Yjyz Verify Plus
yjyzVerifyPlus 模块使用说明
2. 发布日期:2020年03月20日
YjyzVerify是一款免密一键登录认证服务工具,客户端SDK支持iOS和Android两大平台,集成方便简单快捷,帮助用户实现快速一键认证登录。
YjyzVerify 功能
- 支持移动、联通、电信三网运营商
- 支持双卡双待机型
- 支持自定义选择需要支持的运营商
- 支持授权页面高度自定义
yjyzVerifyPlus 封装了 YjyzVerify,是对 APICloud 平台的支持,为APICloud开发的App提供一键登录认证功能的一个组件,支持授权界面自定义。
论坛示例
为了帮助用户更好更快的使用该模块,论坛维护了一个 ,示例中包含了代码、知识点讲解、注意事项等,供您参考。
二、yjyzVerifyPlus 模块使用
开发者使用本模块之前需要先在 一键登陆系统 创建您的应用 (该系统账号需联系为您提供一键验证服务的工作人员进行相应账号获取) ,并获取对应的AppKey和AppSecret,如下图:
配置:
1. 配置config.xml文件
使用此模块之前建议先配置 config.xml 文件,配置完毕,需通过云端编译生效,配置方法如下:
- YJYZAppKey、YJYZAppSecret:(必须配置)创建应用后,申请的app Key和app Secret;
- YJYZOperator: 支持的运营商,默认 0 全部支持,其他值参考上面的config.xml;
- ATS(App Transport Security):让APP可以请求http协议的接口;
2. 配置Info.plist文件(iOS专有)
在您项目的 目录下,新建一个Info.plist文件,文件内容如下(字段作用同上):
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"><plist version="1.0"><dict><key>YJYZAppKey</key><string>替换成您的Appkey</string><key>YJYZAppSecret</key><string>替换成您的AppSecret</string><key>YJYZOperator</key><integer>0</integer><key>NSAppTransportSecurity</key><dict><key>NSAllowsArbitraryLoads</key><true/></dict></dict></plist>
前提条件声明:使用本模块中的API,对系统要求为:iOS 9.0+,安卓 4.1.0+
在 apiready 方法里先引用模块,示例代码如下:
<script>// 定义为全局变量var moduleYjyzVerify = null;function apiready() {// 引用一键验证模块yjyzVerifyPlus = api.require('yjyzVerifyPlus');// ...}</script>
1、预取号
yjyzPreGetPhoneNumber
预取号,在每次登陆之前建议先调用预取号接口来确定是否可以进行一键登陆,并且加速登陆接口的响应速度。
callback(ret, err)
ret:
- 类型:String
当前运营商名称,例如:中国移动
err:
类型:JSON
内部字段:
{error_code: 10103, // 错误码error_message: '超时', // 错误信息operator: '中国联通', //运营商信息description: '请求超时',// 错误描述}
调用示例:
2、一键登陆
yjyzAuthLogin
调用一键登陆接口会拉起登陆授权界面,在界面上点击登陆按钮即可得到回调token等信息,使用token等信息可以获取到完整手机号(详见下文)。
yjyzAuthLogin(customParams ,function(ret, err))
customParams
类型:JSON(可以为空 null)
内部字段:
{'customAnimation': customAnimation,'customNav': customNav,'customAuthPage': customAuthPage,'customAuthPageLogo': customAuthPageLogo,'customPhoneNumber': customPhoneNumber,'customSwitchNumber': customSwitchNumber,'customCheckBox': customCheckBox,'customPrivacy': customPrivacy,'customPrivacyContentPage': customPrivacyContentPage,'customLoginBtn': customLoginBtn,'customOperatorSlogan': customOperatorSlogan,}
以上每一个字段对应的又都是一个对象,具体子字段较多,详细解释请看以下 自定义UI 部分的调用示例。
callback(ret, err)
ret:
类型:JSON
内部字段:
{token: '156085741897162752', // 内部tokenoperatorType: 'CUCC', // 运营商标示operatorToken: 'c85ff57ac1db036b7c5b19deb24c9210e0ee9eec11bc01235854879437103105', // 运营商token}
err:
类型:JSON
内部字段:
{error_code: 10103, // 错误码error_message: 超时, // 错误信息operator: 中国联通, //运营商信息description: 请求超时,// 错误描述}
3、获取完整手机号(非该模块提供,需自行实现)
前端是获取不到完整手机号的,该步骤的实现需要对接服务端接口,该文档此处假设您已经对接好我们的服务端,并给到前端获取完整手机号的接口地址和参数格式了,那么获取完整手机号前端就只需要把授权结果和其他必要参数信息一起调用服务端提供的接口即可,示例代码如下:
/*调用自己的服务端接口获取完整手机号参数: authRet - 授权结果*/function getPhoneNumber(authRet) {if (!authRet) {var phone = document.getElementById('phone');phone.innerHTML = null;return;}// 提交JSON数据api.ajax({url: 'http://demo.accuratead.cn/demo/sdkLogin',method: 'post',headers: {'Content-Type': 'application/json;charset=utf-8'},data: {body: {token: authRet['token'],operator: authRet['operatorType'],opToken: authRet['operatorToken'],appkey: '替换成您自己的Appkey', // body中的参数要与服务端协商一致}}}, function(ret, err) {if (ret) {var jsonRes = JSON.stringify(ret);api.alert({ msg: jsonRes });console.log(jsonRes);var phone = document.getElementById('phone');phone.innerHTML = jsonRes;} else {var jsonRes = JSON.stringify(err);console.log(jsonRes);api.alert({ msg: jsonRes });var phone = document.getElementById('phone');phone.innerHTML = jsonRes;}});}
至此,简单的一键登陆就完成了,编译运行,体验一键登陆的快感吧!
4、自定义UI
完成以上步骤即可看到点击一键登陆按钮之后会弹出一个 “授权页面” ,这个页面目前是默认的样式,那么为了能够与您App的风格融为一体,我们提供了自定义修改该页面上所有UI控件的样式、属性及其布局。具体使用示例如下:
/*授权登陆参数: customUI - 是否使用自定义UI,传 ture/false*/function yjyzAuthLogin(customUI) {var customParams = null;if (customUI) {var systemType = api.systemType; // 比如: ios,androidif (systemType == 'ios') {// 以下是 iOS 自定义设置// 自定义动画设置var customAnimation = {yjyzAnimateType: 1, //动画类型 0:默认 1:水平翻转 2:淡入淡出 3: Alert 4: Push 5:sheet// yjyzShowType: 0, //展示类型 0:默认 1:Alert 2:Push 3: Sheet// 以下自定义动画设置只针对于Alert/Sheet展示类型yjyzAnimateBgColor: '#F7B376', //弹窗控制器的背景色yjyzLeftControlImage: 'leftImg.png', //左边按钮背景图片名称yjyzLeftControlHidden: true, //左边按钮是否显示yjyzRightControlImage: 'rightImg.png', //右边按钮背景图片名称yjyzRightControlHidden: true, //右边按钮是否显示yjyzBgViewHidden: false, //背景视图是否展示yjyzBgViewCorner: 15, //背景视图的圆角yjyzBgViewColor: '#000000', //背景视图颜色yjyzBgViewImage: 'bgImg.png', //背景视图的背景图片名称yjyzCloseType: true, //关闭按钮显示在左边还是右边 true:左边 false:右边};// 导航栏设置var customNav = {yjyzNavBarTintColor: '#F0C3D6', // 导航栏背景色(default is white)yjyzNavText: '一键验证', // 导航栏标题// yjyzNavReturnImg: 'close.png', // 导航栏返回按钮图标// yjyzNavBottomLineHidden: true, // 是否隐藏导航栏尾部线条(默认显示,例: true)// yjyzNavBarHidden: false, // 导航栏隐藏(例: false)// yjyzNavStatusBarHidden: false, // 导航栏状态栏隐藏(例: false)// yjyzNavTranslucent: false, // 导航栏透明(例: false)// yjyzNavBackBtnHidden: false, // 导航栏返回按钮隐藏(例: false)// yjyzNavLeftControlHidden: false, // 隐藏导航栏左边按钮yjyzNavTintColor: '#FF0000', // 导航栏文字颜色// yjyzNavBackgroundClear: false, // 导航栏背景透明(例: false)};// 授权页var customAuthPage = {// yjyzBackgroundColor: '#E5E589', // 授权页背景颜色yjyzBgImg: 'bg.png', // 授权背景图片yjyzCancelBySingleClick: false, //单击页面实现取消操作(例: false)};// 授权页Logovar customAuthPageLogo = {yjyzLogoImg: 'app_icon.png', // Logo图片名称yjyzLogoHidden: false, // Logo是否隐藏(例: false)yjyzLogoCornerRadius: 10, // Logos圆角(例: 10)yjyzPortraitLayout: { // 针对该控件的竖屏布局(注意: 每个控件的布局字段所表示的含义都相同,下面将不再解释)// yjyzLayoutBottom: -40, // 底部间距yjyzLayoutLeft: 20, // 左边间距// yjyzLayoutRight: -20, // 右边间距yjyzLayoutWidth: 80, // 控件宽度yjyzLayoutHeight: 80, // 控件高度// yjyzLayoutCenterX: 0, // 相对于父视图的CenterX的偏移量,0表示不偏移,即水平居中// yjyzLayoutCenterY: 0, // 相对于父视图的CenterY的偏移量,0表示不偏移,即垂直居中},};// 手机号码var customPhoneNumber = {yjyzNumberColor: '#FFCC00', // 手机号码字体颜色yjyzNumberFont: 18, // 字体大小(例: 18)yjyzNumberTextAlignment: 1, // 手机号对其方式(例: 0-Left, 1-Center, 2-Right)yjyzNumberBgColor: '#C2F6A3', // 手机号码背景颜色yjyzPhoneHidden: false, //手机号码是否隐藏yjyzPhoneBorderColor: '#FF0000', //手机号码边框颜色yjyzPhoneBorderWidth: 2, //手机号码边框宽度yjyzPhoneCorner: 5, //手机号码圆角yjyzLayoutTop: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutTop + 10,yjyzLayoutLeft: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutLeft + customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutWidth + 15,yjyzLayoutRight: -20,}};// 切换帐号按钮var customSwitchNumber = {yjyzSwitchBgColor: '#F1DBC9', // 切换账号背景颜色yjyzSwitchColor: '#FF0000', // 切换账号字体颜色yjyzSwitchFont: 14, // 切换账号字体大小yjyzSwitchTextHorizontalAlignment: 0, // 切换账号对其方式(例: 0-Center, 1-Left, 2-Right)yjyzSwitchHidden: false, // 隐藏切换账号按钮, 默认为false(例: true)yjyzSwitchText: '切换手机号', // 切换账号标题yjyzPortraitLayout: {yjyzLayoutTop: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutTop + customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutHeight - 30,yjyzLayoutLeft: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutLeft + customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutWidth + 15,yjyzLayoutRight: -20,}};// 登陆按钮设置var customLoginBtn = {yjyzLoginBtnText: '登陆', // 登录按钮文本yjyzLoginBtnTextColor: '#F1C4A8', // 登录按钮文本颜色yjyzLoginBtnBgColor: '#C3D6F1', // 登录按钮背景颜色yjyzLoginBtnBorderWidth: 2.0, // 登录按钮边框宽度 (例: 2.0)yjyzLoginBtnBorderColor: '#FFCC00', // 登录按钮边框颜色yjyzLoginBtnCornerRadius: 5.0, // 登录按钮圆角(例: 5.0)yjyzLoginBtnTextFont: 20, // 登录按钮文字字体大小yjyzLoginBtnBgImgArr: ['#FF0000', '#00FF00', '0000FF'], //['enabled.png', 'disabled.png', 'highlighted.png'], // 登录按钮背景图片数组(例:['激活状态图片','失效状态图片','高亮状态图片'], 支持颜色数组: ['#FF0000', '#00FF00', '0000FF'])yjyzLoginBtnHidden: false, // 登陆按钮是否隐藏, 不建议隐藏!!!yjyzPortraitLayout: {yjyzLayoutCenterY: 0,yjyzLayoutLeft: 20,yjyzLayoutRight: -20,}};// 隐私条款设置(切记,不可隐藏)var customPrivacy = {yjyzPrivacyTextColor: '#00FFDD', // 隐私条款基本文字颜色yjyzPrivacyTextFont: 16, // 隐私条款协议文字字体大小yjyzPrivacyTextAlignment: 0, // 隐私条款对其方式(例: 0-Left, 1-Center, 2-Right)yjyzPrivacyAgreementColor: '#DDAA00', // 隐私条款协议文字颜色yjyzPrivacyAgreementBgColor: '#000000', // 隐私条款协议背景颜色yjyzPrivacyAppName: '一键验证APICloud', // 隐私条款应用名称yjyzPrivacyProtocolMarkArr: ['《', '》'], // 协议文本前后符号(例['<','>'])yjyzPrivacyFirstTextArr: ['服务协议','https://gitee.com/','、'], // 开发者隐私条款第一组协议(例:['名字','url','分割符'])yjyzPrivacySecondTextArr: ['百度协议','https://www.baidu.com','、'], // 开发者隐私条款第二组协议(例:['名字','url','分割符'])yjyzPrivacyLineSpacing: 5.0, // 隐私条款多行时行距(例: 5.0)// yjyzPrivacyDefaultText: '开发者隐私条款', //开发者隐私条款协议默认名称(不建议修改)yjyzPrivacyUnderlineStyle: 1, //隐私协议下划线样式(例: 0-None, 1-Single, 2-Thick, 9-Double)yjyzPrivacyNormalTextFirst: '登录即同意', // 隐私条款开头(例: '登录即同意')yjyzPrivacyNormalTextSecond: '并授权', // 隐私条款中间连接文字(例: '并授权')yjyzPrivacyNormalTextThird: '获取本机号码', // 隐私条款末尾(例: '获取本机号码')yjyzPrivacyHidden: false, // 隐私条款是否隐藏, 强烈建议不要隐藏!!!isPrivacyOperatorsLast: false, // 运营商协议是否排在最后 默认为false(例: true)yjyzPortraitLayout: {yjyzLayoutLeft: 50,yjyzLayoutCenterY: 80,yjyzLayoutRight: -20,}};// 隐私条款复选框var customCheckBox = {yjyzCheckedImg: 'checked.png', // 复选框选中时的图片yjyzUncheckedImg: 'uncheck.png', // 复选框未选中时的图片yjyzCheckDefaultState: false, // 隐私条款check框默认状态,默认为false(例: true)// yjyzCheckSize: 30, // 复选框尺寸(宽高相同,例: 30)yjyzCheckHidden: false, // 隐私条款check框是否隐藏,默认为false(例: true)yjyzPortraitLayout: { // !!!! 