vcloudPlay
pause stop getCurrentPosition full addEventListener
概述
网易视频云接入
vcloudPlay模块,实现了iOS、安卓平台集成网易视频云播放SDK功能。
一、注册
1.进入,点击“注册”进入注册流程。
2.支持手机及邮箱两种注册方式(网易通行证用户可直接登录),如图:
二、服务开通
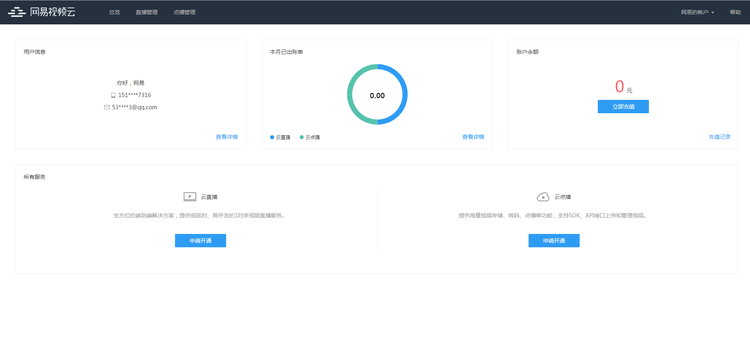
1.注册登录后,打开管理控制台,如图: 
2.用户基本信息完善后可点击“申请开通”,进入到服务开通申请页(以云直播申请开通为例),选择计费方式并提交申请,如图:
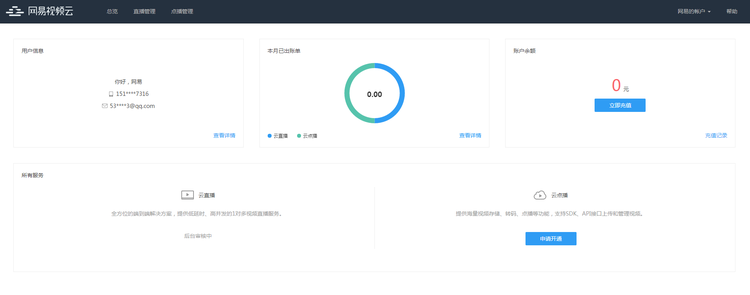
3.提交申请后,管理控制台页中的状态更新为后台审核中,可联系客服以加快审核流程: 
4.后台审核通过,服务开通成功,如图:
三、直播管理
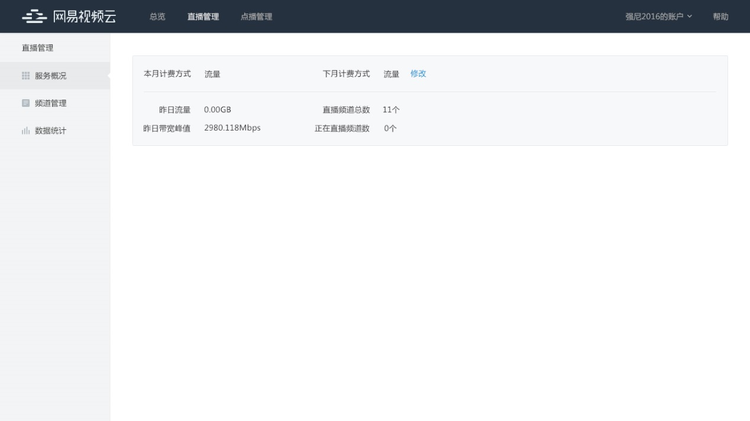
1.在服务概况中,用户可以通过操作来对计费方式进行更改,以及能够浏览到关于直播的相关信息,如图: 
2.点击“管理控制台”进入频道管理,在频道管理页面中,您可以查看当前直播频道的情况。包括频道名称、ID、创建时间、频道状态和操作等等。可以对直播名称进行搜索,也可以批量对直播频道进行暂停、恢复和删除。直播频道建立后,将出现在频道列表中。
2.1 在频道管理页中点击“新建”按钮,输入频道名称;频道类型:当前默认RTMP类型,后期会有其他类型可选择;点击保存按钮,页面跳转至频道列表页
2.2 频道状态共有“空闲”、“直播中”、“直播录制中”和“禁用”四种状态。
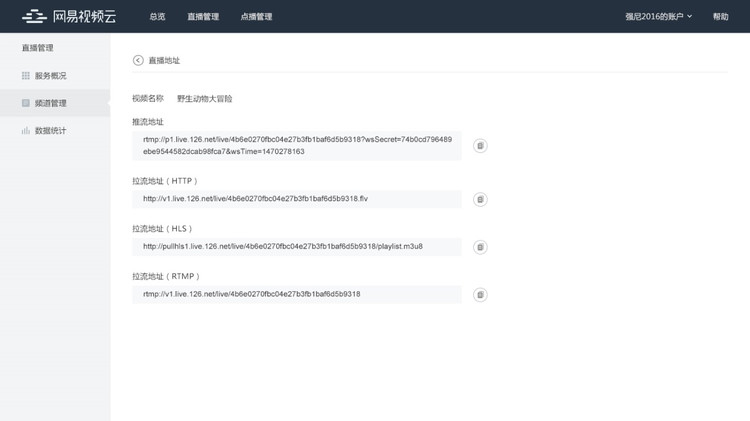
2.3 点击频道列表操作下的“地址”,显示1条RTMP推流地址和HTTP、HLS、RTMP3条拉流地址。使用直播推流SDK或Demo输入推流地址即可开始直播推流,使用播放器SDK或Demo输入拉流地址(任意一条拉流地址)即可收看直播。

2.4 点击频道列表操作下的“录制”,可以修改此频道的录制配置,如是否开启直播时自动录制、录制视频的名称、录制视频的默认格式及切片的长度等,直播录制一律存放到云点播服务器,因此使用直播录制功能必须先开通云点播VOD服务。
四、点播管理
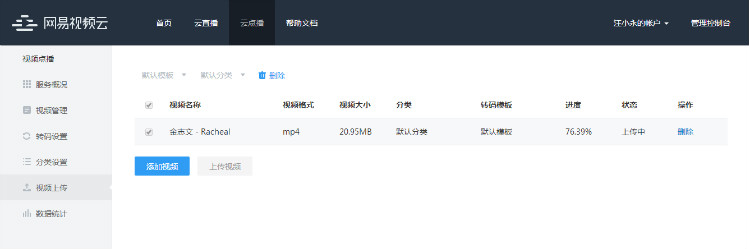
1 点击“视频上传”,从本地添加待上传的视频,上传前可以修改视频名称、视频分类及转码模板,修改完后点击“上传视频”即开始上传视频,上传成功后视频存放到网易视频云存储服务器,如选择了转码模板,上传成功后系统自动按照对应模板格式进行转码处理,转码处理需要消耗一定的时间。

2 点击“视频管理”,显示已经成功上传的视频列表及信息,其中“视频ID”为视频唯一标识。“占用空间”表示该视频下的源视频和转码后的所有视频相加的存储量。视频状态共有“正常”、“转码中”、“转码失败”及“屏蔽”等四种状态,“屏蔽”表示该视频无法被点播及下载。可以对“正常”状态的视频作重新转码、屏蔽、删除、设置分类等操作,对“屏蔽”状态下的视频只能做恢复和删除视频处理。
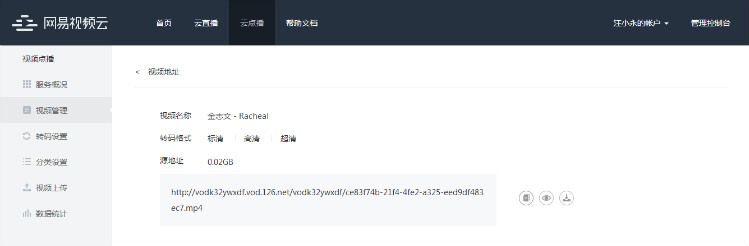
点击“地址”,该视频的源视频及所有转码视频都会显示单独的地址,可以作复制地址、web预览播放、下载及删除等操作,其中源视频在“地址”页下无法删除,需回到“视频管理”页删除,删除源视频即同时删除所有转码视频。

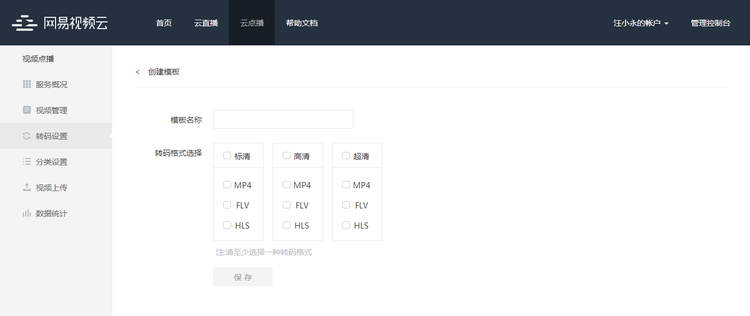
3 点击“转码设置”,显示转码模板列表及信息,其中默认模板为不作任何转码处理,也不可对其做编辑和删除操作。每个模板会显示所有的转码格式及清晰度。

5 点击“分类设置”,显示分类列表及信息,其中默认分类不可编辑和删除。可以创建新的分类,删除非默认分类的分类,该分类下的文件不会删除,只会转移到默认分类下。
模块接口
playLive
直播播放
playLive({params}, callback(ret, err))
params
x:
- 类型:数字类型
- 描述:(必填项)模块左上角的 x 坐标(相对于所属的 Window 或 Frame);
- 默认值:0
y:
- 描述:(必填项)模块左上角的 y 坐标(相对于所属的 Window 或 Frame);默认:0
- 默认值:0
w:
- 类型:数字类型
- 描述:(可选项)模块的宽度;默认:所属的 Window 或 Frame 的宽度
h:
- 类型:数字类型
- 描述:(可选项)模块的高度;默认:所属的 Window 或 Frame 的高度
- 默认值:300
fixedOn:
- 类型:字符串
- 描述:(可选项)模块所属 Frame 的名字,若不传则模块归属于当前 Window
fixed:
- 类型:布尔
- 描述:(可选项)模块是否随所属 Window 或 Frame 滚动
- 默认值:true(不随之滚动)
playUrl:
- 类型:字符串
- 描述:(必填项)直播播放地址 rtmp:// http:// (备注:仅支持网易视频云的rtsp直播地址。)。
mediaType:
- 类型:字符串
- 描述:(可选项)播放类型:直播:livestream 点播:videoOnDemand。
- 默认值:livestream
decodeType:
- 类型:字符串
- 描述:(可选项)解码类型:软件解码:software 硬件解码:hardware。
- 默认值:hardware
示例代码
可用性
iOS系统、Android系统
可提供的1.0.0及更高版本
pause
暂停播放
pause(callback(ret, err))
示例代码
demo.pause(function(ret, err) {alert(JSON.stringify(ret) + " " + JSON.stringify(err));});
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{status: true//布尔型;true||false}
err:
- 类型:JSON对象
- 内部字段:
{msg: ""}
可用性
iOS、Android系统
可提供的1.0.0及更高版本
start
开始直播
start(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{status: true, //布尔型;true||false}
var demo = api.require('vcloudPlay');demo.start(function(ret, err) {alert(JSON.stringify(ret) + " " + JSON.stringify(err));
可用性
