Animations
To begin, let’s use the scene from the previous tutorial (). The goal is to add a “fade-in” animation to the splash image. Here’s a copy just in case: .
First of all, add an node to the scene as a child of “background” (the root node):
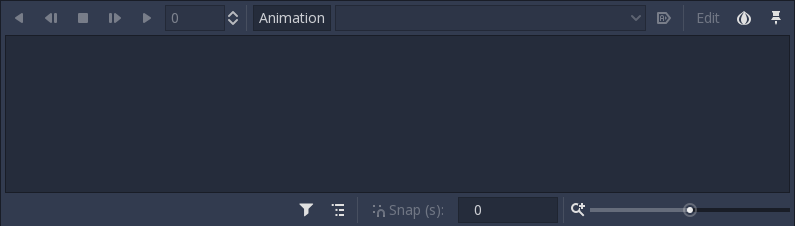
When a node of this type is selected, the animation editor panel will appear:

The animation editor panel stays visible until manually hidden.
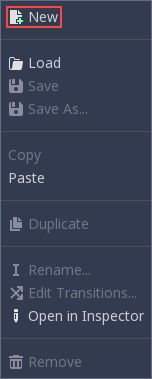
It’s time to create a new animation! Press the Animation button then select new from the menu. Name the animation “intro” when the dialog appears.

The logo will appear from the top of the screen.
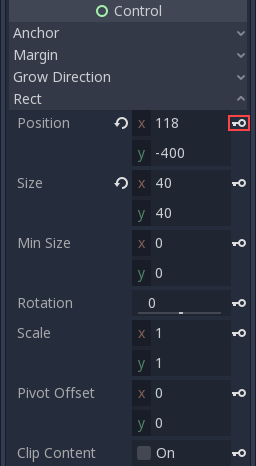
With the animation editor panel open, select the “logo” node and set the “Rect / Position” property to and press the key button next to the property to add a keyframe:

When the dialog appears, confirm that you are creating a new track.
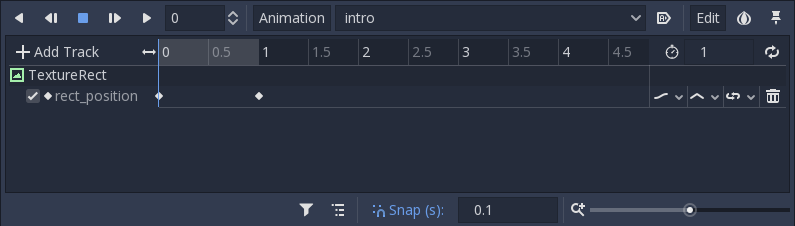
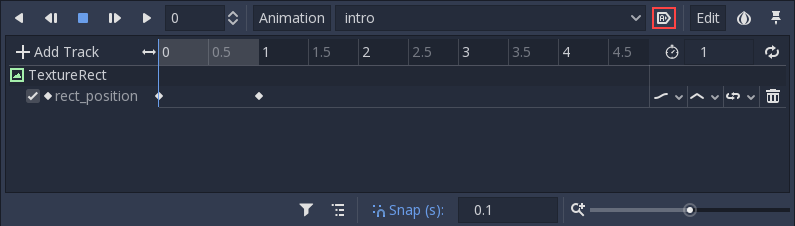
The keyframe will be added in the animation player editor:
Move the editor cursor forward in time by clicking here:
Change the logo position to and add a keyframe again. With two keyframes with different values, the animation happens.

Pressing “Play selected animation from start” button on the animation panel (or Shift + D on keyboard) will make the logo descend.
Click the “Autoplay on Load” button to set the animation to start automatically when the scene starts.

And finally, when running the scene, the animation should look like this:


