- Plugin Exclusion (Client Side)
- Navigation
- Metrics
- Decisions Dashboard
- Process Definition Runtime Tab
- Process Definition Runtime Action
- Process Definition View
- Process Instance Diagram Overlay
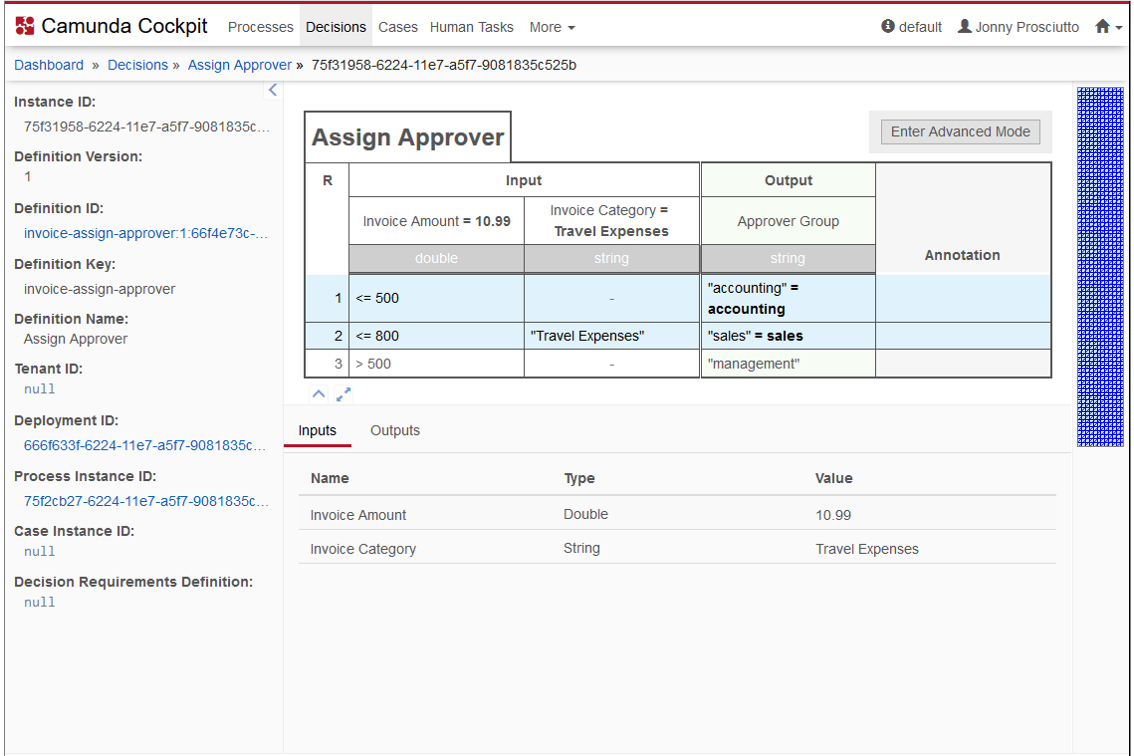
- Decision Definition Tab
- Decision Definition Table
- Decision Instance Action
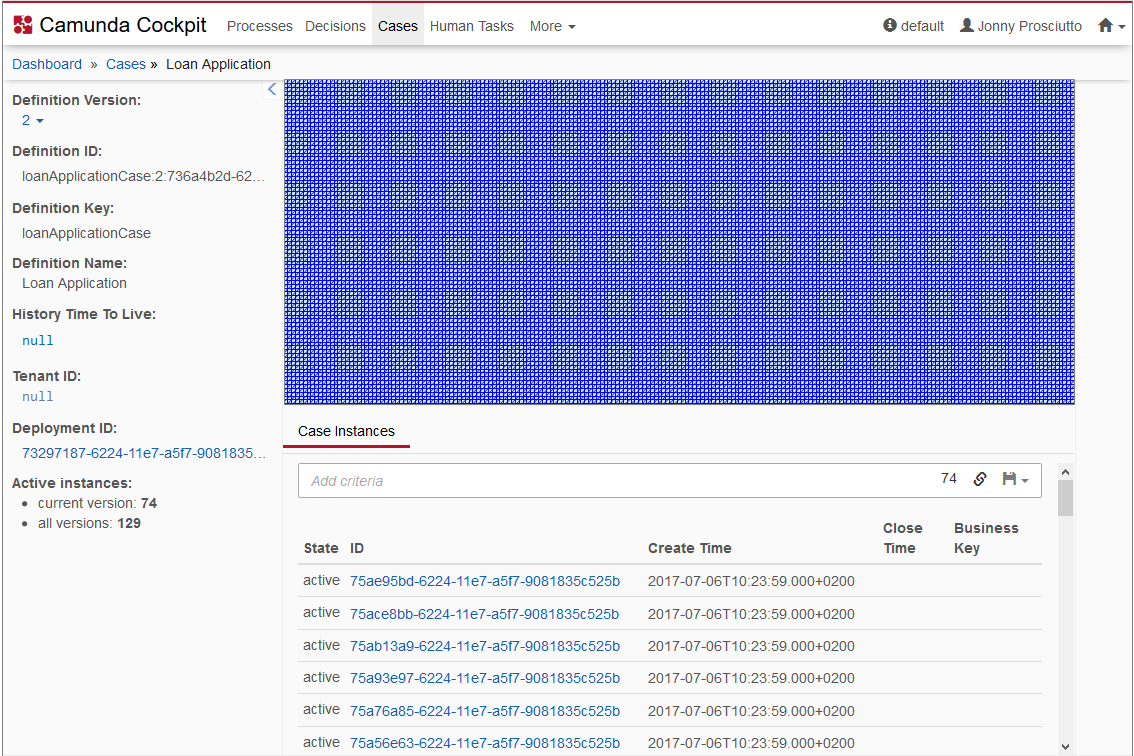
- Case Definition Tab
- Case Definition Diagram Overlay
- Case Instance Action
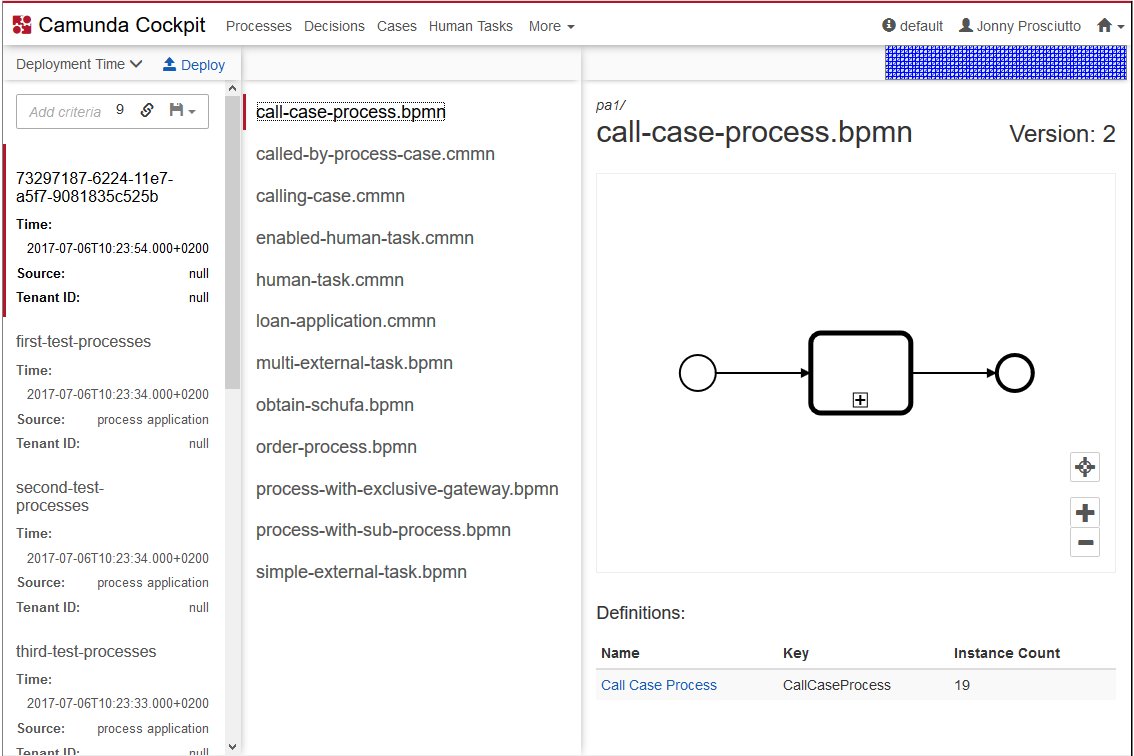
- Repository Resource Action
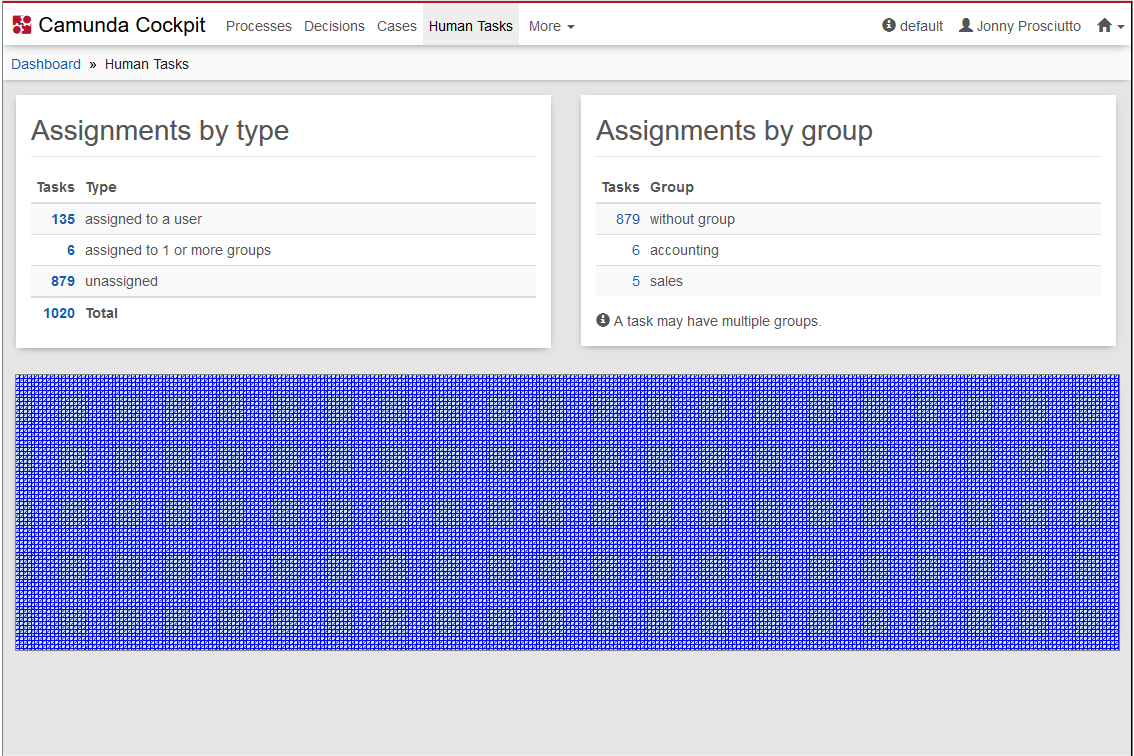
- Open Task Dashboard
- Incident Action
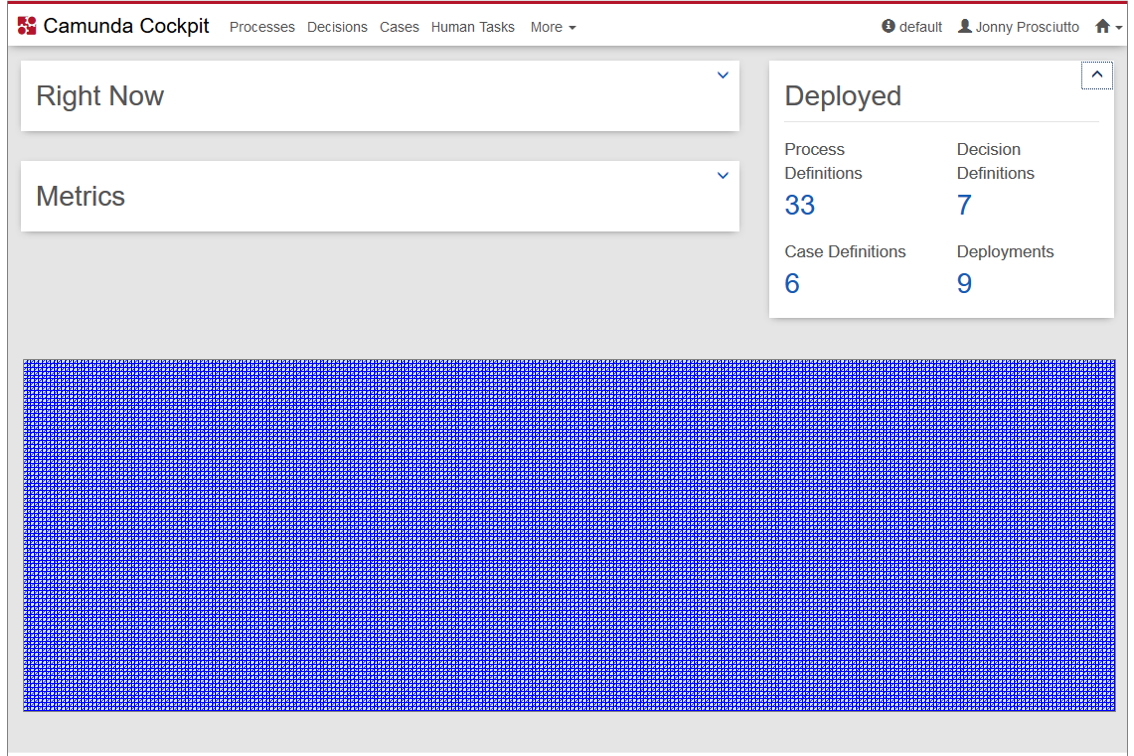
Cockpit defines a plugin concept to add own functionality without being forced to extend or hack the Cockpit web application. You can add plugins at various plugin points, e.g., the processes dashboard as shown in the following example:
The Nature of a Cockpit Plugin
A cockpit plugin is a maven jar project that is included in the cockpit webapplication as a library dependency. It provides a server-side and a client-side extension to cockpit.
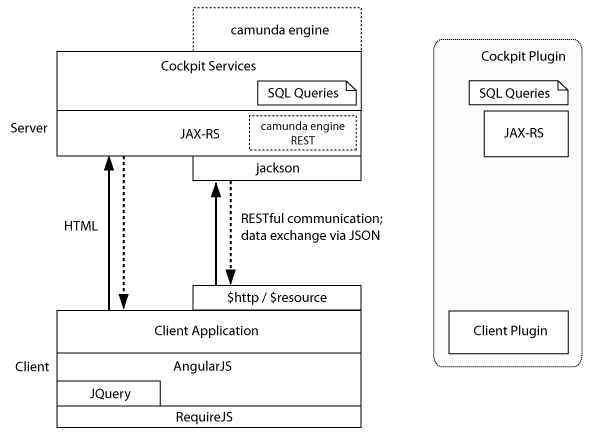
The integration of a plugin into the overall cockpit architecture is depicted in the following figure.

