Ch5 绘制矩形
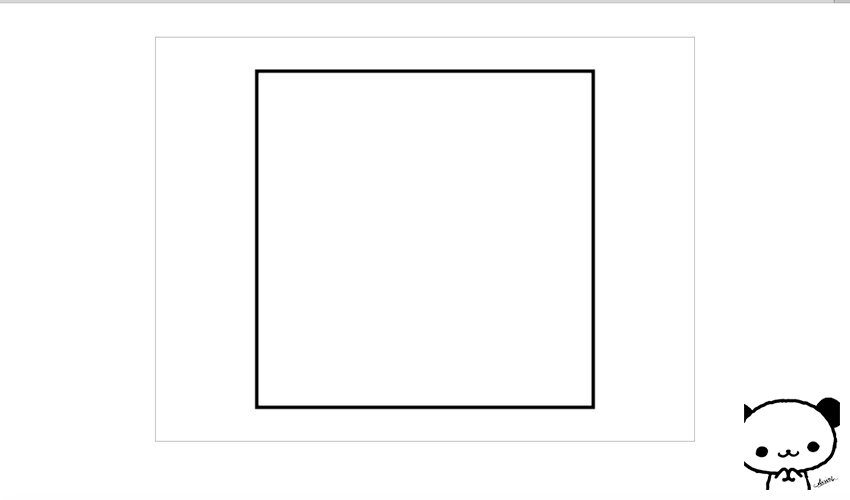
运行结果:
乍一看没啥问题,但是视力好的童鞋已经发现了,最后一笔闭合的时候有问题,导致左上角有一个缺口。这种情况是设置了导致的。如果默认1笔触的话,是没有问题的。但是笔触越大,线条越宽,这种缺口就越明显。那么这种情况该怎么避免呢?
标题已经剧透了,使用closePath()闭合图形。
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>绘制矩形</title></head><body><div id="canvas-warp"><canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.beginPath();context.moveTo(150,50);context.lineTo(650,50);context.lineTo(650,550);context.lineTo(150,550);context.lineTo(150,50); //最后一笔可以不画context.closePath(); //使用closePath()闭合图形context.lineWidth = 5;context.strokeStyle = "black";context.stroke();}</script></body></html>
运行结果:

这个例子结合上节课的讲解,我们知道了绘制路径的时候需要将规划的路径使用beginPath()与closePath()包裹起来。当然,最后一笔可以不画出来,直接使用closePath(),它会自动帮你闭合的。(所以如果你不想绘制闭合图形就不可以使用closePath())
这里我们要介绍一个和stroke()同等重要的方法fill()。和当初描边一样,我们在填色之前,也要先用fillStyle属性选择要填充的颜色。
比如我们要给上面的矩形涂上黄色,可以这样写。
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>绘制矩形</title></head><body><div id="canvas-warp"><canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.beginPath();context.moveTo(150,50);context.lineTo(650,50);context.lineTo(650,550);context.lineTo(150,550);context.lineTo(150,50); //最后一笔可以不画context.closePath(); //使用closePath()闭合图形context.fillStyle = "yellow"; //选择油漆桶的颜色context.lineWidth = 5;context.strokeStyle = "black";context.fill(); //确定填充context.stroke();}</script></body></html>
运行结果:
大家一定发现了,绘制矩形其实都是这样的四笔,我们每次用这种笨方法画矩形都要画这四笔有多麻烦,如果我们要花10个矩形?100个?1000个?都这样写,代码会臃肿,复用性很低。这里,我们可以使用JavaScript封装这些方法。我们知道,一个矩形可以由它的左上角坐标和其长宽唯一确定。
这里我们介绍一下JavaScript函数。如果有基础的同学可以跳过这一大段,直接看后面的。
JavaScript 和 ActionScript 语言的函数声明调用一样,都是编程语言中最简单的。
函数的作用
函数的作用,可以写一次代码,然后反复地重用这个代码。如:我们要完成多组数和的功能。
var sum;sum = 3+2;alert(sum);sum=7+8 ;alert(sum);.... //不停重复两行代码
如果要实现8组数的和,就需要16行代码,实现的越多,代码行也就越多。所以我们可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省去重复输入大量代码的麻烦。
使用函数完成:
定义函数
如何定义一个函数呢?看看下面的格式:
function 函数名( ){函数体;}
function定义函数的关键字,“函数名”你为函数取的名字,“函数体”替换为完成特定功能的代码。
函数调用
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。一般有两种方式:
- 第一种情况:在
<script>标签内调用。
<script>function tcon(){alert("恭喜你学会函数调用了!");}tcon(); //调用函数,直接写函数名。</script>
- 第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
这种情况以后用到了再说。
有参数的函数
格式如下:
function 函数名(参数1,参数2){函数代码}
注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
按照这个格式,函数实现任意两个数的和应该写成:
x和y则是函数的两个参数,调用函数的时候,我们可通过这两个参数把两个实际的加数传递给函数了。
返回值函数
function add2(x,y){sum = x + y;return sum; //返回函数值,return后面的值叫做返回值。}
这里的return和其他语言中的一样,但是在JS或者AS等弱类型语言中,返回值类型是不需要写到函数声明里的。
至此,我们把JavaScript函数也顺便系统的说了一下。下面回到正题~
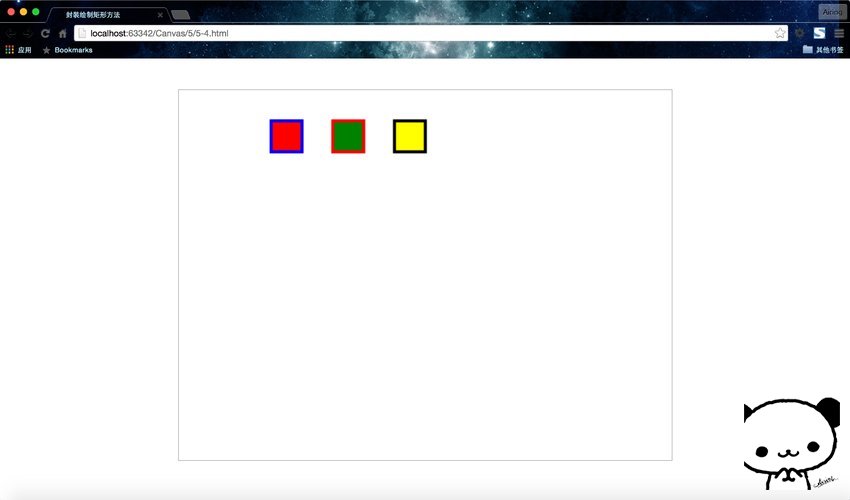
我们也可以封装一下我们的矩形,代码如下:
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>封装绘制矩形方法</title></head><body><div id="canvas-warp"><canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");drawRect(context, 150, 50, 50, 50, "red", 5, "blue");drawRect(context, 250, 50, 50, 50, "green", 5, "red");drawRect(context, 350, 50, 50, 50, "yellow", 5, "black");}function drawRect(cxt, x, y, width, height, fillColor, borderWidth, borderColor){cxt.beginPath();cxt.moveTo(x, y);cxt.lineTo(x + width, y);cxt.lineTo(x + width, y + height);cxt.lineTo(x, y + height);cxt.lineTo(x, y);cxt.closePath();cxt.lineWidth = borderWidth;cxt.strokeStyle = borderColor;cxt.fill();cxt.stroke();}</script></body></html>
运行结果:

