Exporting
The way you export your game depends on what platform you are targeting. In this tutorial, you’ll learn how to export the “Dodge the Creeps” game for a variety of platforms. First, however, we need to make some changes to the way the game works.
Note
If you haven’t made “Dodge the Creeps” yourself yet, please read before continuing with this tutorial.
In “Dodge the Creeps” we used keyboard controls to move the player’s character. This is fine if your game is being played on a PC platform, but on a phone or tablet, you need to support touchscreen input. Because a click event can be treated the same as a touch event, we’ll convert the game to a click-and-move input style.
By default Godot emulates mouse input from touch input. That means if anything is coded to happen on a mouse event, touch will trigger it as well. If you wish to disable that for whatever reason, or emulate touch from mouse input, you can do that in the “Project Settings” under Input Devices and Pointing
Before we change the input method, in the project settings go to Display, then click on Window. In the Stretch options, set Mode to “2d” and Aspect to “keep”. This ensures that the game scales consistently on different sized screens.

Next, we need to modify the script to change the input method. We’ll remove the key inputs and make the player move towards a “target” that’s set by the touch (or click) event.
Here is the full script for the player, with comments noting what we’ve changed:
GDScript
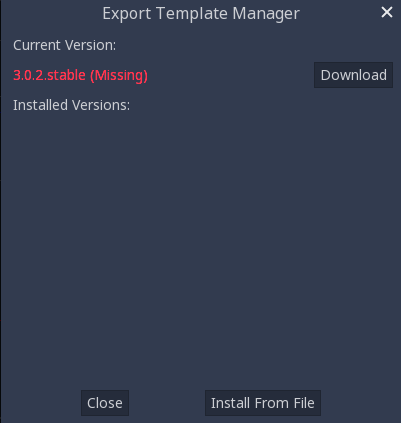
In order to export, you need to download the export templates from the http://godotengine.org/download. These templates are optimized versions of the engine without the editor pre-compiled for each platform . You can also download them in Godot by clicking on Editor -> Manage Export Templates:
In the window that appears, you can click “Download” to get the template version that matches your version of Godot.

Note
If you upgrade Godot, you must download templates that match the new version or your exported projects may not work correctly.
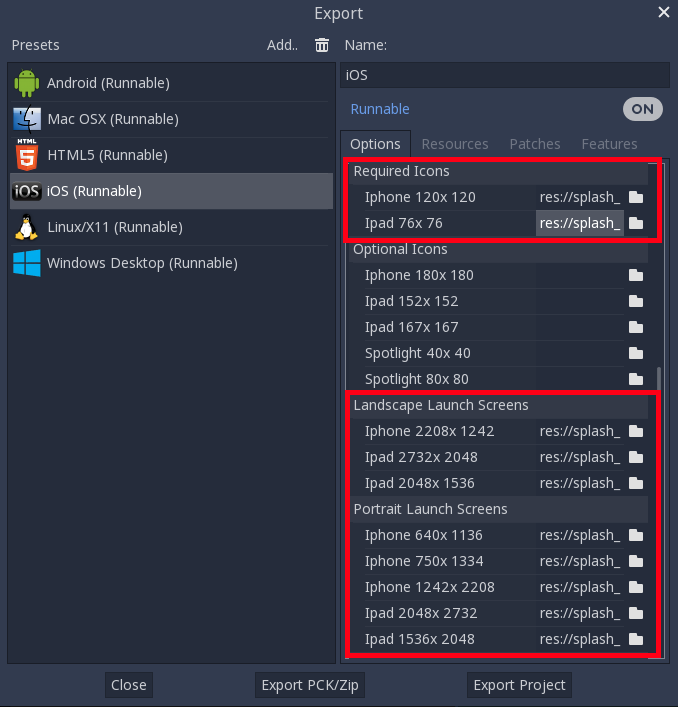
Next, you can configure the export settings by clicking on Project -> Export:
Create a new export preset by clicking “Add…” and selecting a platform. You can make as many presets as you like with different settings.
The second button, “Export Project”, creates a complete executable version of your game, such as an .apk for Android or an .exe for Windows.
In the “Resources” and “Features” tabs, you can customize how the game is exported for each platform. We can leave those settings alone for now.
In this section, we’ll walk through the process for each platform, including any additional software or requirements you’ll need.
Exporting PC platforms works the same across the three supported operating systems. Open the export window and click “Add..” to create the preset(s) you want to make. Then click “Export Project” and choose a name and destination folder. Choose a location outside of your project folder.
Click “Save” and the engine will build the export files.
Note
When exporting for macOS, if you export on a macOS computer, you’ll end up with a .dmg file, while using Linux or Windows produces a .zip. In either case, the compressed file contains a macOS .app that you can double-click and run.
Note
On Windows, if you want your exported executable to have a different icon than the default one, you need to change it manually. See: .
Tip
Mobile devices come with a wide variety of capabilities. In most cases, Godot’s default settings will work, but mobile development is sometimes more art than science, and you may need to do some experimenting and searching for help in order to get everything working.
Before you can export your project for Android, you must download the following software:
- Android SDK: https://developer.android.com/studio/
- Java JDK:
When you run Android Studio for the first time, click on Configure -> SDK Manager and install “Android SDK Platform Tools”. This installs the adb command-line tool that Godot uses to communicate with your device.
Next, create a debug keystore by running the following command on your system’s command line:
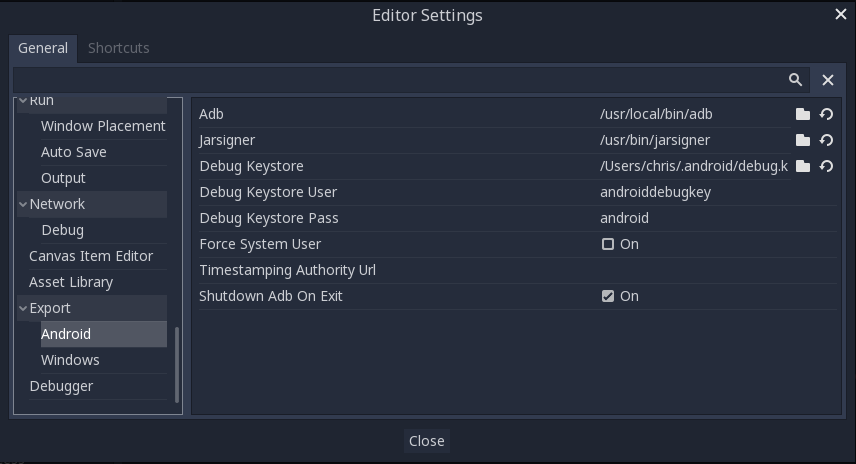
Click on Editor -> Editor Settings in Godot and select the Export/Android section. Here, you need to set the paths to the Android SDK applications on your system and the location of the keystore you just created.

Now you’re ready to export. Click on Project -> Export and add a preset for Android (see above).
Click the “Export Project” button and Godot will build an APK you can download on your device. To do this on the command line, use the following:
Note
Your device may need to be in developer mode. Consult your device’s documentation for details.
Clicking this button builds the APK and copies it onto your device in one step.
Note
In order to build your game for iOS, you must have a computer running macOS with Xcode installed.
Before exporting, there are some settings that you must complete for the project to export successfully. First, the “App Store Team Id”, which you can find by logging in to your Apple developer account and looking in the “Membership” section.
You must also provide icons and splash screen images as shown below:

Click “Export Project” and select a destination folder.
Once you have successfully exported the project, you’ll find the following folders and files have been created in your selected location:
You can now open the project in Xcode and build the project for iOS. Xcode build procedure is beyond the scope of this tutorial. See https://help.apple.com/xcode/mac/current/#/devc8c2a6be1 for more information.
Click “Export Project” on the HTML5 preset. We don’t need to change any of the default settings.
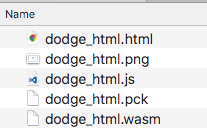
When the export is complete, you’ll have a folder containing the following files:

Viewing the .html file in your browser lets you play the game. However, you can’t open the file directly, it needs to be served by a web server. If you don’t have one set up on your computer, you can use Google to find suggestions for your specific OS.
Point your browser at the URL where you’ve placed the html file. You may have to wait a few moments while the game loads before you see the start screen.
The console window beneath the game tells you if anything goes wrong. You can disable it by setting “Export With Debug” off when you export the project.
Note
Browser support for WASM is not very widespread. Firefox and Chrome both support it, but you may still find some things that don’t work. Make sure you have updated your browser to the most recent version, and report any bugs you find at the .