iOS、Android系统
可提供的1.0.0及更高版本
stop
停止直播(备注:需要执行stop接口完成后再进行关闭页面操作,iOS请禁止滑动返回,安卓请监听返回键事件进行相关业务逻辑处理。)
stop(callback(ret, err))
callback(ret, err)
ret:
- 内部字段:
- 类型:JSON对象
- 内部字段:
{msg: ""}
示例代码
var demo = api.require('vcloudPlay');demo.stop(function(ret, err) {});
可用性
iOS、Android系统
可提供的1.0.0及更高版本
getDuration
总时长(点播显示)
closeLive(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{status: true, //布尔型;true||falseduration : 1233}
err:
- 类型:JSON对象
- 内部字段:
{msg: ""}
示例代码
var demo = api.require('vcloudPlay');demo.getDuration(function(ret, err) {});
可用性
iOS、Android系统
可提供的1.0.0及更高版本
getCurrentPosition
已播放时长
getCurrentPosition(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
err:
- 类型:JSON对象
- 内部字段:
{}
var demo = api.require('vcloudPlay');demo.getCurrentPosition(function(ret, err) {});
可用性
iOS、Android系统
可提供的1.0.0及更高版本
isFullScreen
是否全屏
isFullScreen(callback(ret, err))
示例代码
var obj = api.require('vcloudPlay');obj.isFullScreen(function(ret, err) {alert(JSON.stringify(ret));});
可用性
iOS、Android系统
可提供的1.0.0及更高版本
full
进入全屏
full(callback(ret, err))
示例代码
var obj = api.require('vcloudPlay');obj.full(function(ret, err) {alert(JSON.stringify(ret));});
可用性
iOS、Android系统
可提供的1.0.0及更高版本
unfull
退出全屏
unfull(callback(ret, err))
示例代码
var obj = api.require('vcloudPlay');obj.unfull(function(ret, err) {alert(JSON.stringify(ret));});
可用性
iOS、Android系统
可提供的1.0.0及更高版本
addEventListener
事件监听
addEventListener({params}, callback(ret, err))
params
name:
- 类型:字符串
可用性
iOS系统、Android系统


