介绍
已经了解 Vue 2,只想了解 Vue 3 的新功能可以参阅!
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
如果你想在深入学习 Vue 之前对它有更多了解,我们制作了一个视频,带你了解其核心概念和一个示例工程。
如果你已经是有经验的前端开发者,想知道 Vue 与其它库/框架有哪些区别,请查看。
起步
TIP
官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的
尝试 Vue.js 最简单的方法是使用 ,你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。
安装教程给出了更多安装 Vue 的方式。请注意我们不推荐新手直接使用 ,尤其是在你还不熟悉基于 Node.js 的构建工具时。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
const Counter = {data() {return {counter: 0}}}Vue.createApp(Counter).mount('#counter')
const CounterApp = {data() {return {counter: 0}},mounted() {setInterval(() => {this.counter++}, 1000)}}
除了文本插值,我们还可以像这样绑定元素的 attribute:
<div id="bind-attribute"><span v-bind:title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span></div>
const AttributeBinding = {data() {return {message: 'You loaded this page on ' + new Date().toLocaleString()}}}Vue.createApp(AttributeBinding).mount('#bind-attribute')
这里我们遇到了一点新东西。你看到的 v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和当前活跃实例的 message property 保持一致”。
处理用户输入
为了让用户和应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在实例中定义的方法:
<div id="event-handling"><button v-on:click="reverseMessage">反转 Message</button></div>
注意在这个方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<p>{{ message }}</p><input v-model="message" /></div>
const TwoWayBinding = {data() {return {message: 'Hello Vue!'}}}Vue.createApp(TwoWayBinding).mount('#two-way-binding')
控制切换一个元素是否显示也相当简单:
<div id="conditional-rendering"><span v-if="seen">现在你看到我了</span></div>
const ConditionalRendering = {data() {return {seen: true}}}Vue.createApp(ConditionalRendering).mount('#conditional-rendering')
这个例子演示了我们不仅可以把数据绑定到 DOM 文本或 attribute,还可以绑定到 DOM 的结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用。
你可以在下面的沙盒中将 seen 从 true 更改为 false,以检查效果:
