Ch18 文本对齐与度量
其中各值及意义如下表。
我们通过一个例子来直观的感受一下。
运行结果:
垂直对齐
其中各值及意义如下表。
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是 em 方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是 em 方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是 em 方框的底端。 |
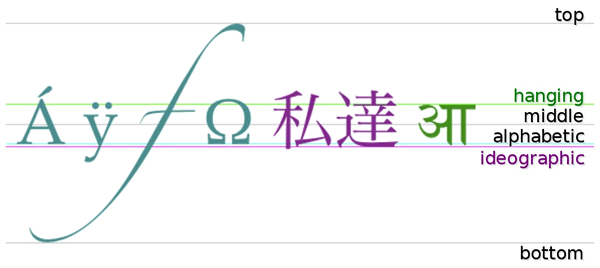
首先咱们通过一个图来看一下各个基线代表的位置。

我们通过一个例子来直观的感受一下。
运行结果:
文本度量
文本度量使用方法实现,这个api在换行显示判断中会有奇效。例如之前提到的微信界面生成器,在对话的字符长度超出一定值的时候,需要换行显示。那么,这个功能需要怎么实现呢?就是通过context.measureText(text).width;来实现判断。其中,text是要测量的文本。
这里提供一个代码演示一下该方法的作用,大家可以课下自行实现文本换行功能,这个功能是比较实用的,因为Canvas 文本API只支持单行显示。
运行结果:


