Interpolation
The basic idea is that you want to transition from A to B. A value , represents the states in-between.
As an example if is 0, then the state is A. If is 1, then the state is B. Anything in-between is an interpolation.
Between two real (floating-point) numbers, a simple interpolation is usually described as:
GDScript
And often simplified to:
GDScript
The name of this type of interpolation, which transforms a value into another at constant speed is “linear”. So, when you hear about Linear Interpolation, you know they are referring to this simple formula.
There are other types of interpolations, which will not be covered here. A recommended read afterwards is the page.
For cubic interpolation, there are also Vector2.cubic_interpolate() and , which do a Bezier style interpolation.
Here is simple pseudo-code for going from point A to B using interpolation:
GDScript
It will produce the following motion:
It is also possible to interpolate whole transforms (make sure they have either uniform scale or, at least, the same non-uniform scale). For this, the function can be used.
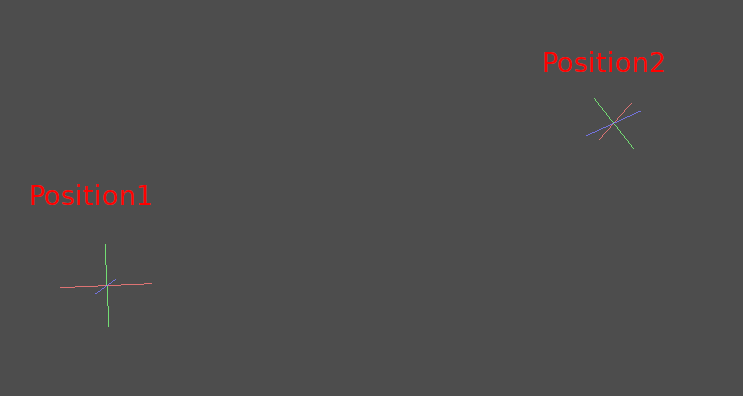
Here is an example of transforming a monkey from Position1 to Position2:

GDScript
And again, it will produce the following motion:
Interpolation can be used to smooth movement, rotation, etc. Here is an example of a circle following the mouse using smoothed motion:
GDScript
Here is how it looks:

This useful for smoothing camera movement, allies following you (ensuring they stay within a certain range), and many other common game patterns.


