模块封面图设计规范和教程
封面图基本规范:
- 图片尺寸为250*179。图片要清晰,不变形,不模糊。字体选用不建议使用特殊字体,可参考UIEaseChat模块封面图的字体。字号建议18或20px,不宜过大或太小。
- 图片能正确反应模块功能。
运行图基本规范:
- 运行图应使用手机运行模块,然后进行竖屏截屏。应尽可能全面准确的反应模块的功能或效果。 在非手机的特殊设备使用的模块,可以使用拍摄图。
- 不带UI,只回调数据的模块,可以展示接口运行时回调的数据。
若无ps经验,可以使用在线网站设计工具。推荐1、 ,推荐2、https://mybrandnewlogo.com/ , 推荐3、
以下为ps设计教程(模板psd文件及示例图片可在本文档底部下载):
1, 以模块“gyroscopeSensor” 为示例
1) 首先创建一个新的文件,宽度250px、高度179px,分辨率72px(也可以直接打开“模块封面模版(功能类)-psd“ 文件上修改)
3) 填充背景图为图片底色,效果即为一体。 
选择背景层,填充颜色 ALT+del (前景色),ctrl+del(后景色)。点中前景色可以吸附已有的图片颜色,填充即可。
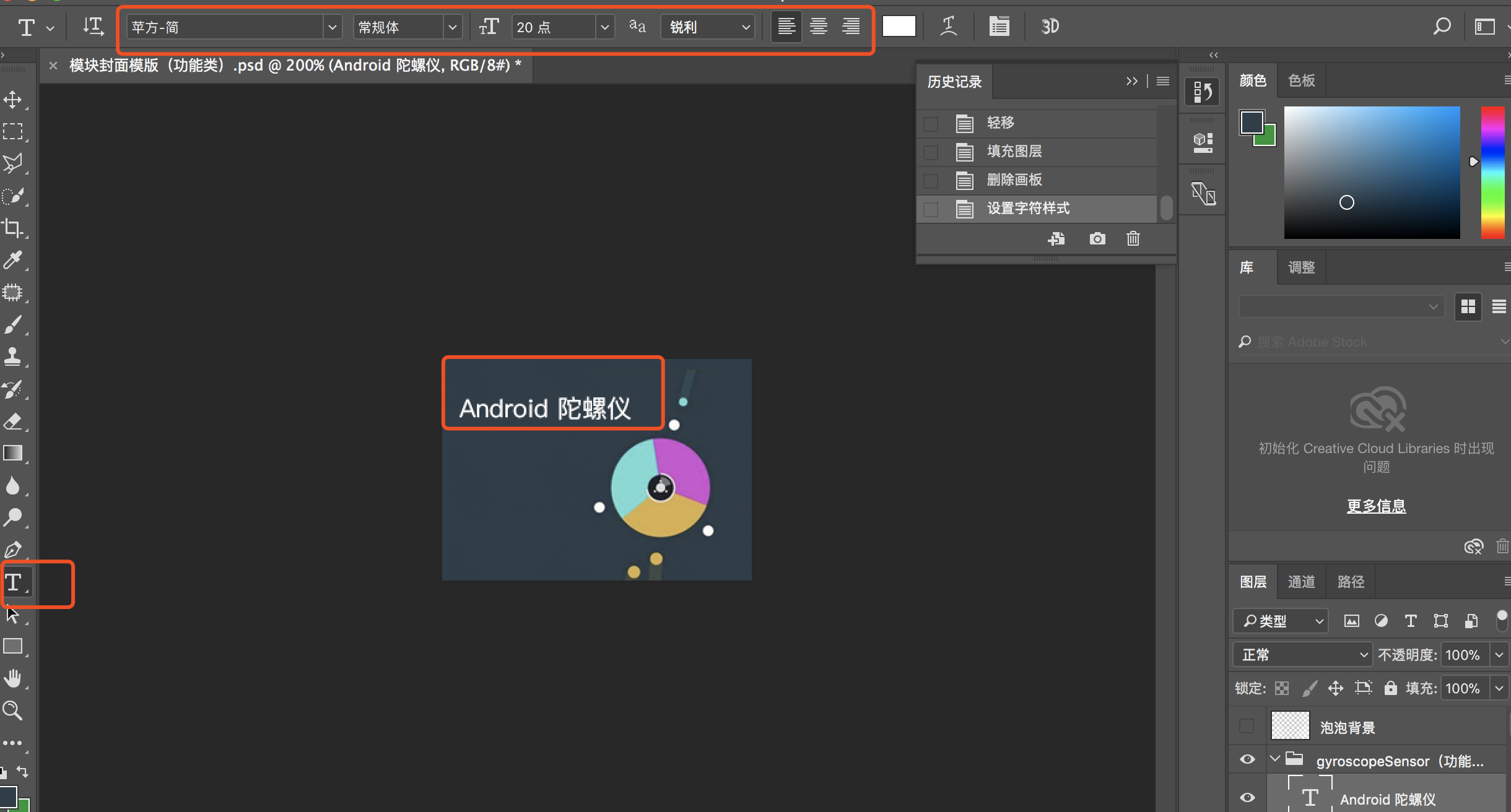
4) 选择文字工具,输入模块功能简称(字体:苹方/黑体、常规体、20点、白色(浅色背景可以是黑色/灰色)),移动到合适的位置。  5) 打开泡泡装饰图层,效果如图。
5) 打开泡泡装饰图层,效果如图。 
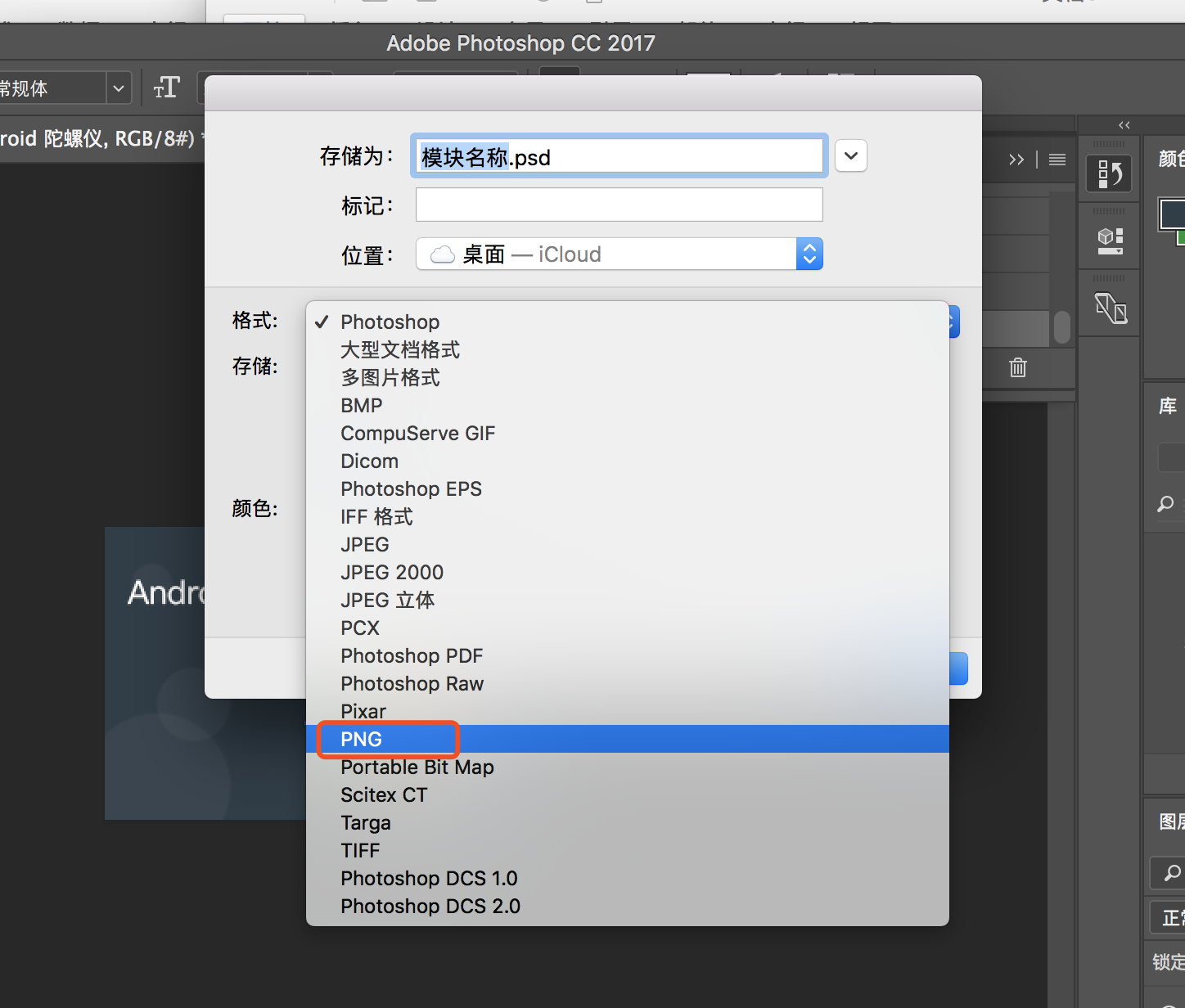
6) 最后选择图片存储为png格式就大功告成了。 
2, 以模块“JPG功能类模块”为示例(可以直接打开模版在原有图层修改) 
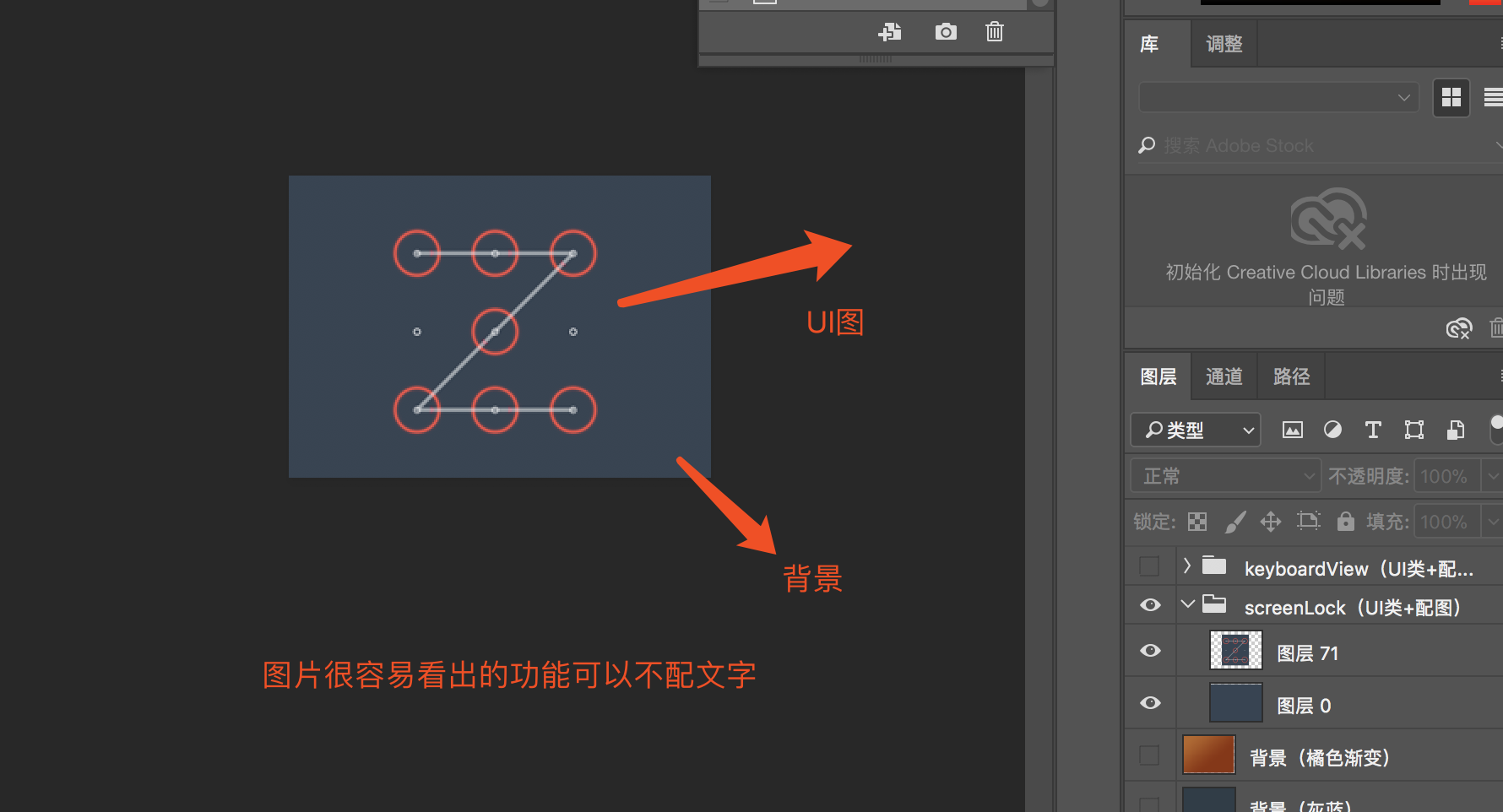
(1)UI功能模块的相关截图,选择较为美观的局部或全部
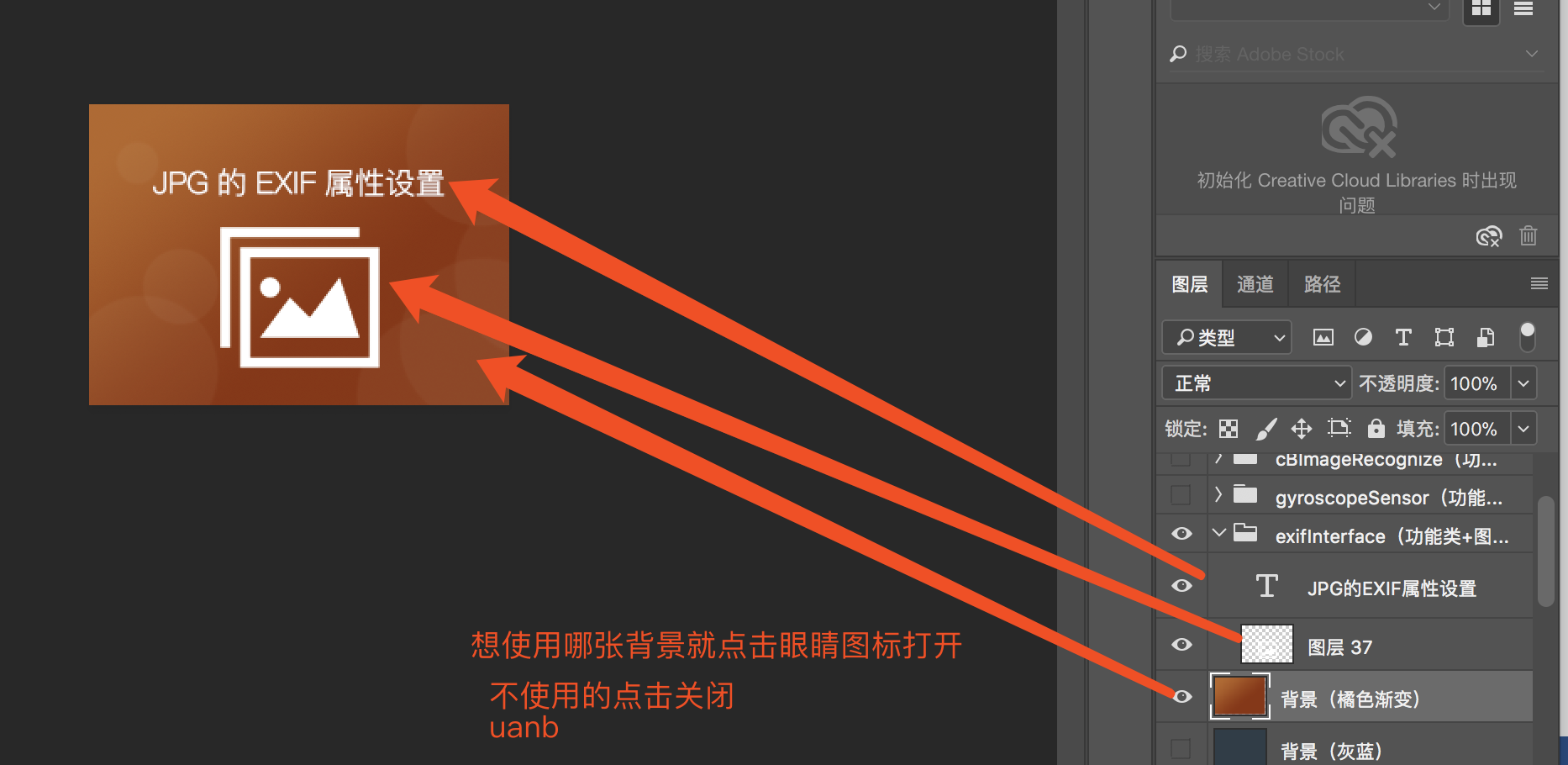
