State design pattern
There are many ways to implement a state machine with Godot, and some other methods are below:
- Enums can be used in conjunction with a match statement.
This tutorial will focus only on adding and removing nodes which have a state script attached. Each state script will be an implementation of a different state.
Note
There is a great resource explaining the concept of the state design pattern here:
The feature of inheritance is useful for getting started with this design principle. A class should be created that describes the base features of the player. For now, a player will be limited to two actions: move left, move right. This means there will be two states: idle and run.
Below is the generic state, from which all other states will inherit.
GDScript
A few notes on the above script. First, this implementation uses a method to assign references. These references will be instantiated in the parent of this state. This helps with something in programming known as cohesion. The state of the player does not want the responsibility of creating these variables, but does want to be able to use them. However, this does make the state coupled to the state’s parent. This means that the state is highly reliant on whether it has a parent which contains these variables. So, remember that coupling and cohesion are important concepts when it comes to code management.
Note
See the following page for more details on cohesion and coupling: https://courses.cs.washington.edu/courses/cse403/96sp/coupling-cohesion.html
Third, the _physics_process(delta) method is actually implemented here. This allows the states to have a default _physics_process(delta) implementation where velocity is used to move the player. The way that the states can modify the movement of the player is to use the velocity variable defined in their base class.
Finally, this script is actually being designated as a class named State. This makes refactoring the code easier, since the file path from using the load() and functions in Godot will not be needed.
So, now that there is a base state, the two states discussed earlier can be implemented.
GDScript
GDScript
Note
Since the Run and Idle states extend from State which extends Node2D, the function _physics_process(delta) is called from the bottom-up meaning Run and Idle will call their implementation of , then State will call its implementation, then Node2D will call its own implementation and so on. This may seem strange, but it is only relevant for predefined functions such as _ready(), _process(delta), etc. Custom functions use the normal inheritance rules of overriding the base implementation.
There is a roundabout method for obtaining a state instance. A state factory can be used.
GDScript
This will look for states in a dictionary and return the state if found.
GDScript
Note
The persistent_state.gd script contains code for detecting input. This was to make the tutorial simple, but it is not usually best practice to do this.
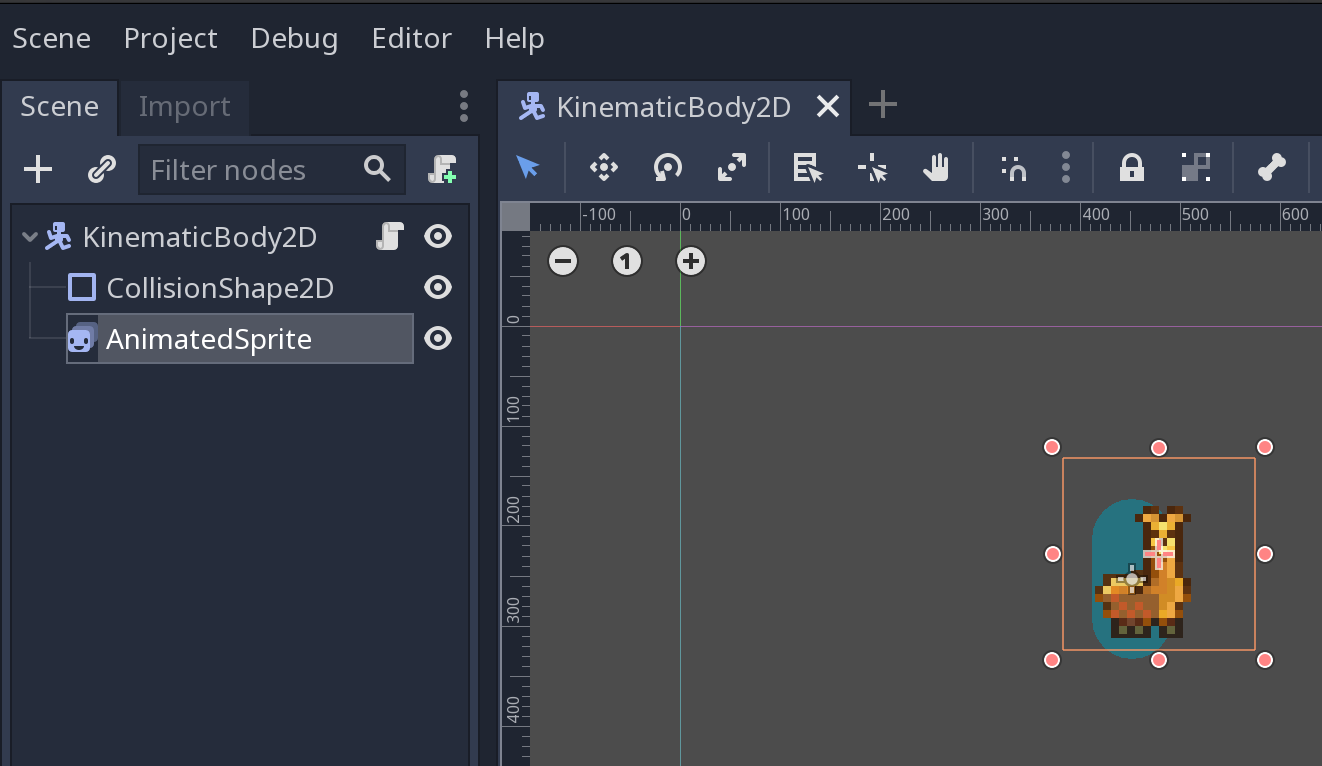
This tutorial made an assumption that the node it would be attached to contained a child node which is an . There is also the assumption that this AnimatedSprite has at least two animations, the idle and run animations. Also, the top-level node is assumed to be a .
Note
The zip file of the llama used in this tutorial is here. The source was from , but I couldn’t find the original creator information on that page… There is also a good tutorial for sprite animation already. See 2D Sprite Animation.
So, the only script that must be attached is , which should be attached to the top node of the player, which is a .

Now the player has utilized the state design pattern to implement its two different states. The nice part of this pattern is that if one wanted to add another state, then it would involve creating another class that need only focus on itself and how it changes to another state. Each state is functionally separated and instantiated dynamically.


