googlePush
register unregister removeOnMessageLisener removeOnTokenRefreshLisener unsubscribeFromTopic
概述
本模块封装了谷歌推送平台的SDK(FCM 9.6.1),使用此模块可实现接收推送通知和透传消息功能。
Firebase cloud Message 为 Google Cloud Message (GCM)的最新支持,核心还是GCM,只是名字上有所变化,功能上比GCM更加强大 后台部分参考文档为firebase.google官方文档,功能较多较全,具体支持细节,请参看android端提供的接口功能,供开发者灵活实现
- 当前网络是否可以正常使用google.com,推荐http://s3.amazonaws.com/urtuz53txrmk9/index.html
- 系统中google play services 3件套是否完整,推荐检测工具
使用谷歌推送模块基本流程说明:
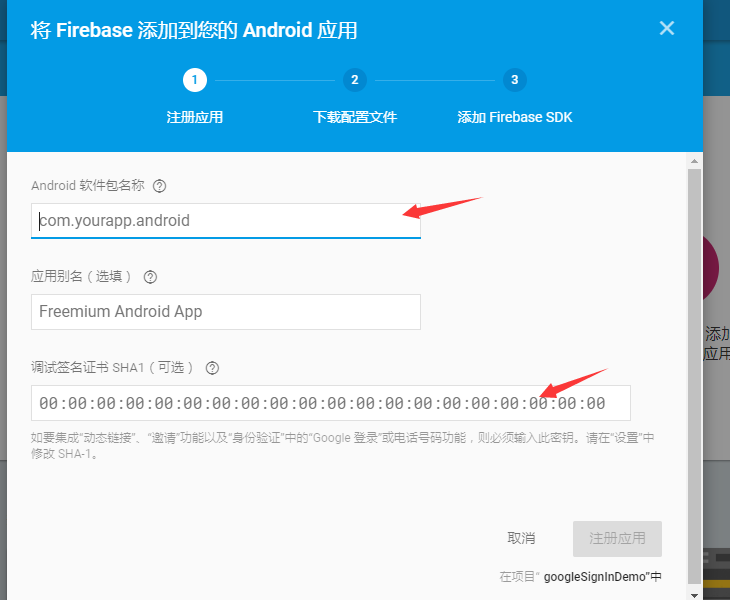
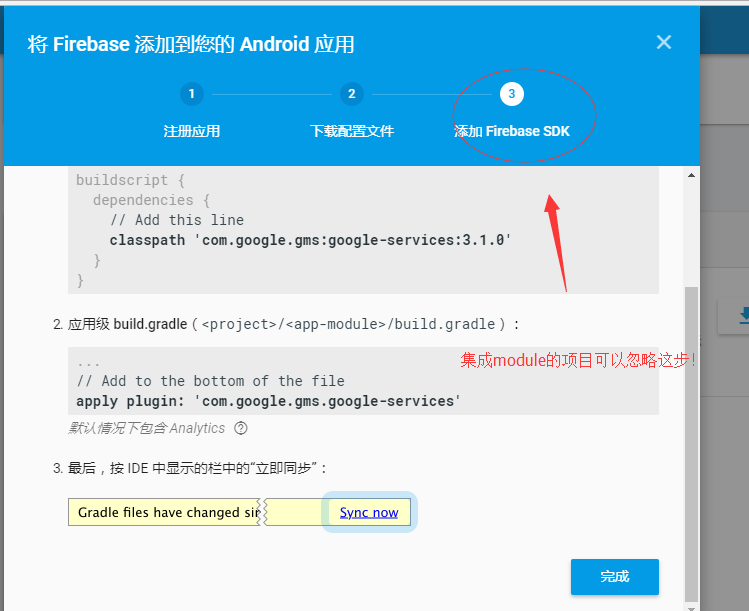
1, 进入https://console.firebase.google.com/ 注册firebase账号,并创建项目(如果之前有gcm项目,在这里导入即可) 通过填写项目配置 应用包名 和 签名的sha1码 等必要参数之后,可以生成下载一个google-services.json文件(iOS为GoogleService-Info.plist文件),操作如图:


2, 将google-services.json(iOS为GoogleService-Info.plist文件) 放入widget根目录中即可。
3, 此时如果设备上安装了集成googlePush模块的app了,执行初始化接口之后即可直接获取token了。
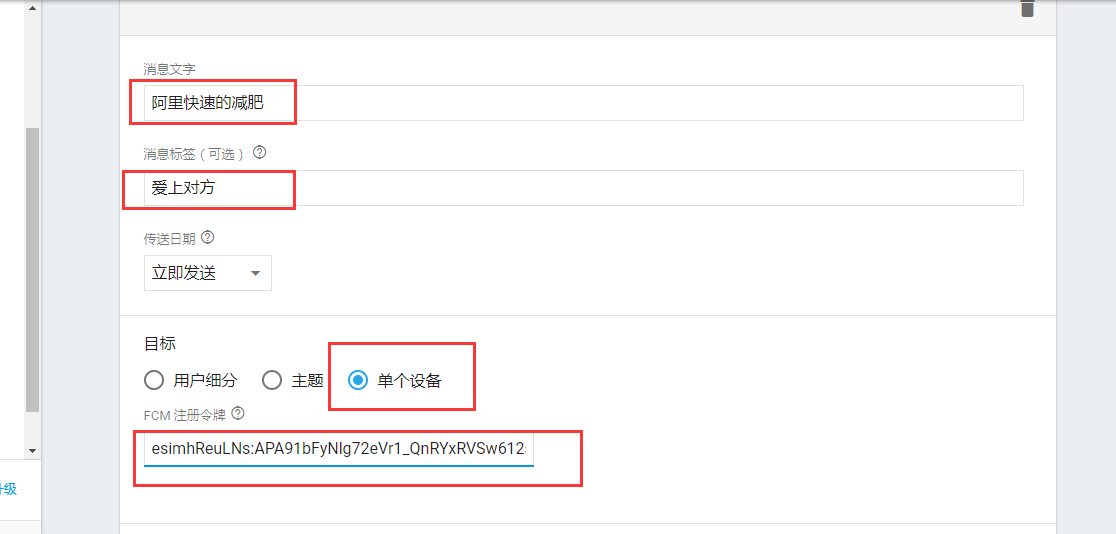
4, 记录下token,到 notification 选项卡处进行测试,如图
5, 此时创建一条消息发送即可看到效果,如图

,一般等待数秒即可看到效果
支持 android 平台时的配置方法:
- 配置示例:
注:从1.0.3版本开始需要配置com.google.android.gms.version,其中value值固定(11020000);如果和googleAnalytics、googleMap模块同时编译,可以共用一个;\模块1.0.5版本以及以后版本无需配置com.google.android.gms.version*
initFcm(iOS不支持)
初始化谷歌推送 功能,一定要先执行且在整个app环境中只执行一次,一定确保初始化后,后续功能方可用
initFcm(callback(ret,err))
ret:
- 类型:JSON 对象
- 内部字段:
status:true //布尔类型;操作成功状态值,true|false}
err:
- 类型:JSON 对象
- 内部字段:
{code:'' //字符串类型;错误码msg: '' //字符串类型;错误描述}
示例代码
var googlePush = api.require('googlePush'); googlePush.initFcm(function(ret, err) {alert(JSON.stringify(ret));alert(JSON.stringify(err));});
可用性
Android系统
可提供的1.0.0及更高版本
register(iOS不支持,弃用)
注册谷歌服务并连接谷歌服务器获取token令牌,将该token令牌在合适的时机发送给后台,作为推送设备唯一标示;该接口在init之后立刻调用,可能会出现没值的情况,注意添加判断
register(callback(ret, err))
callback(ret, err)
- 类型:JSON 对象
- 内部字段:
{status: //布尔,true 代表结果正确,false代表错误发生token:'' //当status 为false 无此值}
err:
- 类型:JSON 对象
内部字段:
{code: //错误码msg: //错误描述}
示例代码
可用性
Android系统
可提供的1.0.0及更高版本
registerToken
注册谷歌服务并连接谷歌服务器获取token令牌,将该token令牌在合适的时机发送给后台,作为推送设备唯一标示;该接口在init之后立刻调用,可能会出现没值的情况,注意添加判断
registerToken(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{token:'' //当status 为false 无此值}
err(iOS不支持):
- 类型:JSON 对象
内部字段:
{code: //错误码msg: //错误描述}
示例代码