On the server-side, it can extend cockpit with custom SQL queries and JAX-RS resource classes. Queries (defined via ) may be used to squeeze additional intel out of an engine database or to execute custom engine operations. JAX-RS resources on the other hand extend the cockpit API and expose data to the client-side part of the plugin.
On the client-side a plugin may include AngularJS modules to extend the cockpit webapplication. Via those modules a plugin provides custom views and services.
The basic skeleton of a cockpit plugin looks as follows:
As runtime relevant resource it defines
- a plugin main class
- a META-INF/services entry that publishes the plugin to Cockpit
- a plugin root resource that wires the server-side API
- other resources that are part of the server-side API
- data transfer objects used by the resources
- mapping files that provide additional cockpit queries as MyBatis mappings
- a js file that bootstraps the client-side plugin in a / RequireJS environment. This file must be named plugin.js and be located in the app directory of the plugin asset directory
- a css file that contains the style definitions for the client-side plugin. This file must be named plugin.css and be located in the app directory of the plugin asset directory
Plugin Exclusion (Client Side)
You can exclude some plugins from the interface by adding a attribute to the HTML base tag of the page loading the interface.The content of the attribute is a comma separated list formatted like: <plugin.key>:<feature.id>.If the feature ID is not provided, the whole plugin will be excluded.
Excluding a Complete Plugin
This example will completely deactivate the action buttons on the right side of the process instance view.
<base href="/"cam-exclude-plugins="cockpit.processInstance.runtime.action" />
Excluding a Plugin Feature
In this example we deactivate the cancel action in the cockpit process instance view and disable the job retry action button:
Plugin points
In this section you will find all Cockpit plugin points.To configure where you place your plugin have look at the following exampe:
var ViewConfig = [ 'ViewsProvider', function(ViewsProvider) {ViewsProvider.registerDefaultView('cockpit.processDefinition.view', {id: 'runtime',priority: 20,label: 'Runtime'});}];
For more information on creating and configuring your own plugin, please see How to develop a Cockpit plugin.
Navigation
Name: cockpit.navigation
The dashboard navigation plugins can be used to define custom menu entries.
weight
Takes a number and will defined where the plugin should be placed.The bigger the value is the most left it will be placed.A value smaller than 0 will put the menu point within the dropdown.
pagePath
A menu link will be shown in the header of the Cockpit if you set this property.The label property of the plugin is used as the “text”.
checkActive
This property can be used to control when the menu link is set to be active.You can set a function in order to set the active CSS class properly.
noDashboardSection
You can set this property to true on your plugin if you do not want it to be shownon the dashboard (but still want a menu point in the header).
access
You can dynamically determine if a section is accessible using the following notation
You can see a in which the plugin is hidden when no report types are found.
Dashboard
Name: cockpit.dashboard

With Camunda BPM 7.6, the dashboard plugins of Cockpit have been re-organized and new names have beengiven to the plugin points.
The cockpit.dashboard plugin point will allow to add your custom views at the bottom of the dashboard.
Metrics
Name: cockpit.dashboard.metrics
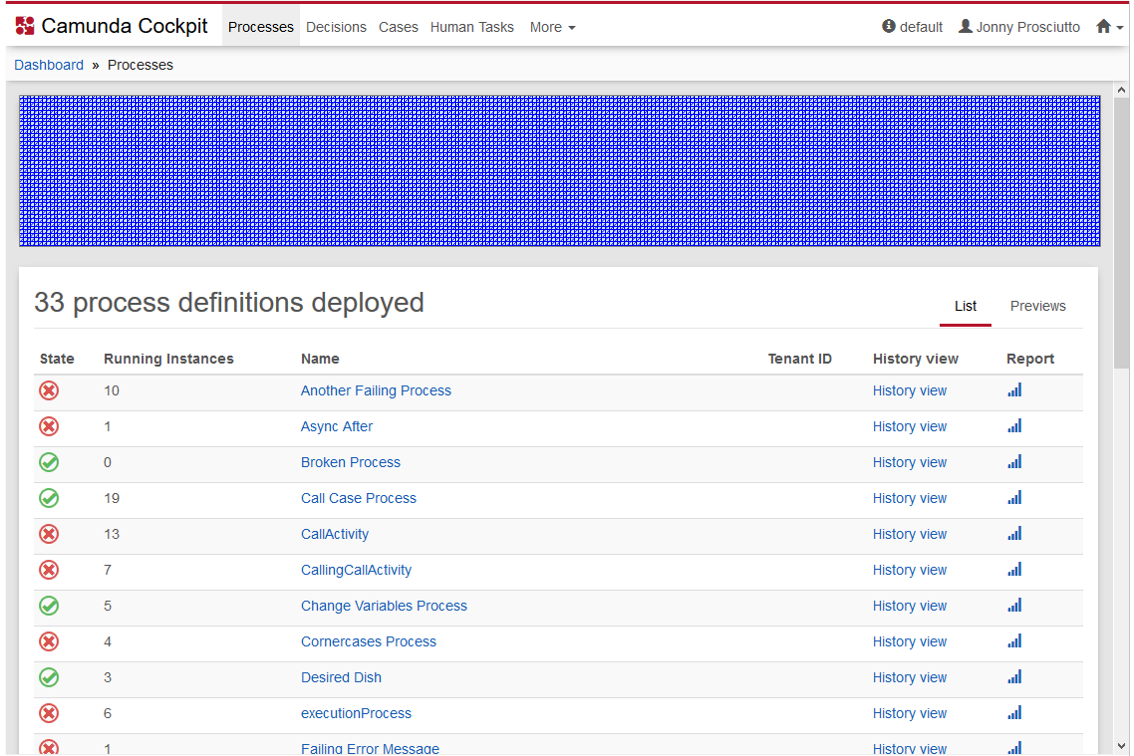
Processes Dashboard

Decisions Dashboard
Name:
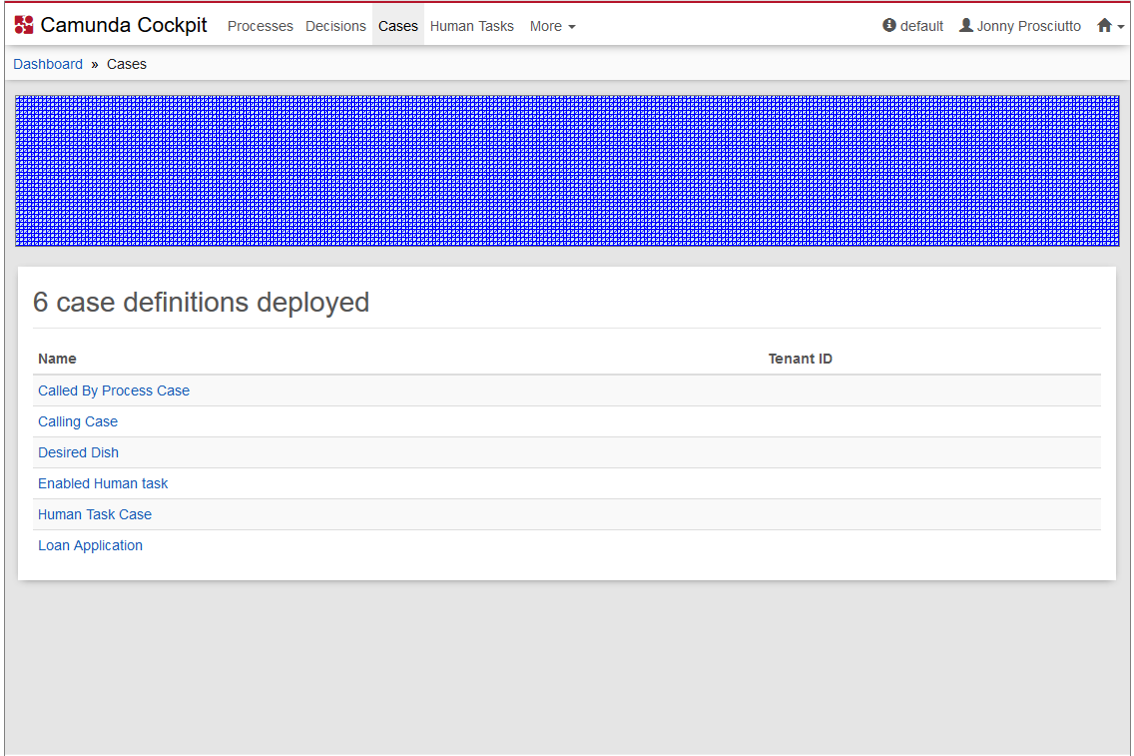
Cases Dashboard
Name: cockpit.cases.dashboard

