语义学
标签通常放置在表单字段的顶部或左侧:
注意如何在表单元素中包含 autocomplete='on',它将应用于表单中的所有输入。你也可以为每个输入设置不同的。
提供标签以描述所有表单控件的用途;链接 for 和 id:
<label for="name">Name</label><input type="text" name="name" id="name" v-model="name" />
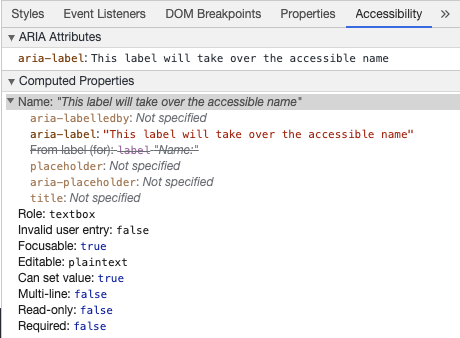
如果你在 chrome 开发工具中检查这个元素,并打开 Elements 选项卡中的 Accessibility 选项卡,你将看到输入是如何从标签中获取其名称的:

警告:
虽然你可能已经看到这样包装输入字段的标签:
<label>Name:<input type="text" name="name" id="name" v-model="name" /></label>
辅助技术更好地支持用匹配的 id 显式设置标签。
aria-label
你也可以给输入一个带有aria-label (opens new window) 的可访问名称。
<label for="name">Name</label><inputtype="text"name="name"id="name"v-model="name":aria-label="nameLabel"/>

aria-labelledby
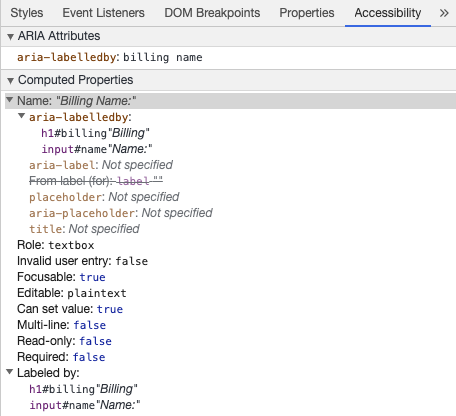
使用 类似于 aria-label,除非标签文本在屏幕上可见。它通过 id 与其他元素配对,你可以链接多个 id:

aria-describedby
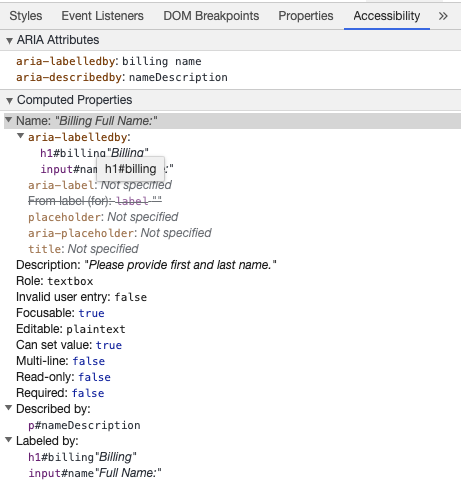
aria-describedby (opens new window) 的用法与 aria-labelledby 相同,预期提供了用户可能需要的附加信息的描述。这可用于描述任何输入的标准:
<formclass="demo"action="/dataCollectionLocation"method="post"autocomplete="on"<div class="form-item"><label for="name">Full Name:</label><inputtype="text"name="name"id="name"v-model="name"aria-labelledby="billing name"aria-describedby="nameDescription"/><p id="nameDescription">Please provide first and last name.</p></div><button type="submit">Submit</button></form>
你可以通过使用 Chrome 开发工具来查看说明:

避免使用占位符,因为它们可能会混淆许多用户。
占位符的一个问题是默认情况下它们不符合;修复颜色对比度会使占位符看起来像输入字段中预填充的数据。查看以下示例,可以看到满足颜色对比度条件的姓氏占位符看起来像预填充的数据:
最好提供用户在任何输入之外填写表单所需的所有信息。
<fieldset><legend>Using aria-labelledby</legend><label id="date-label" for="date">Current Date:</label><inputtype="date"name="date"id="date"aria-labelledby="date-label date-instructions"/><p id="date-instructions">MM/DD/YYYY</p></fieldset>
或者,你可以用 aria-describedby
<fieldset><legend>Using aria-describedby</legend><label id="dob" for="dob">Date of Birth:</label><input type="date" name="dob" id="dob" aria-describedby="dob-instructions" /></fieldset>
通常不建议直观地隐藏标签,即使输入具有可访问的名称。但是,如果输入的功能可以与周围的内容一起理解,那么我们可以隐藏视觉标签。
让我们看看这个搜索字段:
我们可以这样做,因为搜索按钮将帮助可视化用户识别输入字段的用途。
我们可以使用 CSS 直观地隐藏元素,但可以将它们用于辅助技术:
position: absolute;overflow: hidden;white-space: nowrap;margin: 0;padding: 0;height: 1px;width: 1px;clip: rect(0 0 0 0);clip-path: inset(100%);}
aria-hidden=”true”
添加 aria hidden="true" 将隐藏辅助技术中的元素,但使其在视觉上对其他用户可用。不要把它用在可聚焦的元素上,纯粹用于装饰性的、复制的或屏幕外的内容上。
<p>This is not hidden from screen readers.</p><p aria-hidden="true">This is hidden from screen readers.</p>
在表单中使用按钮时,必须设置类型以防止提交表单。
也可以使用输入创建按钮:
<form action="/dataCollectionLocation" method="post" autocomplete="on"><!-- Buttons --><button type="button">Cancel</button><button type="submit">Submit</button><!-- Input buttons --><input type="button" value="Cancel" /><input type="submit" value="Submit" /></form>
功能图像
你可以使用此技术创建功能图像。
-
- 这些图像将作为表单上的提交类型按钮
图标
<form role="search"><label for="searchIcon" class="hidden-visually">Search: </label><input type="text" name="searchIcon" id="searchIcon" v-model="searchIcon" /><button type="submit"><i class="fas fa-search" aria-hidden="true"></i><span class="hidden-visually">Search</span></button>


