columnBar
setCurrentItem show onDataChange close
论坛示例
为帮助用户更好更快的使用模块,论坛维护了一个,示例中包含示例代码供您参考。
概述
columnBar 模块概述
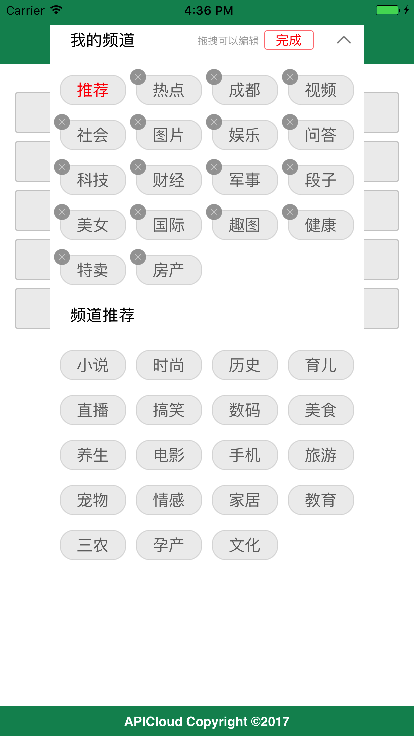
本模块封装了多栏目类型导航菜单,可以动态的控制栏目标题内容,用户可以拖拽进行菜排序,方便实现app用户栏目的个性化设置。可以用本模块实现今日头条栏目频道管理功能。

固件要求
Android:2.3.1及以上 iOS:7.0及以上
open
打开栏目导航
open({params}, callback(ret, err))
params
rect:
- 类型:JSON 对象
- 默认值:见内部字段
- 描述:(可选项)浏览器窗口的位置和大小,设置margin后,在不同手机上面会保持与父页面的各方向边距一致,而中间区域会自动扩充。建议使用margin布局,可以完美适配带smartBar的手机。
- 内部字段:
fixedOn:
- 类型:字符串
- 描述:(可选项)模块所属 Frame 的名字,若不传则模块归属于当前 Window
fixed:
- 类型:布尔
- 描述:((可选项)模块是否随所属 Window 或 Frame 滚动
- 默认值:true(不随之滚动)
allData:
- 类型: 数组对象
- 描述:(必填项)导航条上所有选择项的集合;(数组内菜单名建议2-4个字)
showData:
- 类型: 数组对象
- 描述:(必填项)导航条上显示的选择项的集合(数组内菜单名建议2-4个字)
maxShow:
- 类型:数值型
- 描述:(可选项)导航条上最多显示的选择项的个数.
- 默认值: 1
isExpand:
- 类型:数值型
- 描述:(可选项)是否支持可扩展的功能,(0:不开启扩展,1:开启扩展).
- 默认值: 1(开启扩展)
showedLable:
- 类型:布尔
- 默认值:我的频道
addLable:
- 类型:布尔
- 描述:(可选项)扩展栏目的可添加栏目标题
- 默认值:频道推荐
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
status: true, //布尔型;true||falseshows : [] //当前导航条上显示的栏目}
err:
- 类型:JSON 对象
- 内部字段:
{errorCode: , //数字类型;errorMessage : //字符串类型}
示例代码
var param1 = {rect : {x : 0,y : 0,w : api.frameWidth,h : api.frameHeight},fixedOn : api.frameName,fixed : true,allData:["推荐", "热点", "成都", "视频", "社会","图片", "娱乐", "问答", "科技", "财经","军事", "段子", "美女", "国际", "趣图", "健康","特卖", "房产", "小说", "时尚", "历史", "育儿", "直播", "搞笑", "数码", "美食", "养生", "电影", "手机", "旅游", "宠物", "情感", "家居", "教育", "三农", "孕产", "文化"],showData:["推荐", "热点", "成都", "视频", "社会","图片", "娱乐", "问答", "科技", "财经", "军事", "段子", "美女", "国际", "趣图", "健康","特卖", "房产"],maxShow:25,isExpand:1,showedLable:'我的频道',addLable:'频道推荐'};var demo = api.require('columnBar');demo.open(param1, function(ret, err){alert(JSON.stringify(ret));});
可用性
可提供的1.0.0及更高版本
setCurrentItem
设置当前选中项
setCurrentItem({params}, callback(ret, err))
params
index:
- 类型:数值型
- 描述:(可选项)当前选中项的序号值。(备注:改值需要通过open接口返回的shows数组位置索引进行控制)。
- 默认值: 0
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
status: true //布尔型;true||false}
err:
- 类型:JSON 对象
- 内部字段:
{errorCode: , //数字类型;errorMessage : //字符串类型}
示例代码
var demo = api.require('columnBar');demo.setCurrentItem({index: 3}, function(ret, err) {alert(JSON.stringify(ret));});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
hide
隐藏导航菜单
hide(callback(ret, err))
ret:
- 类型:JSON 对象
- 内部字段:
err:
- 内部字段:
{errorCode: , //数字类型;errorMessage : //字符串类型}
示例代码
var demo = api.require('columnBar');demo.hide(function(ret, err) {alert(JSON.stringify(ret));});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
show
显示导航菜单
show(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{status: true //布尔型;true||false}
err:
- 类型:JSON 对象
- 内部字段:
{errorCode: , //数字类型;errorMessage : //字符串类型}
示例代码
demo.show(function(ret, err) {alert(JSON.stringify(ret));});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
onItemClick
onItemClick(callback(ret))
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{index: , //被点击的元素的索引name : //被点击的元素的名称}
示例代码
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
onDataChange
监听栏目显示数据发生变化
onDataChange(callback(ret))
ret:
- 类型:JSON 对象
- 内部字段:
{shows: [] //当前显示在导航条上的选择项集合}
示例代码
var demo = api.require('columnBar');demo.onDataChange(function(ret, err) {alert(JSON.stringify(ret));});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
outNumberMax
在扩展界面添加item时超过open设置的最大值数时回调
onDataChange(callback(ret))
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{status: true}
示例代码
var demo = api.require('columnBar');demo.outNumberMax(function(ret, err) {alert(JSON.stringify(ret));});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
close
关闭导航菜单
close(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{status: true //布尔型;true||false}
err:
- 类型:JSON 对象
- 内部字段:
{errorCode: , //数字类型;errorMessage : //字符串类型
示例代码
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本


