关系链互动数据能力支持:
- 好友间互赠 50 种游戏内道具
- 提供成功互动后的主域回调,满足互动后激励的场景。
- 开发者配置互动交互文案后,用户可在微信游戏其他场景,获得互动提醒。
- 用户发起互动后,可通过微信分享消息告诉好友。
- 从定向分享进入游戏,可向分享发起者发起一次免确认的互动,用于满足分享后激励的场景。
关系链互动能力 已支持的场景举例:
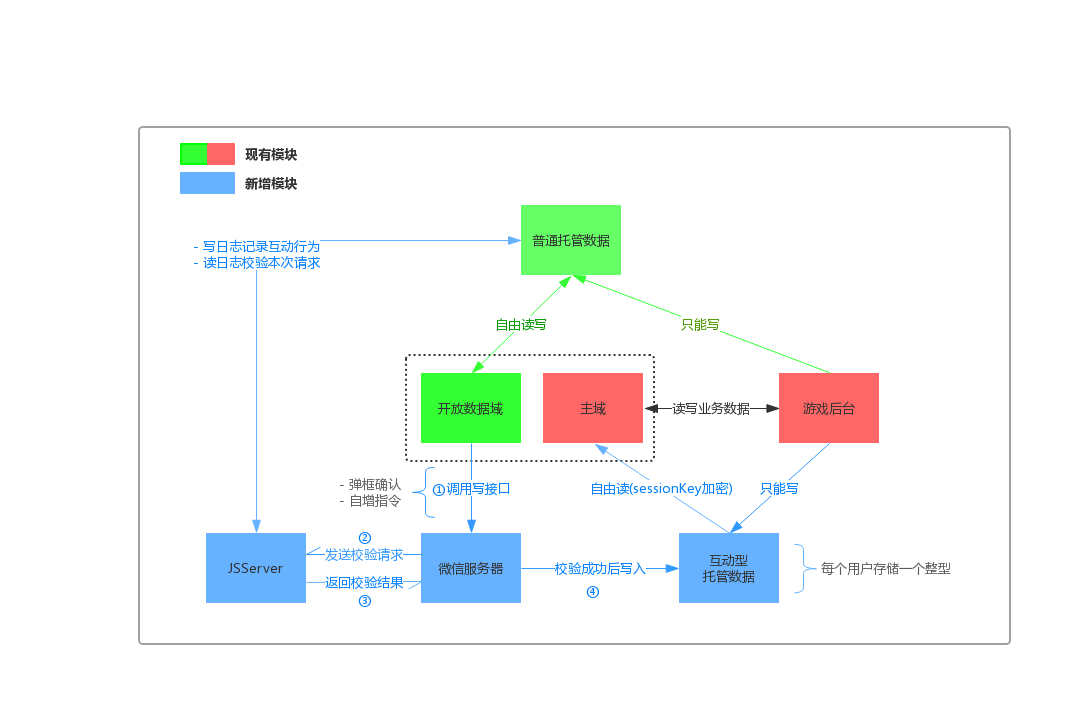
互动型托管数据与普通托管数据的对比如下:
| 普通托管数据 | 互动型托管数据 | |
|---|---|---|
| 单用户数据大小 | 128块不大于1K的数据 | 只提供1个32位整形存储。 |
| 数据来源 | 开放数据域/主域/后台 | 开放数据域/后台 |
| 数据流向 | 开放数据域 | 开放数据域/主域 |
| 写入方式 | 覆盖写 | 递增(在开放数据域),覆盖写(后台) |
| 写入时机 | 任意时机 | 用户点击弹框确认 |
| 写入对象 | 任意(本人/好友) | 只能写好友(在开放数据域),本人(后台) |
| 读取对象 | 任意(本人/好友) | 只能读本人 |
可以看到关系链互动数据可以从小游戏主域直接读取。
提供以下前端接口读写关系链互动数据
- wx.modifyFriendInteractiveStorage修改当前用户好友的关系链互动数据
提供以下后端接口读写关系链互动数据
- 写当前用户的关系链互动数据
由于互动型托管数据涉及用户好友的游戏业务数据,这里为游戏方提供一种安全的,灵活的校验方式。

- 安全可控的后台JS运行环境
- 提供读写用户关系链数据的能力
接入准备
- 上传代码要求开发者工具版本(1.02.1908012)及其以上。下载地址
代码编写规范要求
定义函数main
export 函数mian
exports.main = function (req) {return req
代码上传/下载
- 工具配置文件 project.config.json 新增配置项
- 配置生效后,该目录不参与编译,所以建议该目录不在小游戏代码根目录里。
├── game.js│ └── checkInteractiveData.js
工具可以下载该小游戏已经上传的JS代码,分为开发版和正式版。
- 正式版小程序发起请求会拉取正式版的JSServer代码执行
- 开发版,体验版小程序以及开发工具发起的请求会拉取开发版的JSServer代码执行
- 请注意开发版本和正式版本各自只有一份代码
JSServer提供的开放接口
- 获取用户本人的openid
接口名:wx.getOpenId()
参数:无
- 读取用户托管数据存储
接口名:wx.getFriendUserStorage()
参数:Array.< String >
返回:Array.< >
//示例:
- 写用户托管数据存储
接口名:wx.setFriendUserStorage()
参数:openid,Array.< KVData >
返回:{"errcode":0}
备注
- JSServer内所有接口均为同步。
- JSServer单次处理请求超时时间为1s,超过后任务会被终止。
互动型托管数据结合JSServer实现好友互动能力
wx.modifyFriendInteractiveData接口在具体写入操作之前会默认执行开发者托管在JSServer上的一段代码,要求开发者使用开发者工具上传文件checkInteractiveData.js。
- 开发者在checkInteractiveData.js可以拿到参数
- 用户本人openid:wx.getOpenId()
- 目标好友openid:toUser
- 增加的数据:opNum
- 要求返回字段bool型 "ret" 字段告诉微信请求是否合法
- 开发者在checkInteractiveData.js可以拿到参数