注意: 这个复选框的布局是相对于隐私条款的,所以建议先把隐私条款布局好再布局这个框yjyzLayoutRight: -10,yjyzLayoutCenterY: -20,yjyzLayoutWidth: 20,yjyzLayoutHeight: 20,}};// 隐私条款具体协议内容页面设置var customPrivacyContentPage = {yjyzPrivacyWebBackBtnImage: 'close.png', // 隐私条款WEB页面返回按钮图片yjyzPrivacyWebTitle: '隐私条款内容', // 隐私条款WEB页面标题yjyzPrivacyWebNavBarStyle: 0, // 隐私条款导航style (例: 0-Default, 1-Black)};// 运营商品牌标签var customOperatorSlogan = {yjyzSloganTextFont: 13, //运营商品牌文字字体大小yjyzSloganTextColor: '#0099FF', //运营商品牌文字颜色yjyzSloganTextAlignment: 1, //运营商品牌文字对齐方式(例: 0-Left, 1-Center, 2-Right)yjyzSloganBgColor: '#666666', //运营商品牌背景颜色// yjyzSloganText: '运营商品牌文字', //运营商品牌文字(不建议修改)yjyzSloganHidden: false, //运营商品牌是否隐藏yjyzSloganBorderColor: '#FFEEDD', //运营商品牌边框颜色yjyzSloganBorderWidth: 2.0, //运营商品牌边框宽度yjyzSloganCorner: 5.0, //运营商品牌边框圆角yjyzPortraitLayout: {yjyzLayoutLeft: 20,yjyzLayoutRight: -20,yjyzLayoutBottom: -64,}};customParams = {'customAnimation': customAnimation,'customNav': customNav,'customAuthPage': customAuthPage,'customAuthPageLogo': customAuthPageLogo,'customPhoneNumber': customPhoneNumber,'customSwitchNumber': customSwitchNumber,'customCheckBox': customCheckBox,'customPrivacy': customPrivacy,'customPrivacyContentPage': customPrivacyContentPage,'customLoginBtn': customLoginBtn,'customOperatorSlogan': customOperatorSlogan,};} else if (systemType == 'android') {// 以下是 Android 自定义设置// 导航栏设置var customNav = {yjyzNavBarTintColor: '#F0C3D6', // 导航栏背景色(default is white)yjyzNavText: '一键验证', // 导航栏标题// yjyzNavReturnImg: 'close.png', // 导航栏返回按钮图标// yjyzNavBarHidden: false, // 导航栏隐藏(例: false)// yjyzNavStatusBarHidden: false, // 导航栏状态栏隐藏(例: false)yjyzNavStatusBarTransparent:true, //状态栏透明yjyzNavStatusBarBlackMode: false, //状态栏字体黑色模式// yjyzNavTranslucent: false, // 导航栏透明(例: false)// yjyzNavBackBtnHidden: false, // 导航栏返回按钮隐藏(例: false)yjyzNavTintColor: '#FF0000', // 导航栏文字颜色yjyzNavTextSize: 16 , //导航栏标题文字大小yjyzPortraitLayout: {yjyzLayoutTop: 5, // 顶部间距// yjyzLayoutLeft: 5, // 