要注意的是,Redux 和 React-redux 并不是同一个东西。Redux 是一种架构模式(Flux 架构的一种变种),它不关注你到底用什么库,你可以把它应用到 React 和 Vue,甚至跟 jQuery 结合都没有问题。而 React-redux 就是把 Redux 这种架构模式和 React.js 结合起来的一个库,就是 Redux 架构在 React.js 中的体现。
如果把 Redux 的用法重新介绍一遍那么这本书的价值就不大了,我大可把官网的 Reducers、Actions、Store 的用法、API、关系重复一遍,画几个图,说两句很玄乎的话。但是这样对大家理解和使用 Redux 都没什么好处,本书初衷还是跟开头所说的一样:希望大家对问题的根源有所了解,了解这些工具到底解决什么问题,怎么解决的。
现在让我们忘掉 React.js、Redux 这些词,从一个例子的代码 + 问题开始推演。
用 新建一个项目 make-redux,修改 public/index.html 里面的 body 结构为:
删除 src/index.js 里面所有的代码,添加下面代码,代表我们应用的状态:
const appState = {title: {text: 'React.js 小书',color: 'red',},content: {text: 'React.js 小书内容',color: 'blue'}}
我们新增几个渲染函数,它会把上面状态的数据渲染到页面上:
function renderApp (appState) {renderTitle(appState.title)renderContent(appState.content)}function renderTitle (title) {const titleDOM = document.getElementById('title')titleDOM.innerHTML = title.texttitleDOM.style.color = title.color}function renderContent (content) {const contentDOM = document.getElementById('content')contentDOM.innerHTML = content.textcontentDOM.style.color = content.color}
很简单,renderApp 会调用 rendeTitle 和 renderContent,而这两者会把 appState 里面的数据通过原始的 DOM 操作更新到页面上,调用:
你会在页面上看到:
loadDataFromServer()doSomethingUnexpected()doSomthingMore()renderApp(appState)
renderApp(appState) 之前执行了一大堆函数操作,你根本不知道它们会对 appState 做什么事情,renderApp(appState) 的结果根本没法得到保障。一个可以被不同模块任意修改共享的数据状态就是魔鬼,一旦数据可以任意修改,所有对共享状态的操作都是不可预料的(某个模块 appState.title = null 你一点意见都没有),出现问题的时候 debug 起来就非常困难,这就是老生常谈的尽量避免全局变量。
你可能会说我去看一下它们函数的实现就知道了它们修改了什么,在我们这个例子里面还算比较简单,但是真实项目当中的函数调用和数据初始化操作非常复杂,深层次的函数调用修改了状态是很难调试的。
但不同的模块(组件)之间确实需要共享数据,这些模块(组件)还可能需要修改这些共享数据,就像上一节的“主题色”状态(themeColor)。这里的矛盾就是:“模块(组件)之间需要共享数据”,和“数据可能被任意修改导致不可预料的结果”之间的矛盾。
让我们来想办法解决这个问题,我们可以学习 React.js 团队的做法,把事情搞复杂一些,提高数据修改的门槛:模块(组件)之间可以共享数据,也可以改数据。但是我们约定,这个数据并不能直接改,你只能执行某些我允许的某些修改,而且你修改的必须大张旗鼓地告诉我。
我们定义一个函数,叫 dispatch,它专门负责数据的修改:
function dispatch (action) {switch (action.type) {appState.title.text = action.textbreakcase 'UPDATE_TITLE_COLOR':appState.title.color = action.colorbreakdefault:break}}