Process Definition Runtime Tab
Name: cockpit.processDefinition.runtime.tab
Process Instance Runtime Tab
Name: cockpit.processInstance.runtime.tab

Name: cockpit.processDefinition.runtime.action
Process Instance Runtime Action
Name: cockpit.processInstance.runtime.action

Process Definition View
Name: cockpit.processDefinition.view
Process Instance View
Name: cockpit.processInstance.view

Process Definition Diagram Overlay
Name: cockpit.processDefinition.diagram.plugin
Diagram overlay plugins are a little different from other plugins.Overlay function needs to be provided, that uses bpmn-js diagram control object to to new overlays to diagram.For example look at instance count plugin.
var ViewConfig = [ 'ViewsProvider', function(ViewsProvider) {ViewsProvider.registerDefaultView('cockpit.processDefinition.view', {id: 'runtime',priority: 20,label: 'Runtime',overlay: ['control', 'processData', 'pageData', 'processDiagram',function(control, processData, pageData, processDiagram) {// Plugin code here}]}];
Process Instance Diagram Overlay
Name: cockpit.processInstance.diagram.plugin

Job Definition Action
Name: cockpit.jobDefinition.action
Decision Definition Tab
Name: cockpit.decisionDefinition.tab

Decision Definition Action
Name: cockpit.decisionDefinition.action
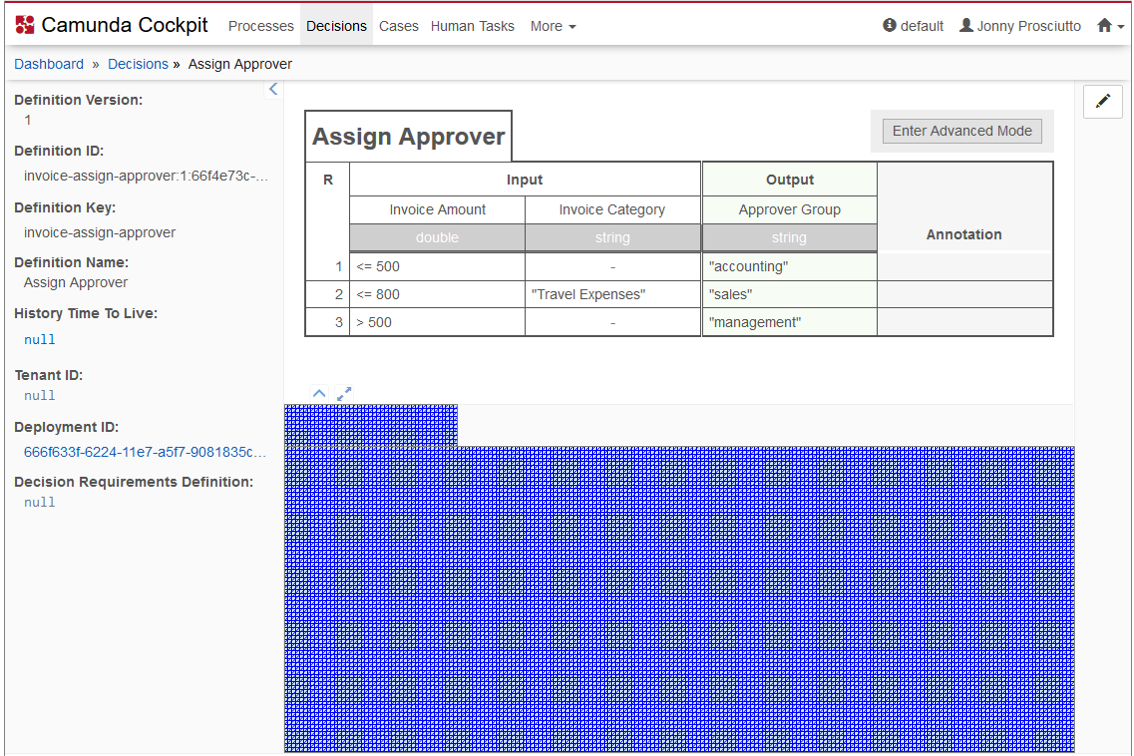
Decision Definition Table
Name: cockpit.decisionDefinition.table

- decisionDefinition: The data about the decision definition corresponding to the
- tableControl: Control object for the rendered dmn-table corresponding to the dmn-table widget
Example:
Decision Instance Tab
Name: cockpit.decisionInstance.tab
Name: cockpit.decisionInstance.action

Decision Instance Table
Name: cockpit.decisionInstance.table
Case Definition Tab
Name: cockpit.caseDefinition.tab

Case Definition Action
Name: cockpit.caseDefinition.action
Case Definition Diagram Overlay
Name: cockpit.caseDefinition.diagram.overlay

Case Instance Tab
Name: cockpit.caseInstance.tab
Case Instance Action
Name: cockpit.caseInstance.action

Case Instance Diagram Overlay
Name: cockpit.caseInstance.diagram.overlay
Repository Resource Action
Name: cockpit.repository.resource.action

Repository Resource Detail
Name: cockpit.repository.resource.detail
Open Task Dashboard
Name: cockpit.tasks.dashboard

See the section for an example open taskdashboard plugin.
Name: cockpit.report
See the Reports section for an example report plugin.
Incident Action
Name:


