Viewports
can also be added to the scene so that there are multiple surfaces to draw on. When we are drawing to a Viewport that is not the Root, we call it a render target. We can access the contents of a render target by accessing its corresponding . By using a Viewport as a render target, we can either render multiple scenes simultaneously or we can render to a which is applied to an object in the scene, for example a dynamic skybox.
Viewports have a variety of use cases, including:
- Rendering 3D objects within a 2D game
- Rendering 2D elements in a 3D game
- Rendering dynamic textures
- Generating procedural textures at runtime
What all these use cases have in common is that you are given the ability to draw objects to a texture as if it were another screen and can then choose what to do with the resulting texture.
Input
are also responsible for delivering properly adjusted and scaled input events to all their children nodes. Typically, input is received by the nearest Viewport in the tree, but you can set not to receive input by checking ‘Disable Input’ to ‘on’; this will allow the next nearest Viewport in the tree to capture the input.

For more information on how Godot handles input, please read the .
Listener
Godot supports 3D sound (in both 2D and 3D nodes); more on this can be found in the Audio Streams Tutorial. For this type of sound to be audible, the needs to be enabled as a listener (for 2D or 3D). If you are using a custom Viewport to display your , don’t forget to enable this!
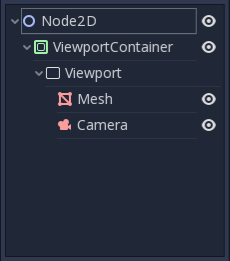
When using a Camera / , cameras will always display on the closest parent Viewport (going towards the root). For example, in the following hierarchy:
CameraA will display on the Root and it will draw MeshA. CameraB will be captured by the Viewport Node along with MeshB. Even though MeshB is in the scene hierarchy, it will still not be drawn to the Root . Similarly MeshA will not be visible from the Viewport node because nodes only capture nodes below them in the hierarchy.
There can only be one active camera per Viewport, so if there is more than one, make sure that the desired one has the “current” property set, or make it the current camera by calling:
By default, cameras will render all objects in their world. In 3D, cameras can use their property combined with the VisualInstance’s property to restrict which objects are rendered.
Scale & stretching
Viewports have a “size” property, which represents the size of the in pixels. For Viewports which are children of , these values are overridden, but for all others, this sets their resolution.
It is also possible to scale the 2D content and make the Viewport resolution different from the one specified in size, by calling:
Worlds
For 3D, a will contain a World. This is basically the universe that links physics and rendering together. Spatial-based nodes will register using the of the closest Viewport. By default, newly created do not contain a World but use the same as their parent (the root Viewport always contains a , which is the one objects are rendered to by default). A World can be set in a using the “world” property, and that will separate all children nodes of that Viewport from interacting with the parent World. This is especially useful in scenarios where, for example, you might want to show a separate character in 3D imposed over the game (like in StarCraft).
As a helper for situations where you want to create that display single objects and don’t want to create a World, has the option to use its own World. This is useful when you want to instance 3D characters or objects in a 2D .
For 2D, each Viewport always contains its own . This suffices in most cases, but in case sharing them may be desired, it is possible to do so by setting the Viewport’s manually.
For an example of how this works, see the demo projects 3D in 2D and respectively.
It is possible to query a capture of the Viewport contents. For the root , this is effectively a screen capture. This is done with the following code:
But if you use this in or from the first frame of the Viewport’s initialization, you will get an empty texture because there is nothing to get as texture. You can deal with it using (for example):
Viewport Container
If the is a child of a ViewportContainer, it will become active and display anything it has inside. The layout looks like this:

The will cover the area of its parent ViewportContainer completely if is set to in ViewportContainer. Note: The size of the cannot be smaller than the size of the Viewport.
Rendering
Due to the fact that the is an entryway into another rendering surface, it exposes a few rendering properties that can be different from the project settings. The first is MSAA; you can choose to use a different level of MSAA for each Viewport; the default behavior is DISABLED. You can also set the to use HDR, HDR is very useful for when you want to store values in the texture that are outside the range 0.0 - 1.0.
If you know how the Viewport is going to be used, you can set its Usage to either 3D or 2D. Godot will then restrict how the is drawn to in accordance with your choice; default is 3D. The 2D usage mode is slightly faster and uses less memory compared to the 3D one. It’s a good idea to set the Viewport‘s Usage property to 2D if your viewport doesn’t render anything in 3D.
Note
If you need to render 3D shadows in the viewport, make sure to set the viewport’s Shadow Atlas Size property to a value higher than 0. Otherwise, shadows won’t be rendered. For reference, the Project Settings define it to 4096 by default.
Godot also provides a way of customizing how everything is drawn inside using “Debug Draw”. Debug Draw allows you to specify one of four options for how the Viewport will display things drawn inside it. Debug Draw is disabled by default.
The other three options are Unshaded, Overdraw, and Wireframe. Unshaded draws the scene without using lighting information so all the objects appear flatly colored the color of their albedo.

The same scene with Debug Draw set to Unshaded
Overdraw draws the meshes semi-transparent with an additive blend so you can see how the meshes overlap.
The same scene with Debug Draw set to Overdraw
Lastly, Wireframe draws the scene using only the edges of triangles in the meshes.
Note
The effects of the Wireframe mode are only visible in the editor, not while the project is running.
When rendering to a , whatever is inside will not be visible in the scene editor. To display the contents, you have to draw the Viewport’s somewhere. This can be requested via code using (for example):
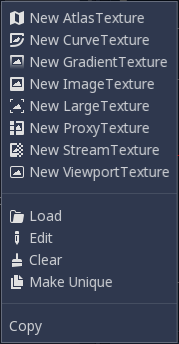
Or it can be assigned in the editor by selecting “New ViewportTexture”

and then selecting the Viewport you want to use.
Every frame, the ‘s texture is cleared away with the default clear color (or a transparent color if Transparent Bg is set to ). This can be changed by setting to Never or Next Frame. As the name implies, Never means the texture will never be cleared, while next frame will clear the texture on the next frame and then set itself to Never.
Make sure to check the Viewport demos! Viewport folder in the demos archive available to download, or https://github.com/godotengine/godot-demo-projects/tree/master/viewport