googlePush.registerToken(function(ret, err){alert(JSON.stringify(ret));alert(JSON.stringify(err));});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
unregister(iOS不支持)
移除设备之前注册到谷歌的状态。 移除之后,将不再收到推送通知,token刷新
unregister()
var googlePush = api.require('googlePush');googlePush.unRegister();
可用性
Android系统
可提供的1.0.0及更高版本
addOnMessageLisener
监听推送消息,这里返回每次收到的推送消息
addOnMessageLisener(callback(ret))
callback(ret)
ret:
- 类型:JSON 对象
内部字段:
{后台服务器发送给谷歌服务器时所携带的负载消息:也就是后台推送的对应 自定义数据 全部字段,格式为json;}
示例代码
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
removeOnMessageLisener
取消监听推送消息监听
removeOnMessageLisener();
示例代码
var googlePush = api.require('googlePush');googlePush.removeOnMessageLisener();
可用性
可提供的1.0.0及更高版本
addOnTokenRefreshLisener
监听token刷新消息 ,当token值发生变化时,即可收到刷新后返回的token值,可放在初始化之前使用。
addOnTokenRefreshLisener(callback(ret))
callback(ret)
ret:
- 类型:JSON 对象
内部字段:
{}
示例代码
var googlePush = api.require('googlePush');googlePush.addOnTokenRefreshLisener(function(ret){alert(JSON.stringify(ret));});
iOS系统,Android系统
可提供的1.0.0及更高版本
removeOnTokenRefreshLisener
取消监听token刷新消息;
removeOnTokenRefreshLisener()
示例代码
var googlePush = api.require('googlePush');googlePush.removeOnTokenRefreshLisener();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
subscribeToTopic
主题订阅
subscribeToTopic(params)
params
topic:
- 类型:字符串
- 描述:(必选项) 主题名称
示例代码
var googlePush = api.require('googlePush');var params = {topic:'news'};googlePush.subscribeToTopic(params);
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
unsubscribeFromTopic
取消主题订阅
unsubscribeFromTopic(params)
params
topic:
- 类型:字符串
- 描述:(必选项) 主题名称
示例代码
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
addEventListener
引擎提供的,截获当通知消息被点击之后启动app,获取参数。当该事件指定name为noticeclicked(iOS)或appintent(安卓)时,代表”通知点击事件已启动监听”,当服务器推送过来带有参数的消息时,用户点击通知后即可显示。
addEventListener()
api.addEventListener({name:'noticeclicked'},function(ret,err){var appParam = ret.appParam;if(api.systemType == 'ios'){var iosUrl = ret.iosUrl;} else {var sourceAppId = ret.sourceAppId;alert(JSON.stringify(appParam));});
可用性
可提供的1.0.0及更高版本
补充事项
- 通过后台接口推送消息,详情见firebase官网描述:
- 后台通过推送的json字段中是否包含notifation字段 来决定是否以通知形式提示,或是透传消息,如果是透传消息内容,会通过接口回调给js调用者