左边间距// yjyzLayoutRight: -20, // 右边间距// yjyzLayoutWidth: 50, // 导航栏返回按钮图标控件宽度// yjyzLayoutHeight: 50, // 导航栏返回按钮图标控件高度}};// 授权页var customAuthPage = {yjyzBgImg: 'bg.png', // 授权背景图片yjyzCancelBySingleClick: false, //单击页面实现取消操作(例: false)};// 授权页Logovar customAuthPageLogo = {yjyzLogoImg: 'app_icon.png', // Logo图片名称yjyzLogoHidden: false, // Logo是否隐藏(例: false)yjyzLogoAlignRight: false, // logo是否靠屏幕右侧yjyzPortraitLayout: { // 针对该控件的竖屏布局(注意: 每个控件的布局字段所表示的含义都相同,下面将不再解释)yjyzLayoutTop: 50, // 顶部间距// yjyzLayoutBottom: -40, // 底部间距yjyzLayoutLeft: 80, // 左边间距// yjyzLayoutRight: -20, // 右边间距yjyzLayoutWidth: 80, // 控件宽度yjyzLayoutHeight: 80, // 控件高度},};// 手机号码var customPhoneNumber = {yjyzNumberColor: '#FFCC00', // 手机号码字体颜色yjyzNumberTextAlignment: 2, // 手机号对其方式 设置为2代表靠屏幕右侧yjyzPhoneHidden: false, //手机号码是否隐藏yjyzPortraitLayout: {yjyzLayoutTop: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutTop + 10,// yjyzLayoutLeft: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutLeft + customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutWidth + 15,yjyzLayoutRight: -80,// yjyzLayoutBottom: -40, // 底部间距}// 切换帐号按钮var customSwitchNumber = {yjyzSwitchColor: '#FF0000', // 切换账号字体颜色yjyzSwitchFont: 14, // 切换账号字体大小yjyzSwitchTextHorizontalAlignment: 2, // 切换账号对其方式,设置为2代表靠屏幕右侧yjyzSwitchHidden: false, // 隐藏切换账号按钮, 默认为false(例: true)yjyzSwitchText: '切换手机号', // 切换账号标题yjyzPortraitLayout: {yjyzLayoutTop: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutTop + customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutHeight - 30,// yjyzLayoutLeft: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutLeft + customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutWidth + 15,yjyzLayoutRight: -100,// yjyzLayoutBottom: -40, // 底部间距}};// 登陆按钮设置var customLoginBtn = {yjyzLoginBtnText: '登录', // 登录按钮文本yjyzLoginBtnTextColor: '#F1C4A8', // 登录按钮文本颜色yjyzLoginBtnAlignRight: false, //登录按钮 是否靠屏幕右侧yjyzLoginBtnTextFont: 16, // 登录按钮文字字体大小yjyzLoginBtnBgImgArr: ['#FF0000', '#00FF00', '#0000FF'], //['enabled.png', 'disabled.png', 'highlighted.png'], // 登录按钮背景图片数组(例:['激活状态图片','失效状态图片','高亮状态图片'], 支持颜色数组: ['#FF0000', '#00FF00', '0000FF'])yjyzLoginBtnHidden: false, // 登陆按钮是否隐藏, 不建议隐藏!!!yjyzPortraitLayout: {yjyzLayoutLeft: 