还有其它很多指令,每个都有特殊的功能。例如,v-for 指令可以绑定数组的数据来渲染一个项目列表:
<div id="list-rendering"><ol><li v-for="todo in todos">{{ todo.text }}</li></ol></div>
组件化应用构建

在 Vue 中,组件本质上是一个具有预定义选项的实例。在 Vue 中注册组件很简单:如对 App 对象所做的那样创建一个组件对象,并将其定义在父级组件的 components 选项中:
// 创建 Vue 应用const app = Vue.createApp(...)// 定义名为 todo-item 的新组件app.component('todo-item', {template: `<li>This is a todo</li>`})// 挂载 Vue 应用
现在,你可以将其放到到另一个组件的模板中:
<!-- 创建一个 todo-item 组件实例 --><todo-item></todo-item></ol>
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。我们应该能将数据从父组件传入子组件才对。让我们来修改一下组件的定义,使之能够接受一个 prop:
app.component('todo-item', {props: ['todo'],template: `<li>{{ todo.text }}</li>`})
现在,我们可以使用 v-bind 指令将待办项传到循环输出的每个组件中:
<div id="todo-list-app"><ol><!--现在我们为每个 todo-item 提供 todo 对象todo 对象是变量,即其内容可以是动态的。我们也需要为每个组件提供一个“key”,稍后再作详细解释。--><todo-itemv-for="item in groceryList"v-bind:todo="item"v-bind:key="item.id"></todo-item></ol></div>
const TodoList = {data() {return {groceryList: [{ id: 0, text: 'Vegetables' },{ id: 1, text: 'Cheese' },{ id: 2, text: 'Whatever else humans are supposed to eat' }]}}}const app = Vue.createApp(TodoList)app.component('todo-item', {props: ['todo'],template: `<li>{{ todo.text }}</li>`})app.mount('#todo-list-app')
尽管这只是一个刻意设计的例子,但是我们已经设法将应用分割成了两个更小的单元。子单元通过 prop 接口与父单元进行了良好的解耦。我们现在可以进一步改进 <todo-item> 组件,提供更为复杂的模板和逻辑,而不会影响到父应用。
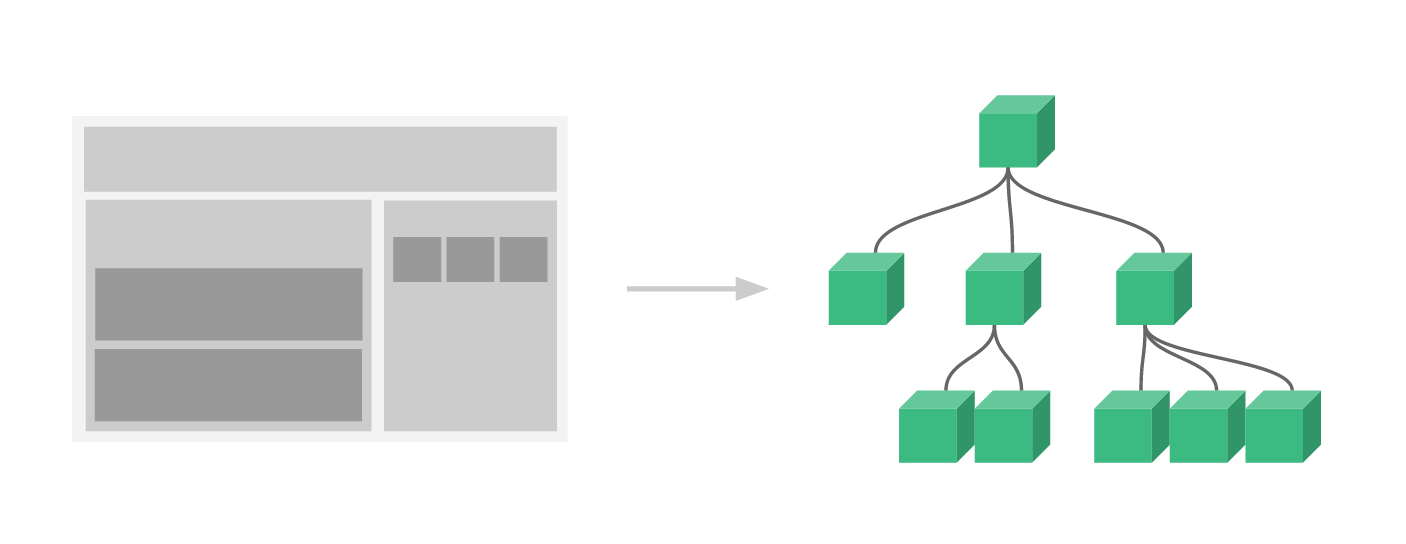
在一个大型应用中,有必要将整个应用程序划分为多个组件,以使开发更易管理。在中我们将详述组件,不过这里有一个 (假想的) 例子,以展示使用了组件的应用模板是什么样的:
你可能已经注意到 Vue 组件非常类似于自定义元素——它是 Web 组件规范 (opens new window)的一部分,这是因为 Vue 的组件语法部分参考了该规范。例如 Vue 组件实现了 与 is attribute。但是,还是有几个关键差别:
Web Components 规范已经完成并通过,但未被所有浏览器原生实现。目前 Safari 10.1+、Chrome 54+ 和 Firefox 63+ 原生支持 Web Components。相比之下,Vue 组件不需要任何 polyfill,并且在所有支持的浏览器 (IE11 及更高版本) 之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。
我们刚才简单介绍了 Vue 核心最基本的功能——本教程的其余部分将更加详细地涵盖这些功能以及其它高阶功能,所以请务必读完整个教程!