由于绘制矩形是常用的方法,所以在Canvas API中已经帮我们封装好了一个绘制矩形的方法——rect()。这个方法接收4个参数x, y, width, height,实际调用时也就是
context.rect(x,y,width,height);
基于此,我们帮刚才封装的方法优化一下。
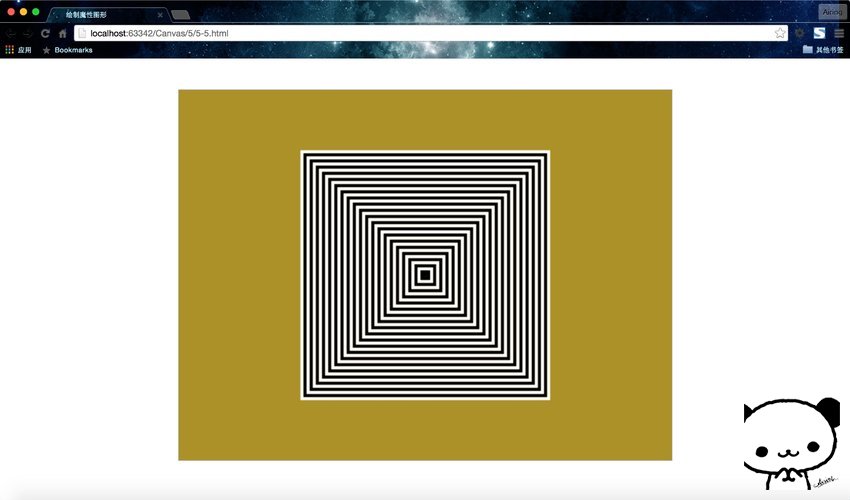
还记得我们第三节开头那个魔性的图像吗?
好,我们就拿它开刀,练练手,给咱刚封装好的方法活动活动筋骨。
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>绘制魔性图形</title></head><body><div id="canvas-warp"><canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.beginPath();context.rect(0, 0, 800, 600);context.fillStyle = "#AA9033";context.fill();context.beginPath();for(var i=0; i<20; i++){drawWhiteRect(context, 200 + 10 * i, 100 + 10 * i, 400 - 20 * i, 400 - 20 * i);drawBlackRect(context, 205 + 10 * i, 105 + 10 * i, 390 - 20 * i, 390 - 20 * i);}context.beginPath();context.rect(395, 295, 5, 5);context.fillStyle = "black";context.lineWidth = 5;context.fill();context.stroke();}function drawBlackRect(cxt, x, y, width, height){cxt.beginPath();cxt.rect(x, y, width, height);cxt.lineWidth = 5;cxt.strokeStyle = "black";cxt.stroke();}function drawWhiteRect(cxt, x, y, width, height){cxt.beginPath();cxt.rect(x, y, width, height);cxt.lineWidth = 5;cxt.strokeStyle = "white";cxt.stroke();}</script></body></html>
运行结果:

是不是很有魔性?是不是非常的酷?这段代码就不花篇幅解释了,大家自己课下琢磨琢磨,也可以尝试着用已经学过的知识去绘制一个酷酷的图像。这节课内容有点多,其实也只是介绍了四个属性和方法——closePath()、fillStyle、、rect(),还有一个扩展的JavaScript函数讲解。


