我们可以直接在 Header 标签里面直接使用 Title 标签。就像是一个普通的标签一样。React.js 会在 <Title /> 所在的地方把 组件的 render 方法表示的 JSX 内容渲染出来,也就是说 <h1>React 小书</h1> 会显示在相应的位置上。如果现在我们在 Header 里面使用三个 <Title /> ,那么就会有三个 <h1 /> 显示在页面上。
这样可复用性非常强,我们可以把组件的内容封装好,然后灵活在使用在任何组件内。另外这里要注意的是,自定义的组件都必须要用大写字母开头,普通的 HTML 标签都用小写字母开头。
最后页面会显示内容:
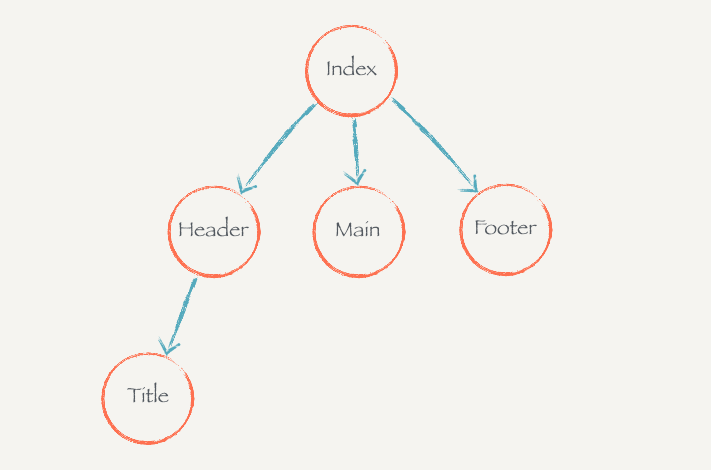
这里的结构还是比较简单,因为我们的页面结构并不复杂。当页面结构复杂起来,有许多不同的组件嵌套组合的话,组件树会相当的复杂和庞大。理解组件树的概念对后面理解数据是如何在组件树内自上往下流动过程很重要。