UI模块引擎使用流程
1 说明
为此,结合原生模块的性能和体验以及前端开发的灵活性,我们推出了UITemplate模块引擎(查看文档),UITemplate模块和普通的UI类的模块使用流程一样,将小程序UI组件的路径传入模块方法,模块解析加载后显示出小程序UI页面。目前APICloud官方已经在模块Store里面提供了几种常用的小程序UI组件模块,开发者可以直接下载到本地使用,方便地修改里面的样式效果。选择小程序的语法,可以让广大熟悉小程序开发的开发者更快的上手,快速开发出想要的UI效果。
特别说明:目前该模块支持iOS,Android平台正在努力适配中,马上就能与大家见面了,欢迎广大开发者体验和反馈
2 使用流程
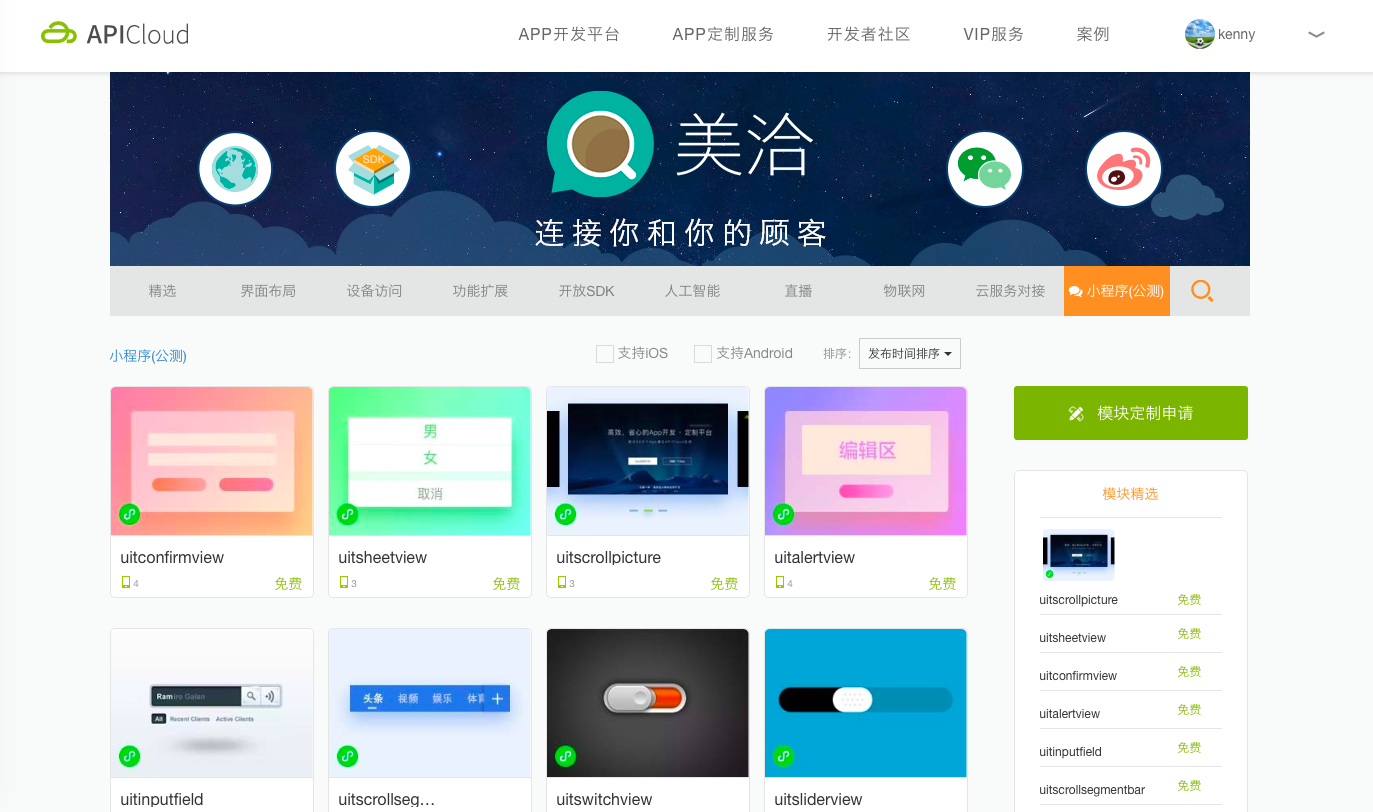
和使用其它模块一样,首先需要在控制台模块里面添加UITemplate模块,如图:

app.json文件的简单配置:
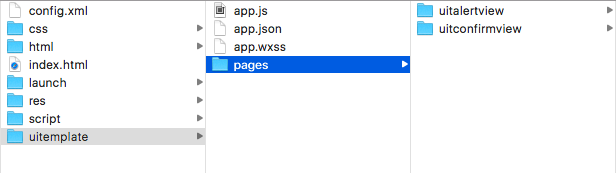
而一个小程序UI页面由四个文件组成,它们的文件名相同,只是扩展名不一样。
2.2.2 添加小程序UI组件

这里我们以在自定义loader中使用为例,添加好UITemplate模块,然后编译自定义loader,下载安装到手机。
在页面中调用UITemplate模块的初始化方法,传入小程序包所在的根目录:
使用openView方法显示小程序UI组件:


