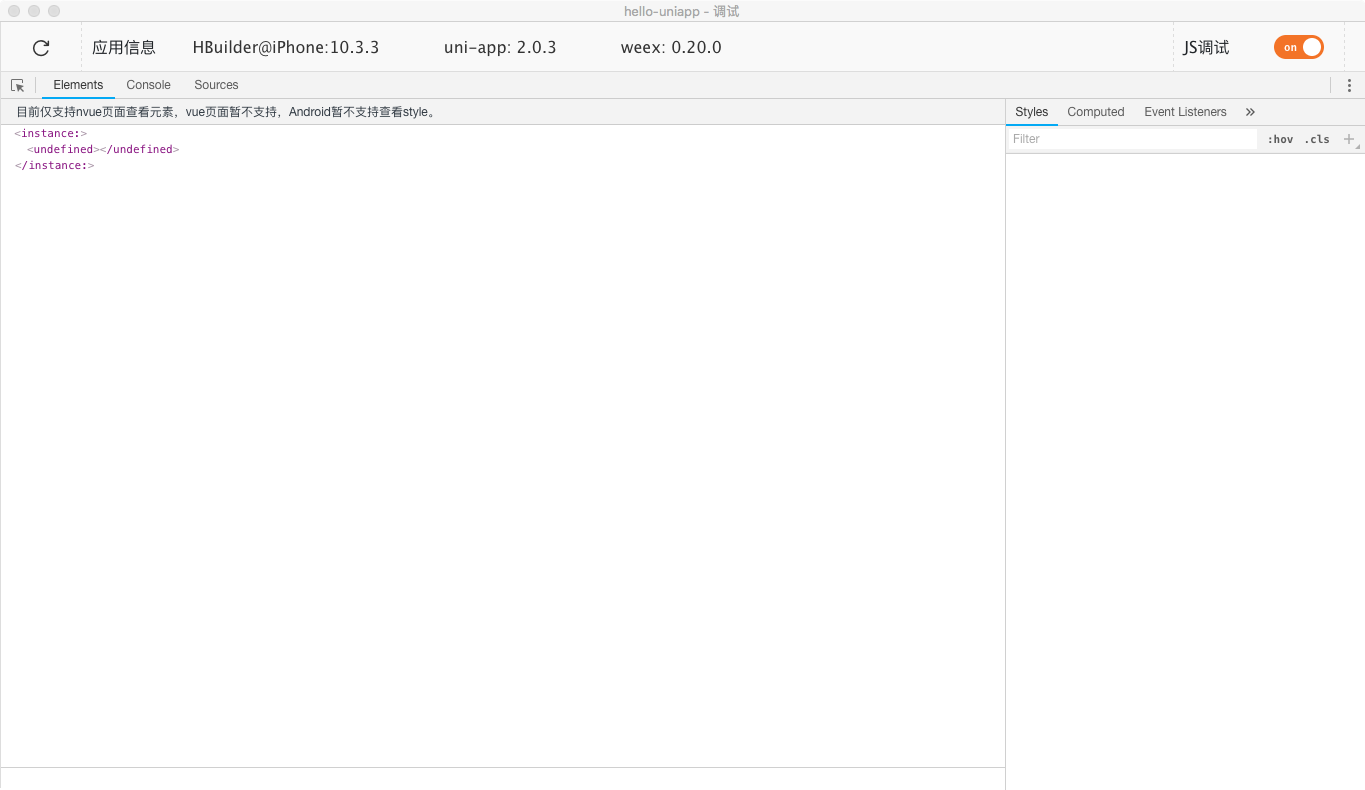
正确打开调试窗口后,显示如下:
调试页面
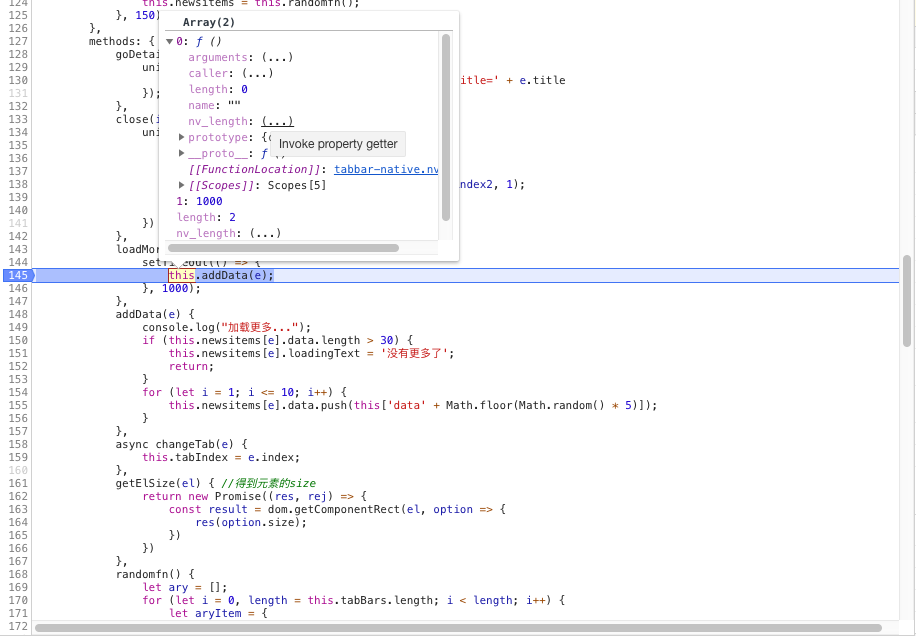
在调试窗口控制台的 Sources (图中指示1) 栏,可以给 js 打断点调试。
之后,在设备上进行操作,进入断点位置,可以方便我们跟踪调试代码。

Tip
- 不支持非自定义组件模式
- 目前仅支持
nvue页面查看元素,vue页面暂不支持, 暂不支持查看style
很多公司的开发人员提交代码后,需要自动打包或持续集成。
此时需要在服务器安装uni-app的cli版本来发布小程序和H5版。
HBuilderX版与cli版互转指南参考:
如果是发布App,则需要使用离线打包,配置原生环境,来实现持续集成。(目前HBuilderX还不支持命令行生成wgt资源和云打包,欢迎到需求墙投票:)
发现错误?想参与编辑?在 GitHub 上编辑此页面!