30,yjyzLayoutRight: -30,yjyzLayoutTop: 200,// yjyzLayoutBottom: -40, // 底部间距}};// 隐私条款设置(切记,不可隐藏)var customPrivacy = {yjyzPrivacyTextColor: '#00FFDD', // 隐私条款基本文字颜色yjyzPrivacyTextFont: 16, // 隐私条款协议文字字体大小yjyzPrivacyTextAlignment: 2, // 隐私条款对其方式,设置为2代表靠屏幕右侧yjyzPrivacyAgreementColor: '#DDAA00', // 隐私条款协议文字颜色yjyzPrivacyAppName: '一键验证APICloud', // 隐私条款应用名称yjyzPrivacyProtocolMarkArr: ['《', '》'], // 协议文本前后符号(例['<','>'])yjyzPrivacyFirstTextArr: ['服务协议','https://gitee.com/','、'], // 开发者隐私条款第一组协议(例:['名字','url','分割符'])yjyzPrivacySecondTextArr: ['百度协议','https://www.baidu.com','、'], // 开发者隐私条款第二组协议(例:['名字','url','分割符'])yjyzPrivacyThirdTextArr: ['隐私条款','https://www.baidu.com','、'], // 开发者隐私条款第三组协议(例:['名字','url','分割符'])(Android)yjyzPrivacyNormalTextFirst: '登录即同意', // 隐私条款开头(例: '登录即同意')yjyzPrivacyNormalTextSecond: '并授权', // 隐私条款中间连接文字(例: '并授权')yjyzPrivacyNormalTextThird: '获取本机号码', // 隐私条款末尾(例: '获取本机号码')yjyzPrivacyPromptType: 0, // 未勾选隐私协议复选框时提示类型 0为Toast,1为弹框 (Android)yjyzPrivacyPromptText: '请阅读并勾选隐私协议', // 未勾选隐私协议复选框时Toast提示内容(Android)yjyzPrivacyHidden: false, // 隐私条款是否隐藏, 强烈建议不要隐藏!!!yjyzPortraitLayout: {yjyzLayoutLeft: 30,yjyzLayoutRight: -30,yjyzLayoutTop: 280,// yjyzLayoutBottom: -40, // 底部间距}};// 隐私条款复选框var customCheckBox = {yjyzCheckedImg: 'checked.png', // 复选框选中时的图片yjyzUncheckedImg: 'uncheck.png', // 复选框未选中时的图片yjyzCheckDefaultState: false, // 隐私条款check框默认状态,默认为false(例: true)yjyzCheckHidden: false, // 隐私条款check框是否隐藏,默认为false(例: true)yjyzPortraitLayout: { // !!!! 注意: 这个复选框的布局是相对于隐私条款的,所以建议先把隐私条款布局好再布局这个框yjyzLayoutWidth: 20,yjyzLayoutHeight: 20,}};// 运营商品牌标签var customOperatorSlogan = {yjyzSloganTextFont: 13, //运营商品牌文字字体大小yjyzSloganTextColor: '#0099FF', //运营商品牌文字颜色// yjyzSloganTextAlignment: 2, //运营商品牌文字对齐方式设置为2代表靠屏幕右侧yjyzSloganHidden: false, //运营商品牌是否隐藏yjyzPortraitLayout: {yjyzLayoutLeft: 20,yjyzLayoutRight: -20,// yjyzLayoutTop: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutTop + customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutHeight - 30,yjyzLayoutBottom: -30,}};// 弹窗设置var customDialog = {yjyzDialog: false, //是否使用弹窗模式yjyzDialogAlignBottom: true, //弹窗是否靠底yjyzDialogCancelBySingleClick : true, //点击蒙版是否取消登录// yjyzDialogBackground : bg.png, //弹窗蒙版背景yjyzPortraitLayout: {yjyzLayoutLeft: 20, // 弹窗距左右两侧的距离和yjyzLayoutTop: 20, // 弹窗距上下两侧的距离和yjyzLayoutWidth: 250, // 弹窗控件宽度yjyzLayoutHeight: 400, // 弹窗控件高度}};customParams = {'customNav': customNav,'customAuthPage': customAuthPage,'customAuthPageLogo': customAuthPageLogo,'customPhoneNumber': customPhoneNumber,'customSwitchNumber': customSwitchNumber,'customCheckBox': customCheckBox,'customPrivacy': customPrivacy,'customPrivacyContentPage': customPrivacyContentPage,'customLoginBtn': customLoginBtn,'customOperatorSlogan': customOperatorSlogan,'customDialog': customDialog,};}}moduleYjyzVerify.yjyzAuthLogin(customParams ,function(ret, err) {var authRet = document.getElementById('auth_ret');if (!err) {authRet.innerHTML = JSON.stringify(ret);getPhoneNumber(ret)} else {authRet.innerHTML = JSON.stringify(err);getPhoneNumber(null);api.toast({msg: JSON.stringify(err),location: 'middle'});}});}/*调用自己的服务端接口获取完整手机号参数: authRet - 授权结果*/function getPhoneNumber(authRet) {if (!authRet) {var phone = document.getElementById('phone');phone.innerHTML = null;return;}// 提交JSON数据api.ajax({url: 'http://demo.accuratead.cn/demo/sdkLogin',method: 'post',headers: {'Content-Type': 'application/json;charset=utf-8'},data: {body: {token: authRet['token'],operator: authRet['operatorType'],opToken: authRet['operatorToken'],appkey: '替换为您的AppKey',}}}, function(ret, err) {if (ret) {var jsonRes = JSON.stringify(ret);api.alert({ msg: jsonRes });console.log(jsonRes);var phone = document.getElementById('phone');phone.innerHTML = jsonRes;} else {var jsonRes = JSON.stringify(err);console.log(jsonRes);api.alert({ msg: jsonRes });var phone = document.getElementById('phone');phone.innerHTML = jsonRes;}});}
在上面的完整示例中介绍了每一个UI控件的样式修改、属性设置及布局设计,具体使用时请参考上述示例进行自定义。
注意⚠️:由于iOS和安卓在系统层面UI的区别,所以如需进行自定义还请将iOS和安卓分开设置,并且注意部分属性设置的差异性。
5、超时时间
yjyzSetTimeoutInterval
该模块提供了设置预取号和一键登陆接口的超时时间(默认5s),请按需求调用。
yjyzSetTimeoutInterval(params)
params
类型:JSON
内部字段:
{'timeout': 5.0 // 超时时间
调用示例:
6、SDK版本号
yjyzVersion
该模块是对 YjyzVerify 这个SDK的封装,这是获取SDK版本号接口。
yjyzVersion(function(ret, err))
callback(ret, err)
ret:
当前SDK版本号,例如:2.0.8
err:
- null
模块资源文件
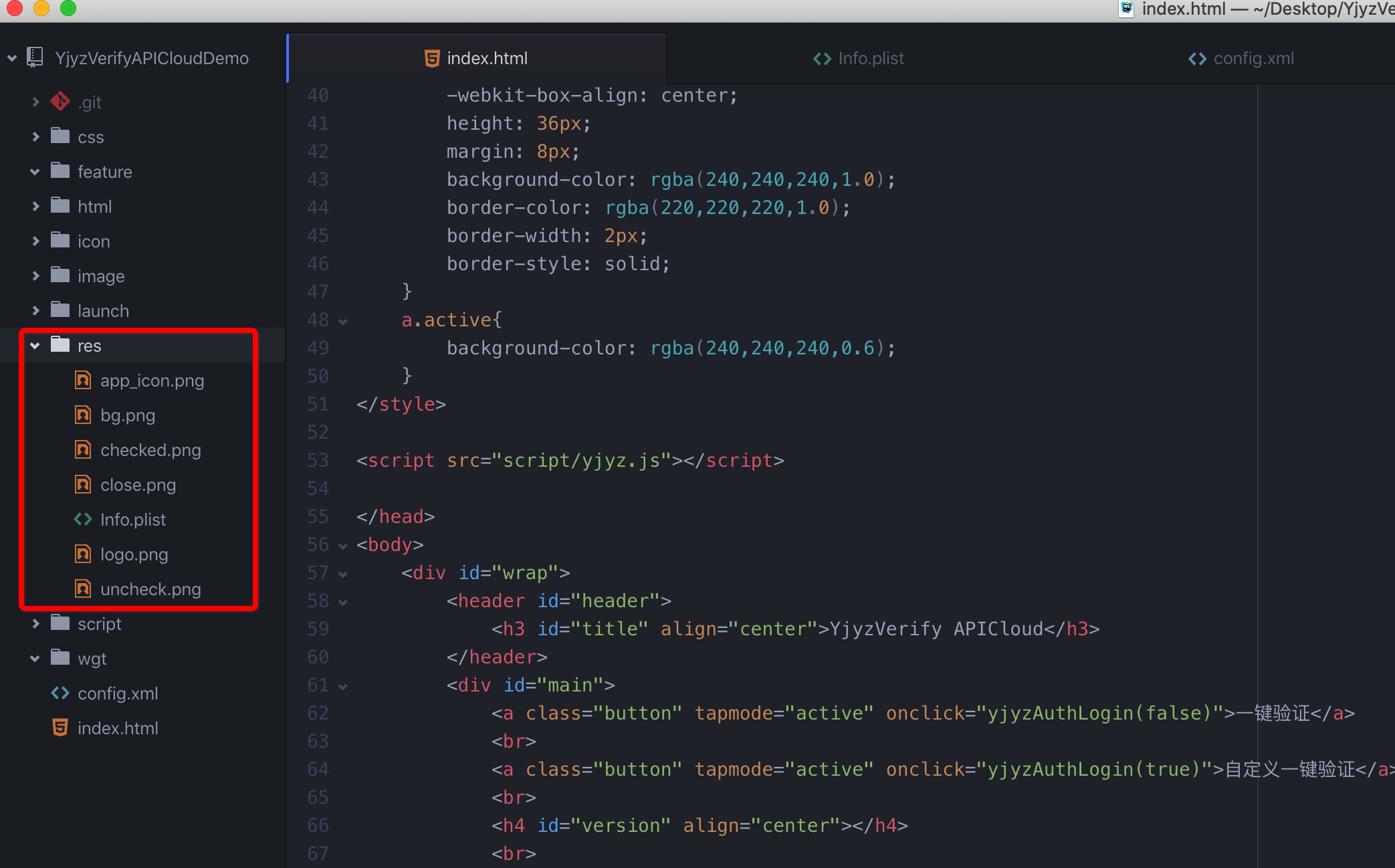
在上面的示例中您会看到很多设置背景图片等操作,此时设置的只是图片名称,那么对应的图片资源我们规定 请务必放在 res 目录下, 如下图:

以上文档仅供参考,具体内容请已demo为准。