所有对数据的操作必须通过 dispatch 函数。它接受一个参数 action,这个 action 是一个普通的 JavaScript 对象,里面必须包含一个 type 字段来声明你到底想干什么。dispatch 在 swtich 里面会识别这个 type 字段,能够识别出来的操作才会执行对 appState 的修改。
上面的 dispatch 它只能识别两种操作,一种是 UPDATE_TITLE_TEXT 它会用 action 的 text 字段去更新 appState.title.text;一种是 UPDATE_TITLE_COLOR,它会用 action 的 color 字段去更新 appState.title.color。可以看到,action 里面除了 type 字段是必须的以外,其他字段都是可以自定义的。
任何的模块如果想要修改 appState.title.text,必须大张旗鼓地调用 dispatch:
我们来看看有什么好处:
loadDataFromServer() // => 里面可能通过 dispatch 修改标题文本doSomethingUnexpected()doSomthingMore() // => 里面可能通过 dispatch 修改标题颜色// ...renderApp(appState)
如果某个函数修改了 title.text 但是我并不想要它这么干,我需要 debug 出来是哪个函数修改了,我只需要在 dispatch的 switch 的第一个 case 内部打个断点就可以调试出来了。
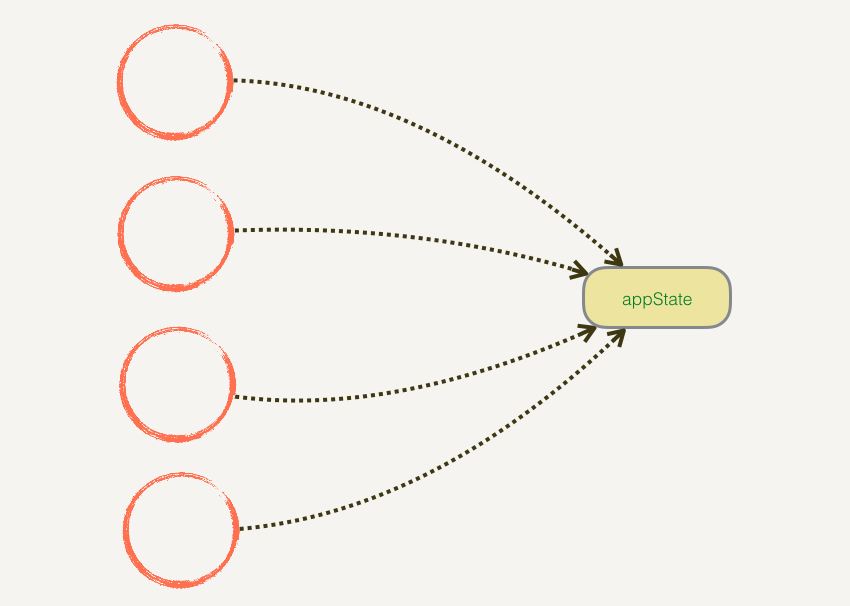
原来模块(组件)修改共享数据是直接改的:
我们很难把控每一根指向 appState 的箭头,appState 里面的东西就无法把控。但现在我们必须通过一个“中间人” —— ,所有的数据修改必须通过它,并且你必须用 action 来大声告诉它要修改什么,只有它允许的才能修改:
我们再也不用担心共享数据状态的修改的问题,我们只要把控了 dispatch,所有的对 appState 的修改就无所遁形,毕竟只有一根箭头指向 appState 了。
本节完整的代码如下:
let appState = {title: {text: 'React.js 小书',color: 'red',},content: {text: 'React.js 小书内容',color: 'blue'}}function dispatch (action) {switch (action.type) {appState.title.text = action.textbreakcase 'UPDATE_TITLE_COLOR':appState.title.color = action.colorbreakdefault:break}}function renderApp (appState) {renderTitle(appState.title)renderContent(appState.content)}function renderTitle (title) {const titleDOM = document.getElementById('title')titleDOM.innerHTML = title.texttitleDOM.style.color = title.color}function renderContent (content) {const contentDOM = document.getElementById('content')contentDOM.innerHTML = content.textcontentDOM.style.color = content.color}renderApp(appState) // 首次渲染页面dispatch({ type: 'UPDATE_TITLE_TEXT', text: '《React.js 小书》' }) // 修改标题文本dispatch({ type: 'UPDATE_TITLE_COLOR', color: 'blue' }) // 修改标题颜色
下一节我们会把这种 dispatch 的模式抽离出来,让它变得更加通用。
因为第三方评论工具有问题,对本章节有任何疑问的朋友可以移步到 React.js 小书的论坛 发帖,我会回答大家的疑问。