(3)选择好看的背景颜色,突出UI效果图 
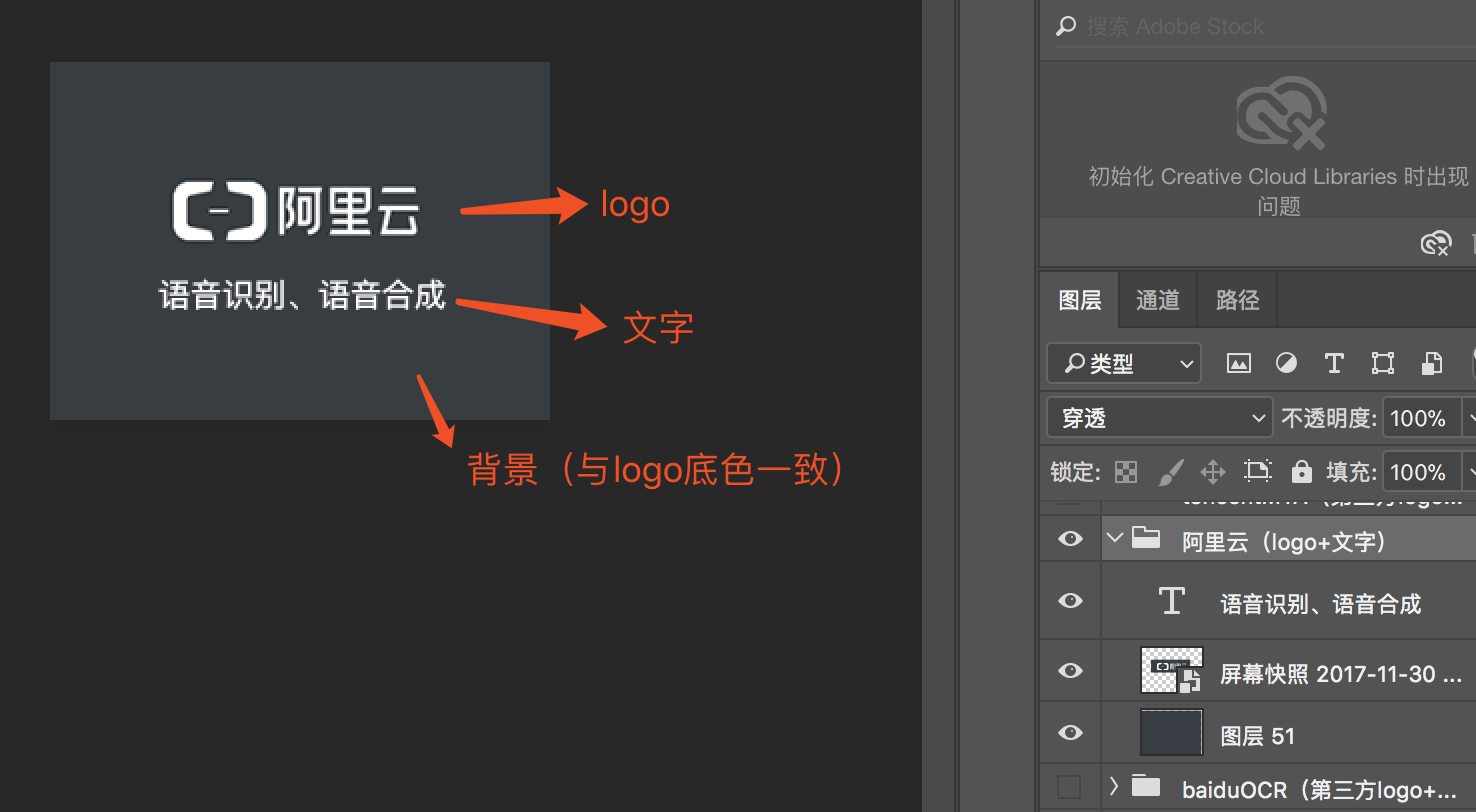
(1)第三方logo+文字描述
(2)第三方logo+第三方官网相关配图组合
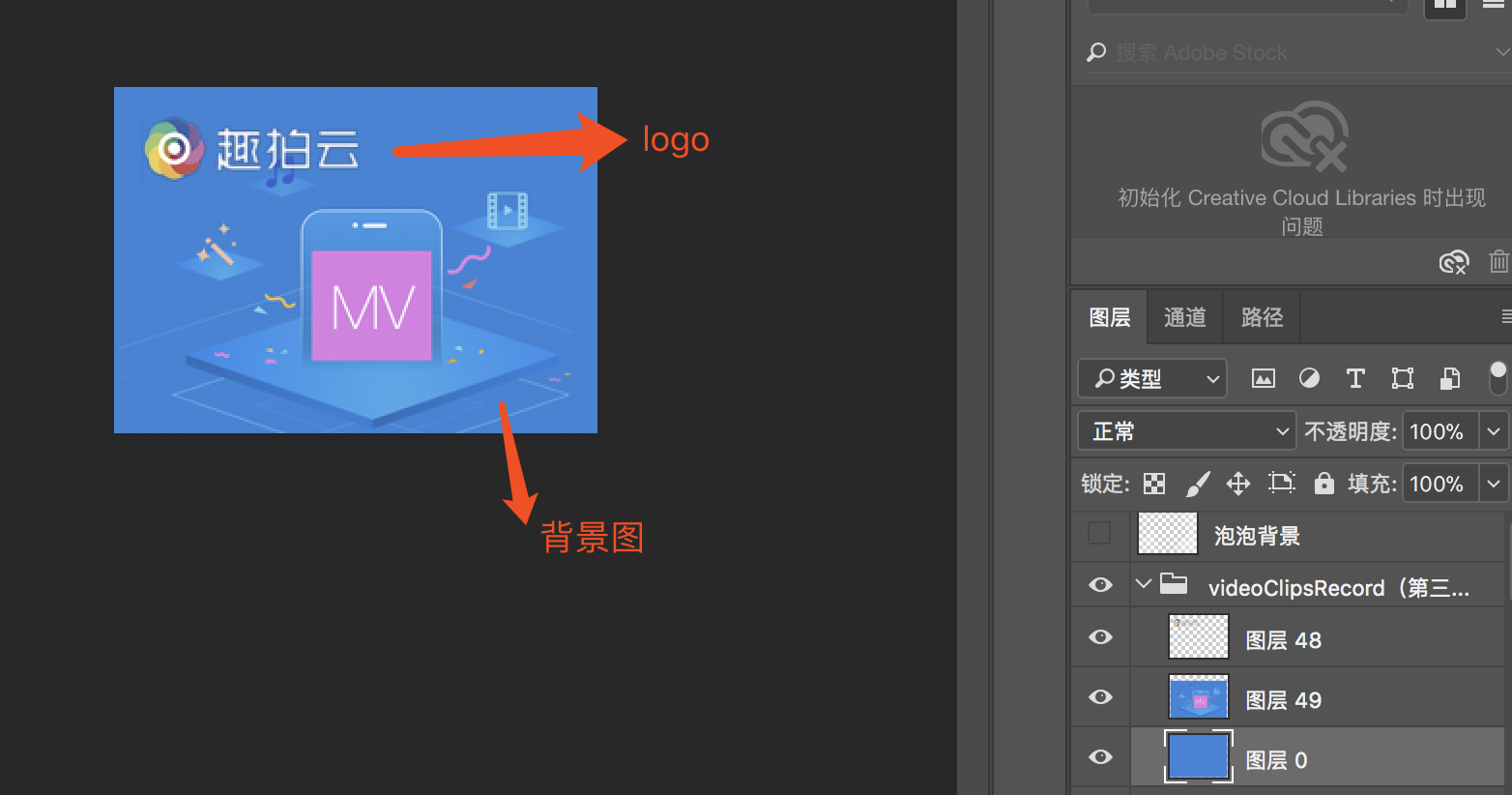
(3)第三方logo+背景图